Rich media et storytelling font bon ménage. Voici mes 2 outils préférés pour réaliser une chronologie illustrée et l’intégrer sur une page web.
Compléter votre rapport annuel avec les faits marquants de l’année, raconter l’histoire de votre entreprise : une simple liste de dates n’est pas très attractive. J’ai testé pas mal d’outils de qualité inégale pour réaliser des chronologies interactives. J’en ai sélectionné deux pour la qualité du rendu et la richesse des fonctionnalités. Ils répondent à deux critères qui me sont chers : accessibles sur Internet et gratuits.
Première étape : organiser votre contenu
Je vous recommande de bien vous organiser en amont pour gagner du temps.
Dans un fichier texte, réunissez les éléments dont vous allez avoir besoin :
- les dates ou les périodes exactes des événements,
- un titre (court)
- une description de 3-4 lignes
- les liens hypertextes pour approfondir le sujet
- les liens ou l’emplacement de vos illustrations : visuels, vidéos, tweets, photos Instagram ou Flickr…
- les légendes et les mentions de copyright de ces illustrations
Dans un répertoire, regroupez les images qui ne sont pas en ligne.
J’insiste sur cette phase préparatoire, qui vous permettra d’aller plus vite lors de la mise en œuvre.
Passez alors à la réalisation en choisissant l’un des deux outils présentés ci-dessous.
——— mise à jour décembre 2019 ——–
Line.do semble ne plus exister…
Line.do
Pour être honnête, le premier exemple de réalisation line.do que j’ai regardé a faussé mon jugement. En creusant un peu, l’outil se révèle comme le meilleur compromis entre la puissance des fonctionnalités, la simplicité d’utilisation et la qualité du résultat final.
Création de compte
Vous pouvez créer un compte ou simplement vous connecter via Twitter ou Facebook.
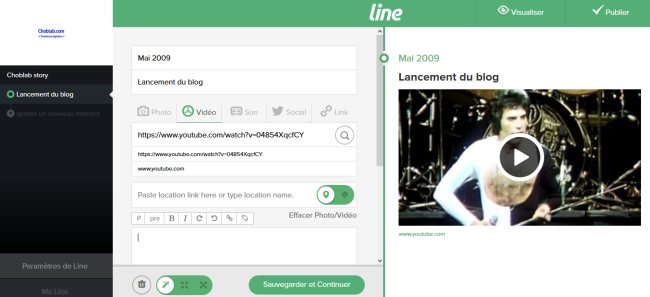
Réalisation de la frise
Rédigez un titre et chargez une photo de couverture.
Ajouter ensuite les « moments » avec pour chacun :
- la date ou la période
- le titre
- le média : image, vidéo, son, social (tweet, instagram, tumblr…), lien
- la description avec éditeur de texte : gras, italiques, ajout de lien hypertexte…

Options
- Chaque moment peut être minimisé ou maximisé selon l’importance que vous lui accordez.
- La fonction Visualiser vous donne une idée encore plus précise du résultat
- Les paramètres vous permettent de préciser la diffusion : publique par défaut, ou privée (avec un mot de passe) ; la langue ; les références pour citer les auteurs, contributeurs, sources…
- L’export : un code de base basé sur du javascript et un iframe pour une intégration responsive sur votre site Internet, ou un code avancé pour un iframe simple dont vous pourrez personnaliser les paramètres (largeur, hauteur, bordure, affichage vertical ou horizontal…). Le tout en https pour une intégration sans douleur sur un site https !
Mon avis
Line.do est bien conçu, très ergonomique, puissant et intègre facilement de multiples formats. Line.do se prête également à d’autres usages que la frise chronologique.
Un seul reproche : l’ajout automatique de contenus similaires à la fin de la frise. Pour un usage professionnel, cela peut être gênant même si le risque d’afficher des contenus hardcore est proche de 0 !
Timeline (Knightlab)
C’est l’outil que j’ai choisi dans un cadre professionnel. Il peut regarder son concurrent sans baisser les yeux et affiche un résultat de belle facture… même si la mise en oeuvre se révèle plus complexe.
Création de compte
Bonne nouvelle, Timeline n’exige aucun enregistrement préalable et l’option n’existe même pas ! Votre frise se fabrique à partir d’un fichier Google Sheets présent sur votre Google Drive. Il vous faut donc un compte Google plutôt qu’un compte spécifique Timeline.
Réalisation de la frise
Laissez-vous guider, c’est bien expliqué !
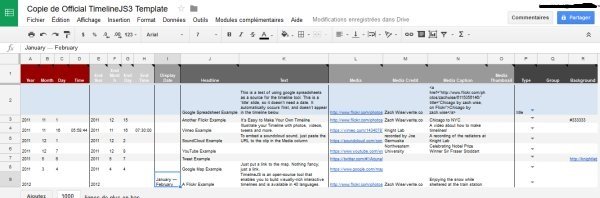
1. Copiez le modèle de Google Spreadsheet en suivant la procédure (2 clics suffisent)
2. Servez-vous de ce modèle et modifiez les différents éléments
- Date ou période (avec date de début et date de fin) : cela peut être une année mais aussi une heure bien précise, à la seconde près.
- Titre : il faut être très concis, sinon le rendu final vous affichera le titre sur plusieurs lignes. Choisissez plutôt un thème en 2-3 mots.
- Texte : pas de mise en forme possible… sauf à insérer du html. Si vous maîtrisez un peu le code, vous pouvez insérer tous les éléments nécessaires pour mettre en forme (liste à puces, paragraphes) ou ajouter des liens.
- Média : à la différence de line.do, les médias doivent nécessairement provenir d’une URL. Ensuite, les sources sont larges, voire infinies : Flickr, YouTube, Vimeo mais aussi Google Maps ou Twitter. Vous décrirez les crédits et les images dans des colonnes spécifiques.

3. Une fois le fichier Google Sheet terminé, cliquez sur Fichier puis Publier sur le web. Confirmez et vous obtiendrez l’URL du fichier.
4. Copiez l’URL du fichier dans le champ prévu à cet effet et personnalisez le résultat (langue, polices de caractères…).
5. Vous arrivez ensuite aux options de partage, avec le lien vers la timeline et le code embed pour intégrer la frise sur votre site web. Vous pouvez bien sûr pré-visualiser le résultat pour affiner au fur et à mesure.
Exemple
A noter la navigation horizontale qui contraste avec le défilement vertical (par défaut) de Line.do.
Mon avis
Timeline est un peu déroutant pour un communicant ou un marketeur. Moins packagé que Line.do, il séduira les technophiles et les curieux qui n’ont pas peur de mettre les mains dans le cambouis. J’avoue avoir eu du mal au début, mais quelle satisfaction quand on arrive à le maîtriser (un peu) ! En fouillant dans la documentation, vous pourrez pousser assez loin la personnalisation.
Les deux outils vous donnent la possibilité de réaliser des frises qui mettront en valeur tout contenu chronologique. Leur utilisation n’a pour limites que celles de votre imagination.
