Pour un nouveau projet, j’ai réalisé un benchmark à partir d’une quinzaine de newsletters. Voici les bonnes pratiques à retenir, dont certaines tordent le cou à quelques idées reçues.
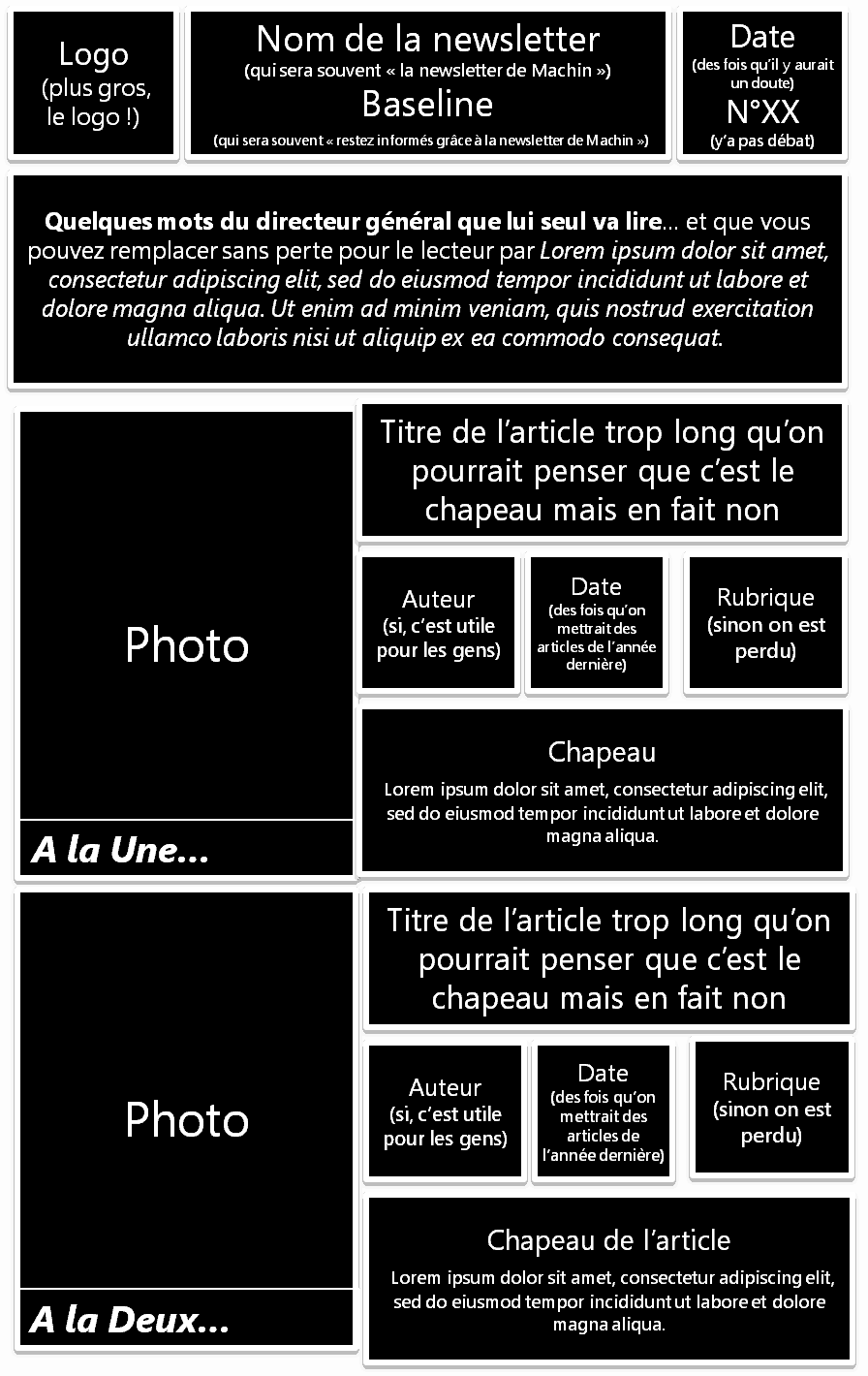
Le modèle de newsletter à fuir
Les newsletters attendues par certains dircoms – et produites par des agences de com’ qui ne maîtrisent pas trop le sujet – peuvent ressembler à ça.

