Dans la série « Audit UX non sollicité », je vous propose une visite guidée du site Internet de Paris Aéroport. L’accumulation d’erreurs ergonomiques et de bugs dégradent l’expérience utilisateur. Attachez vos ceintures, des perturbations de l’expérience utilisateur sont à prévoir.
Revue UX de Paris Aéroport
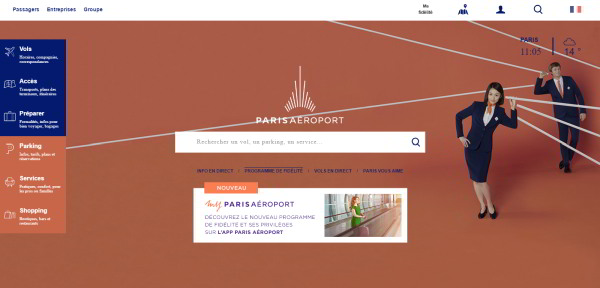
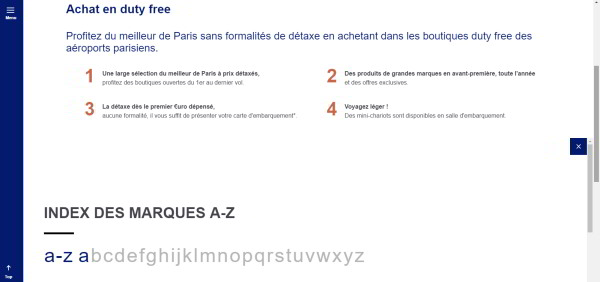
1. Accueil masqué
Aucun indice pour indiquer que du contenu est accessible si on scrolle la page avec la souris ou les flèches du clavier. J’ai aussi essayé de crier home, suite home mais en vain.
Mais attention, si vous commencez à descendre, la barre de scroll verticale ne vous permet pas de remonter jusqu’au premier écran. Adieu, menu, header et moteur de recherche !

2. Le faux parcours fléché
Regardez en haut à gauche. Trois flèches vous attendent mais bien malin celui qui trouvera la flèche cliquable. Dans ce jeu de piste très sioux, une seule flèche est cliquable. Comme quoi rater sa cible ne dépend pas du nombre de flèches.

La flèche piège et non cliquable est une grande constante du site et se retrouve régulièrement au menu :

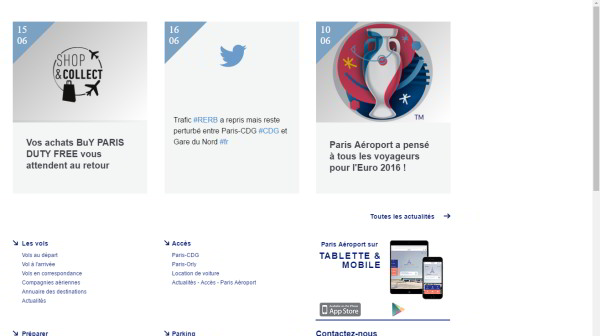
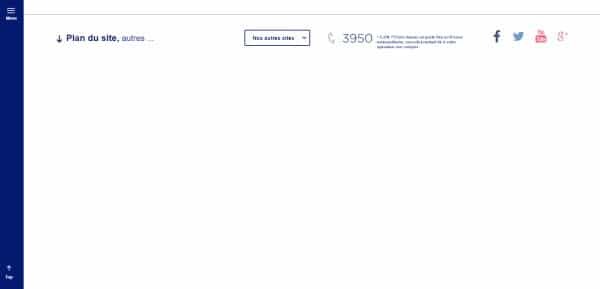
3. L’intitulé qui tue
Le libellé d’un lien est un élément important pour que l’utilisateur sache à quoi il accède quand il clique dessus. Mais la précision n’est pas le fort du site. Ainsi, on trouve dans le footer ce lien un rien désinvolte :
Plan du site, autres …
Rappel : footer n’est pas la traduction de foutoir.
4. L’icône qui désoriente
Vous qui connaissez les bonnes pratiques d’accessibilité, vous savez qu’une icône doit être accompagnée d’un libellé, au moins au survol de la souris. Ici, on joue à fond la carte de l’ambiguïté. L’icône avec la carte et l’épingle de localisation vous laisse croire que vous allez accéder à de la cartographie pour vous orienter dans les aéroports ? Perdu ! Vous accédez à la page Mon Assistant.
![]()
La prochaine fois qu’on me demandera d’étiqueter mes bagages…
5. L’icône pas top
Systématiser l’usage du retour en haut de page peut avoir du bon. Mais l’icône top fait un flop quand elle est présente tout le temps, surtout quand la totalité du contenu est visible sans scrolling.
![]()
6. Cachez ces icônes que je ne saurais voir
L’astuce quand on n’assume pas ses icônes, c’est de les cacher. ADP a eu l’idée magique d’utiliser une image de fond qui fait presque disparaître ces icônes.
![]()
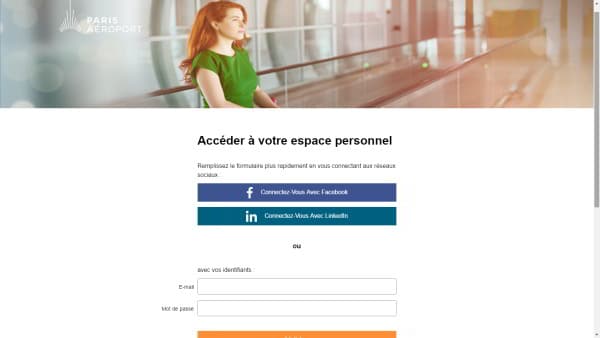
7 et 8. L’espace personnel mystère
Pendant qu’on est dans cette barre de navigation, il y a un bonhomme qui intrigue. La curiosité étant la plus forte, je clique et j’arrive sur une landing page. Cette page d’atterrissage est brutale. Les menus et le footer ont disparu, on peut se concentrer sur l’essentiel : créer un compte ou se connecter. A quoi sert cet espace personnel, l’histoire ne le dit pas, le teasing étant la marque de fabrique du site.

