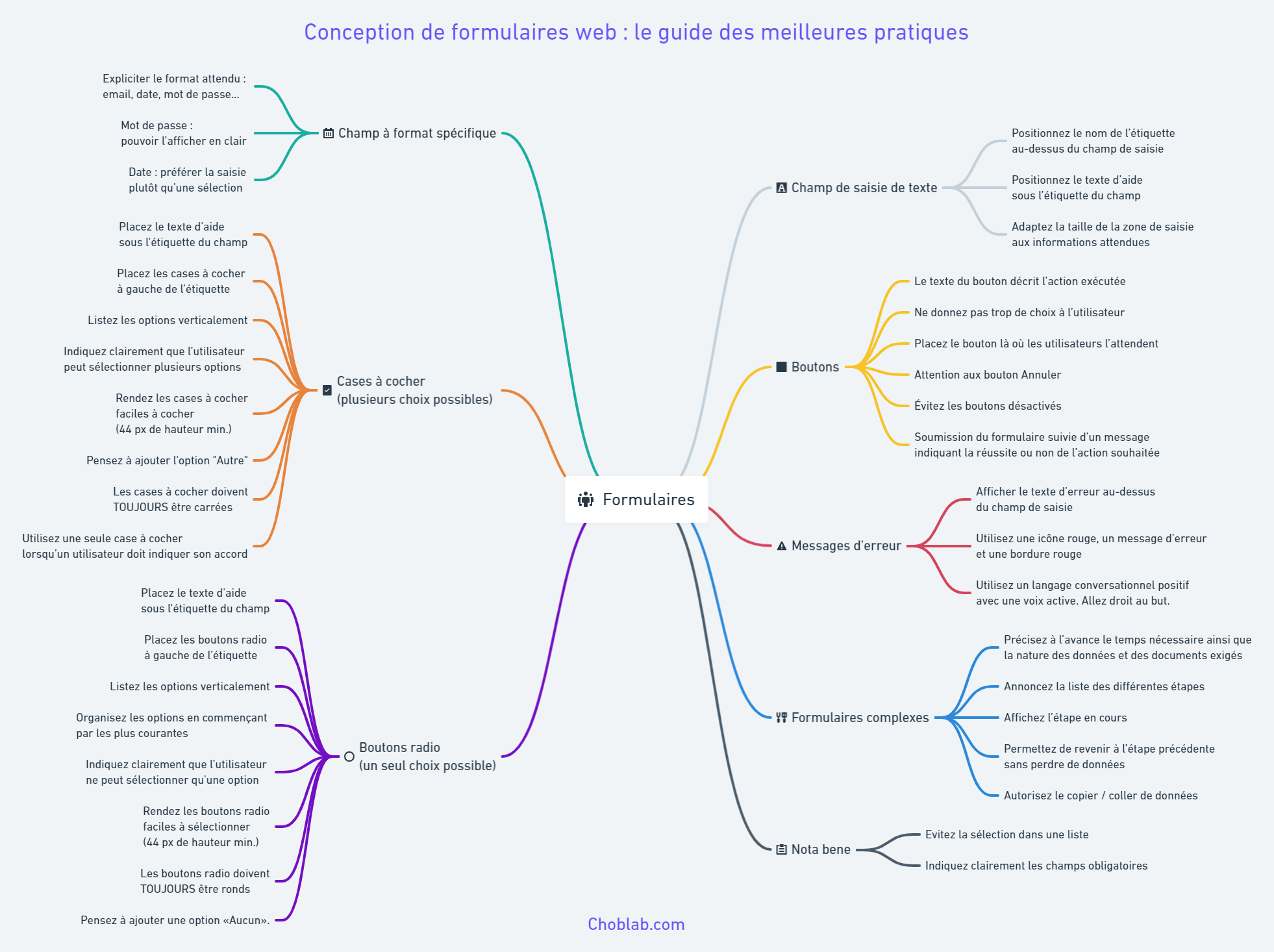
Pour nombre de sites web, les formulaires représentent la principale interaction entre le site web et l’utilisateur. Pourtant, on continue à rencontrer des formulaires qui sont à l’expérience utilisateur ce que les cailloux dans les chaussures sont à la marche à pied. Voici les bonnes pratiques à suivre pour des formulaires aux petits oignons.
Une règle transversale : indiquez clairement les champs obligatoires.
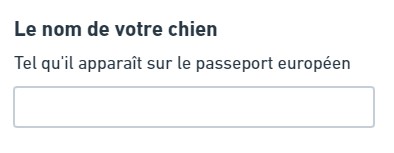
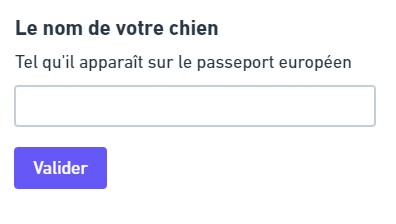
Champ de saisie de texte
- Positionnez le nom de l’étiquette au-dessus du champ de saisie et non dans la zone de saisie
- Positionnez le texte d’aide sous l’étiquette du formulaire
- Adaptez la taille de la zone de saisie aux informations attendues

