Un choix de couleurs harmonieux est un must pour le design d’un site Internet ou d’une application mobile. Des générateurs de palettes pullulent sur le web, mais Color Supply se distingue par quelques fonctionnalités bien choisies.
Fonctionnement
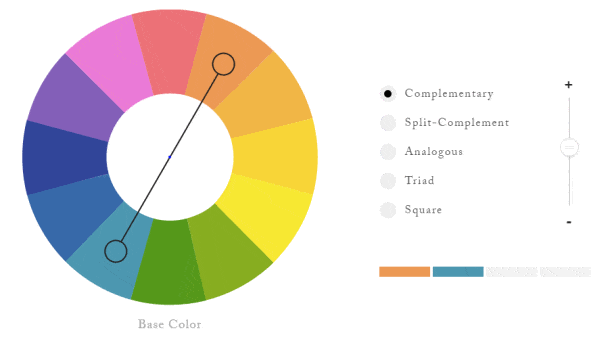
- Choisissez une couleur de base

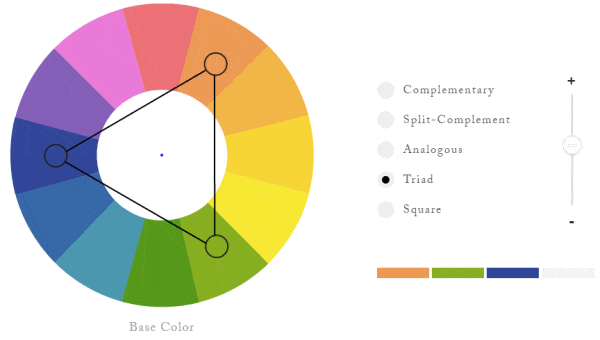
- Sélectionnez ensuite le type de palette (analogue, complémentaire…), par exemple triadique

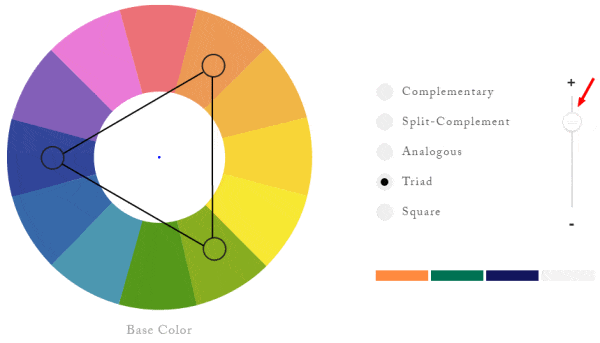
- Ajustez ensuite les couleurs avec le nuancier

Les points forts de Color Supply
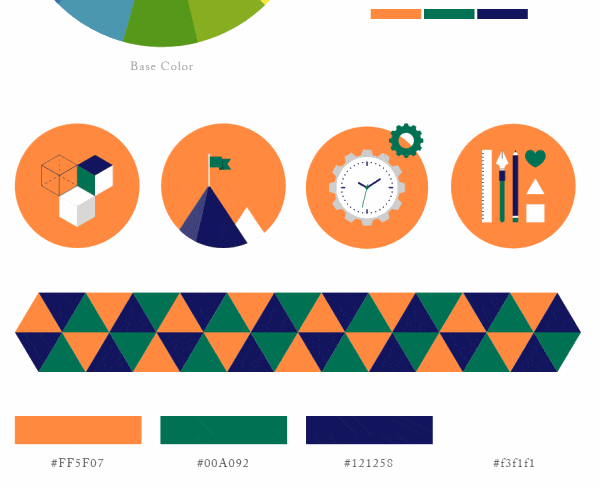
- Le rendu immédiat : c’est la grosse valeur ajoutée de l’outil. Vous visualisez immédiatement l’association des couleurs. Plutôt qu’une juxtaposition abstraite, vous découvrez au fur et à mesure l’impact de chacun de vos choix. Les illustrations vous permettent d’évaluer concrètement les contrastes.

- Les codes hexadécimaux : OK, c’est le B.A.ba et on serait fâché de ne pas les trouver !
- La facilité d’utilisation : c’est simple, rapide, concret.
- La gratuité. Sinon, je ne vous en aurai pas parlé, je suis encore plus radin que vous :-)
Le point faible
Je regrette qu’on ne puisse pas saisir un code hexadécimal et en faire une base d’exploration. On ne peut pas vraiment leur reprocher de ne pas intégrer l’accessibilité. Rien ne vous empêche de vérifier ensuite avec l’un de ces outils que les contrastes sont suffisants pour une lecture confortable pour tous.
A vous de jouer
> Testez Color Supply
What else ?
Si vous cherchez d’autres générateurs de palettes, je vous recommande cette sélection.
