Flat et material design se distinguent par leur degré d’intégration du skeuomorphisme. Vous n’y comprenez rien ? Voici quelques éléments pour y voir plus clair.
Le skeuomorphisme
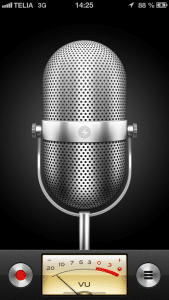
Le design reproduit les objets de la vie réelle pour qu’ils soient facilement identifiables par les utilisateurs. C’est l’iPhone de la première génération (iOS 6) et la vague vintage.

Le flat design
Enlevez tous les éléments de relief comme les textures, les dégradés ou les ombres portées, aplatissez (flat) le tout et jouez essentiellement avec les icônes, les typographies et les couleurs.

Vous obtenez alors des interfaces plus intuitives et plus légères, donc plus rapides à afficher et qui s’adaptent parfaitement à tous types de résolution.
Le principal reproche fait au flat design tient au manque de personnalité et au risque d’uniformisation.
Le material design
Ce savant mélange de flat et de skeuomorphisme est développé et formalisé dans les moindres détails par Google.
Le concept est issu d’une réflexion autour de la matière (material) et vise à reproduire des comportements réels. Effectivement, la matière se définit dans l’espace, elle évolue dans un univers en 3D, elle est soumise au mouvement, à des états transitoires.
Un exemple : Google montre ici l’étude qui a mené à l’icône Gmail.
![]()
Google réinjecte une dose de skeuomorphisme pour utiliser notre capacité à associer profondeur et importance : les biseaux, les ombres portées et surtout les animations complètent et réinventent le flat design.
Bref
Malgré les points communs, flat design et material design ont des fondements différents. Le flat design s’impose de manière diffuse et collective pour répondre aux impératifs de simplicité et de rapidité des terminaux mobiles. Le material design tient plus d’une charte graphique définie par Google pour ses propres besoins, mais que Google proimpose également à la communauté…

Comme d’hab, article intéressant et synthétique ! Thx !