La typographie est sans conteste une tendance digitale lourde. Faut-il pour autant laisser le sujet aux spécialistes ? A défaut de devenir typographe, il est utile d’en connaître les bases pour au moins avoir un avis autre que j’aime ou j’aime pas !
Les raisons qui ont favorisé le développement de la typographie sur le web sont multiples. On citera par exemple le référencement, l’accessibilité, ou encore la légèreté. C’est vrai mais plus que tout autre élément, la typo transmet votre message. Elle guide la lecture et est au centre de l’interface utilisateur.
 J’ai lu récemment Typographie web, de Jason Santa Maria, paru aux Editions Eyrolles. Le principal mérite de l’ouvrage est de rendre accessible et même passionnant un sujet a priori ardu pour un généraliste comme moi. Simple et illustré de manière pertinente, Typographie web vous donne une vision panoramique et précise du sujet.
J’ai lu récemment Typographie web, de Jason Santa Maria, paru aux Editions Eyrolles. Le principal mérite de l’ouvrage est de rendre accessible et même passionnant un sujet a priori ardu pour un généraliste comme moi. Simple et illustré de manière pertinente, Typographie web vous donne une vision panoramique et précise du sujet.
Je vous propose ci-dessous des exemples de points que j’ai retenus. A vous de vérifier ou d’approfondir vos connaissances !
Typographie web : le saviez-vous ?
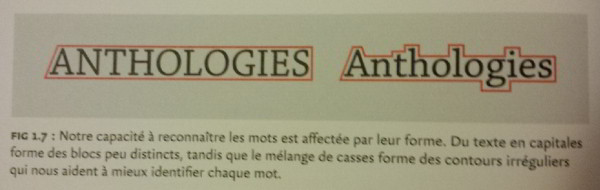
Pourquoi faut-il éviter les phrases ou paragraphes en textes capitales ?
Parce qu’elles forment des blocs de même hauteur et présentent peu de contraste. en revanche, les contours du bas de casse sont irréguliers et permettent de mieux distinguer les lettres et les mots.

Qui a inventé Verdana et Georgia ?
Elles sont le fruit du travail de Matthew Carter pour Microsoft, qui lui a commandé des polices spécifiques pour l’écran.
Quelle est la différence entre une police et une fonte ?
La police est un style ou une famille de styles (Helvetica par exemple) alors que la fonte fait référence au fichier (Helvetica.ttf).
Faut-il utiliser de nombreuses polices ?
Non, une ou deux suffisent, d’autant qu’une famille offre parfois une très grande variété de typographies et que chaque police ajoutée ralentit le chargement de la page.
Qu’est-ce qu’un contrepoinçon ?
C’est l’espace interne d’une lettre.
Qu’est-ce qu’un chiffre elzévirien ?
C’est un chiffre en bas de casse.
![Par Βερναρδ (Création personnelle) [CC BY-SA 3.0], via Wikimedia Commons](https://choblab.com/wp-content/uploads/2015/05/typo-chiffres_elzéviriens-exemple.png)
Comment représente-t-on le guillemet français ?
Avec des chevrons : « Wow » et pas “wow”. (Et pourquoi ce n’est pas toujours en place sur Choblab ? Parce que mes essais sont infructueux, arrêtez avec vos questions).
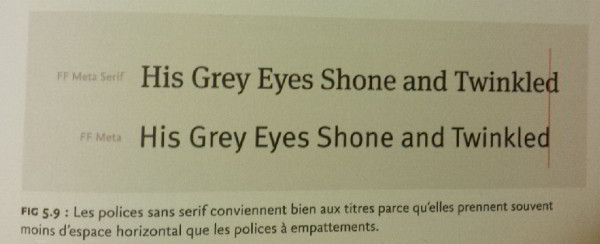
Pourquoi utiliser une police sans empattement pour les titres ?
Les polices sans empattement prennent souvent moins d’espace horizontal.

Qu’est-ce que la mesure ?
C’est la longueur d’une ligne de texte. Plus elle est importante, plus il faut augmenter l’interlignage.
A quoi servent les espaces blancs ?
Ils structurent le contenu et orientent la lecture : ils jouent le même rôle que le silence dans la musique.
La musique est le silence entre les notes – Debussy
Faut-il payer pour une police ?
A vous de voir. Pour un site perso ou un un blog, c’est un investissement qui me semble superflu, sauf pour les travailleurs du web. Pour un site professionnel, ça mérite réflexion. Selon Jason Santa Maria, il faut parfois deux ans, voire plus, pour créer une typo. On peut légitimement se demander ce que valent les solutions toutes prêtes et gratuites. Pourtant, et c’est le seul reproche que je ferais au livre, il n’est pas fait mention de Google Fonts. Je reste pour ma part assez confiant dans les capacités de Google de proposer des produits de qualité et j’aurais bien aimé avoir un avis d’expert sur le sujet.
Voilà, j’espère vous avoir donné envie d’en apprendre plus et de découvrir Typographie web. En ce qui me concerne, j’y prête déjà davantage attention. Lors d’une réunion récente chez un partenaire, j’ai observé leur logo avec un nouveau regard et noté pour la première fois que les deux mots qui composent leur nom étaient dans des typos différentes et peu complémentaires. C’est typiquement le genre de détail qui m’échappait complètement avant. Je pouvais éventuellement noter un problème mais sans pouvoir pointer la cause. Je progresse !
Disclaimer : je n’ai pas reçu un sou pour cet article et que vous achetiez ou non cet ouvrage ne remplira pas mon compte en banque ;-)

Super intéressant, m’sieur ! Je vois que ton blog se porte à merveille et qu’il y a toujours de bonnes idées à glaner par ici. A+ !
Alive and kicking 😉