Une image décorative n’est pas porteuse de sens. Dans ce cas, l’attribut « alt » doit être présent, mais vide.
La règle
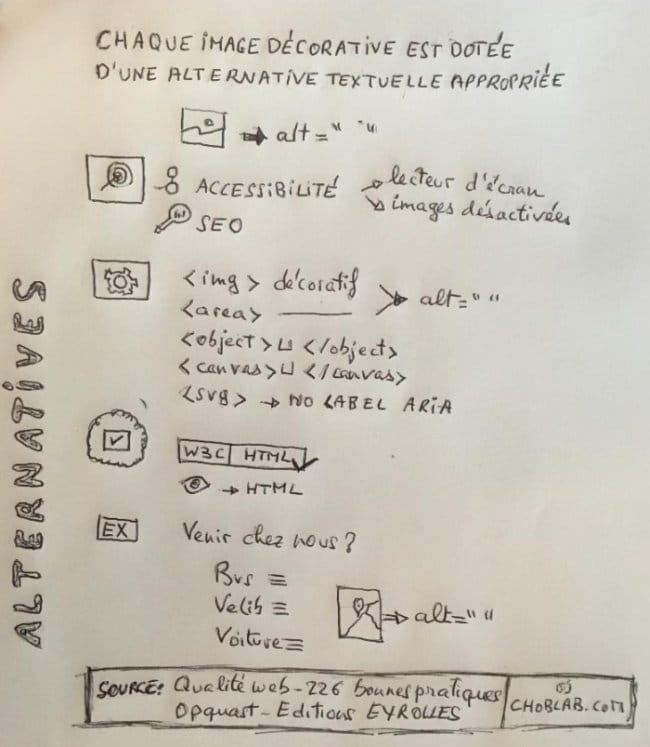
Chaque image décorative est dotée d’une alternative textuelle appropriée.
On peut la résumer avec la formule suivante :
Image décorative => alt= » »#qualiteweb
Pourquoi ?
Cette pratique répond à 2 objectifs :
- accessibilité : si l’utilisateur utilise un lecteur d’écran ou s’il a désactivé les images, il ne sera pas perturbé par du texte inutile.
- référencement : on ne fournit aux robots que des images pertinentes.
Comment faire ?
- Pour un <img> ou un <area> décoratif, on laisse le alt vide.
- On laisse vide le contenu entre les balises <object> ou <canvas>.
- On ne donne pas d’attribut de label ARIA à un SVG.
Comment vérifier ?
- Utiliser le validateur HTML du W3C.
- Contrôler visuellement le code HTML.
Exemple
La valeur décorative d’une image dépend souvent du contexte. Par exemple, un plan d’accès donne des indications sur les moyens de se rendre chez vous. Mais si en vis-à-vis du plan vous précisez également les différents moyens d’accès, ce plan perd une grande partie de sa signification. Dans ce cas, il est inutile d’ajouter une description textuelle à l’image puisqu’elle existe déjà dans son contexte immédiat.
C’est un peu subtil et j’avoue que je n’étais pas trop au clair avec cette bonne pratique. Bon, c’est maintenant chose faite pour vous et moi :-)
Source : Chaque image décorative est dotée d’une alternative textuelle appropriée (Opquast).
Nota bene
Cet article inaugure une nouvelle série. Après avoir suivi la formation Référent qualité web animé par les excellents @ElieSl et Laurent Denis, j’ai décidé de soutenir leur ambition à mon échelle, aussi courte soit-elle :-)
Sur la forme, je me mets progressivement au sketching, après avoir dévoré Le Guide avancé du sketchnote (Mike Rohde, Editions Eyrolles).
En mélangeant le tout, on obtient donc le résultat ci-dessus. Soyez indulgents, je débute ! J’espère que vous constaterez quelques progrès au fur et à mesure des articles. Mon objectif : avoir honte de ce sketch d’ici quelques mois.