Les plus attentifs auront noté d’autres sources de confusion sur cette page. D’abord, la connexion via Facebook ou LinkedIn sert-elle à s’identifier ou à créer un nouveau compte ? Ce n’est pas clair. Bon, j’essaie Facebook. Echec ! Lors de mon test le 20/06, Facebook me dit que l’application n’est pas configurée. LinkedIn ? ça fonctionne mais… en fait, cela permet de pré-remplir le formulaire d’inscription. Allez, au revoir.
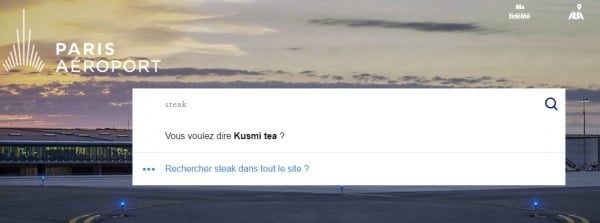
9 et 10. Chercher, c’est bien, trouver…
Qu’un aéroport donne dans le jeu de pistes, rien de plus normal, me direz-vous. Le moteur de recherche atteint des sommets. Pour commencer, je saisis steak (j’aime saisir les steaks). Paris Aéroport a le sens de l’humour et me propose un Kusmi Tea, un peu indigeste quand même par rapport à ma demande.
On en oublierait presque sur la touche Entrée qui est inactive et vous oblige à cliquer sur l’icône.

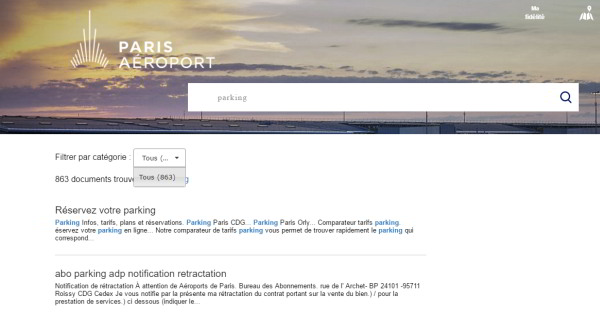
11. Le filtre de désamour
Toujours perdu dans le moteur, je recherche parking qui devrait afficher quelques résultats. Ouch ! 863 résultats, comment faire ? Heureusement, il y a un filtre qui va m’aider à éliminer les résultats inutiles. Euh… En fait, non. Pour la qualité du filtre, vous repasserez. Vous noterez la pertinence du deuxième résultat et la clarté de son intitulé.