Vous remarquerez que j’ai renoncé aux 2 colonnes mais j’en ai vu qui n’avaient même pas ce scrupule. C’est évident mais on le rappelle quand même : à l’heure du mobile, utiliser plusieurs colonnes dans sa newsletter n’est pas une option.
Quelques mots de méthode
Quand on vous confie la conception d’une nouvelle newsletter d’information, il peut être tentant de se raccrocher à des modèles clés en main ou de décliner ce que vous avez déjà fait. J’ai essayé une autre méthode : m’inspirer des meilleures pratiques pour dessiner un modèle.
J’ai réalisé un benchmark à partir d’une quinzaine de newsletters. Mon parti-pris : ignorer les newsletters de mon secteur d’activité pour me concentrer sur celles auxquelles je suis abonné. Citons par exemple Hubspot, Google, NNgroup, eMarketer, UX Design Weekly, ColumnFive, Frenchweb, Datagif ou encore ville de Paris… J’ai essayé de garder le meilleur de chacune pour en faire une synthèse.
Les points que vous pouvez appliquer dès maintenant
L’objet de la newsletter n’est pas… la newsletter
Une erreur encore trop répandue consiste à mettre dans l’objet de l’email « Newsletter hebdo de [entreprise machin] ». C’est comme mettre « Email » dans l’objet des emails que vous envoyez, ça n’a pas de sens. Quand vous envoyez un email à quelqu’un, vous précisez le sujet abordé dans l’objet. Pour une newsletter, c’est kif-kif !
Vous avez deux options :
- mettre le titre de l’article principal, celui que vous souhaitez valoriser. C’est le choix de Frenchweb

- afficher plusieurs titres brefs pour donner une idée des sujets développés : une option largement répandue et reprise par Datagif

Je vous recommande de tester les deux pour choisir ce qui fonctionne le mieux.
Dépouillez la partie haute de la newsletter
C’est l’écueil le plus fréquent : un bandeau surchargé d’informations inutiles. Gardez à l’esprit qu’une newsletter est avant tout un email et doit respecter ses codes.
- Votre newsletter n’a pas besoin de nom : on sait ce que c’est qu’une newsletter, ne perdez pas de temps à faire moult brainstormings pour lui trouver un nom. Si les gens se sont abonnés, ils savent qui va l’envoyer, à quelle fréquence et le type de contenu auquel s’attendre.
- Inutile d’ajouter une date : elle est automatiquement affichée par les webmails ou les logiciels de messagerie. Vous écrivez la date en haut des emails que vous envoyez ? La date est un héritage des courriers papier dont il faut se débarrasser.
- Abstenez-vous de numéroter vos newsletters : quelle est la valeur ajoutée de ce numéro pour le lecteur ? Ne cherchez pas, il n’y en a pas.

De manière générale, j’ai observé que les « bandeaux du haut » se sont simplifiés par rapport à une certaine époque. Seul reste le logo : discret, il fonctionne comme une réassurance. Pour le reste, on dépouille pour passer directement à la lecture des articles.
Dépouillez le reste !
- Épargnez aux lecteurs l’éditorial du DG, le petit mot d’introduction ou encore le sommaire. Sous le logo, le lecteur doit pouvoir accéder directement aux articles.
- Évitez la hiérarchisation du type « À la une » et le rubriquage : jouez plutôt sur la taille des caractères et sur les images pour valoriser certains articles. Pour chaque article : un titre et une illustration cliquables, éventuellement un chapeau. C’est tout.

Conclusion : minimalisme et efficacité
Les newsletters ont largement évolué ces dernières années. Elles se sont délestées de tous les éléments superflus pour redonner sa place à sa raison d’être, à ce qui a justifié l’abonnement : le contenu. En épurant votre newsletter, vous améliorez l’expérience utilisateur et donc son efficacité.
Je sais, dans la vraie vie, il faut parfois choisir entre plaire au lecteur et plaire à son DG. Je vous recommande d’y aller progressivement, en éliminant les éléments un à un :-)