Champ à format spécifique (email, téléphone, mot de passe, date…)
- Expliciter le format attendu
- Mot de passe : donner la possibilité de l’afficher en clair
- Date : préférer la saisie plutôt qu’une sélection, en étiquetant les zones de saisie (JJ/MM/AAAA)
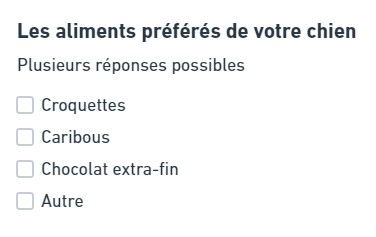
Cases à cocher : quand plusieurs choix sont possibles
- Placez le texte d’aide sous l’étiquette du champ
- Placez les cases à cocher à gauche de l’étiquette et listez les options verticalement.
- Indiquez clairement que l’utilisateur peut sélectionner plusieurs options.
- Utilisez une seule case à cocher lorsqu’un utilisateur doit indiquer son accord (par exemple, les termes et conditions).
- Pensez à ajouter une option «Autre».
- Rendez les cases à cocher faciles à cocher, avec une hauteur cible d’au moins 44 pixels.
Les cases à cocher doivent TOUJOURS être carrées.

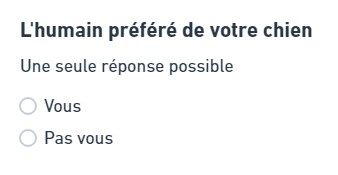
Boutons radio : quand un seul choix est possible
- Placez le texte d’aide sous l’étiquette du champ.
- Positionnez les boutons radio à gauche de l’étiquette et listez les options verticalement.
- Indiquez clairement que l’utilisateur ne peut sélectionner plusieurs options.
- Pensez à ajouter une option «aucun».
- Organisez les options en commençant par les plus courantes. Si cela introduit un biais, utilisez l’ordre alphabétique.
- Rendez les boutons radio faciles à appuyer, avec une hauteur cible d’au moins 44 pixels.
- Les boutons radio doivent TOUJOURS être ronds.

Sélection dans une liste
Nota bene : à utiliser en dernier recours. On ne voit pas toutes les options d’un coup et la sélection est parfois complexe lors d’une navigation au clavier ou sur un écran tactile.
Boutons
- Le texte du bouton décrit l’action exécutée par le bouton.
- Ne donnez pas trop de choix à l’utilisateur. Utilisez un seul bouton principal pour l’action majeure de chaque page.
- Placez le bouton là où les utilisateurs l’attendent. Il s’agit généralement du bord gauche du formulaire, directement sous le champ final.

- Rendre les boutons potentiellement destructeurs comme « Annuler » moins visibles pour l’utilisateur.
- Évitez les boutons désactivés. Ils ont un contraste médiocre et peuvent prêter à confusion.
- La soumission du formulaire est suivie d’un message indiquant la réussite ou non de l’action souhaitée.
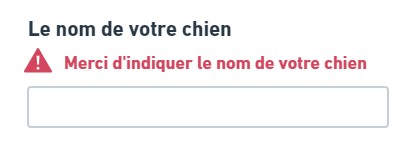
Messages d’erreur
- Afficher le texte d’erreur au-dessus du champ de saisie.
- Utilisez une icône rouge, un message d’erreur et une bordure rouge pour mettre en surbrillance le champ qui nécessite une attention particulière.
- Utilisez un langage conversationnel positif avec une voix active. Allez droit au but.

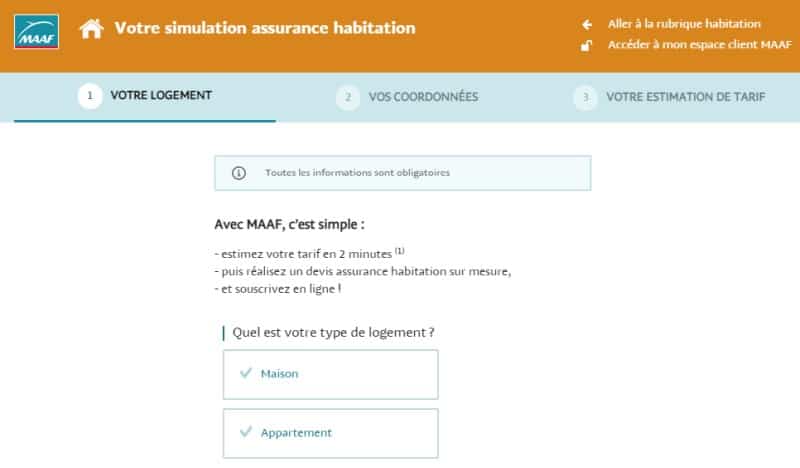
Formulaires complexes
- Précisez à l’avance le temps nécessaire ainsi que la nature des données et des documents exigés
- Annoncez la liste des différentes étapes
- Affichez l’étape en cours
- Permettez de revenir à l’étape précédente sans perdre de données
- Autorisez le copier / coller de données