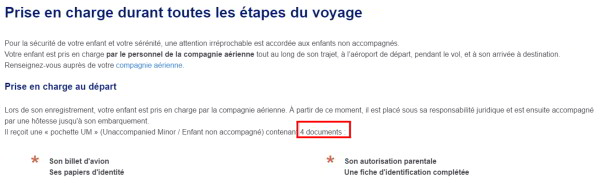
12. Le fond et le forme ne font pas qu’un
Ecrire pour le web est un métier, disent certains. Leçon n°1 : quand vous annoncez 4 items, vous faites une liste de 4 items. A moins que vous n’aimiez semer le doute. Dans ce cas, vous annoncez 4 document, mais vous affichez une liste avec 2 puces. Rien de tel pour attirer l’attention des gens, qui vont lire plusieurs fois en se demandant s’il faut 2 ou 4 documents.

13. La page 404 inexistante
Certes, il peut arriver sur un site qu’une page soit déplacée ou renommée. Le bon sens veut qu’on fasse une redirection vers la nouvelle page, mais l’erreur est humaine. Dans ce cas, on a normalement prévu une page 404 personnalisée, avec au moins un lien pour revenir à l’accueil ou vers le moteur de recherche. Paris Aéroport choisit d’innover avec une page sans header donc sans logo ni autre moyen de revenir à l’accueil : du jamais vu ! Pas de contenu non plus, juste ce footer dont la qualité a laissé croire qu’il suffisait au bonheur de tous.

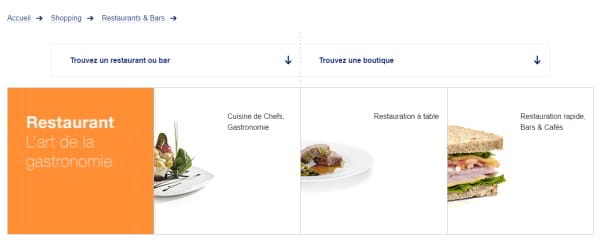
14. Fenêtre ou couloir ?
Quand on visite un site, on reste généralement au sein de la même fenêtre. Un lien d’une page vers une autre page ne nécessite pas d’ouvrir une autre fenêtre pour continuer la navigation. Paris Aéroport n’échappe pas à cette règle de bon sens… sur la plus grande partie du site. Afin d’éviter l’ennui d’un comportement identique sur toutes les pages, pourquoi ne pas s’autoriser quelques variations sur la page des restaurants/bars. Soudainement, cliquer sur l’une des trois catégories ouvre la page correspondante dans une nouvelle fenêtre. C’est cadeau.

15. Ascenseurs pour l’échafaud
Pour terminer, un gros bug réservé aux amateurs de Chrome (pas de souci avec Edge et Firefox). Observez bien à droite ce double ascenseur qui réveillera les nostalgiques du web du siècle dernier. Joli, non ? Ajoutez une croix non cliquable pour fermer une fenêtre inexistante et vous obtenez le net plus ultra.

Bon, la critique est facile mais j’ai du mal à comprendre comment un site web aussi exposé et réalisé par une des plus grosses agences du marché peut cumuler autant d’erreurs grossières. On se consolera (ou pas) en se disant que quelques heures de travail permettraient de résoudre la plupart de ces fails UX.
D’autres fails m’ont sans doute échappé, à vous de compléter : Paris Aéroport


Ouf! Sans concession mais quand même incroyable comme résultat avec le budget qui a dû être alloué à cette refonte. Qui est l’agence sur le coup?
Merci pour l’article!
D’après mes recherches, l’agence était Fullsix. Pas un petit joueur pourtant…
Ahahhaha j’ai bien ris. Hop favoris.
Ton analyse semble axée uniquement sur écran d’ordinateur, qu’en est-il de l’UX mobile ?
Bien vu, c’était exclusivement sur la version desktop.
Après un tour rapide sur la version mobile (et non l’application), les problèmes soulevés restent : choix des icônes, flèches inutiles… De nouveaux apparaissent (ex. moteur de recherche) mais je ne vais pas écrire un nouvel article 😉
Merci pour tous ces bons articles sans concession 😉 belle soirée à vous
Merci pour le tweet 🙂 Bonne soirée également