Réaliser un site web (ou un n’importe quel support de communication) accessible, c’est notamment faire des choix de couleurs. Le principal critère en la matière est le niveau de contraste entre la couleur de fond et la couleur du texte.
Je vous propose trois outils pour choisir ou tester des couleurs qui respecteront un contraste suffisant pour garantir l’accessibilité de vos contenus.
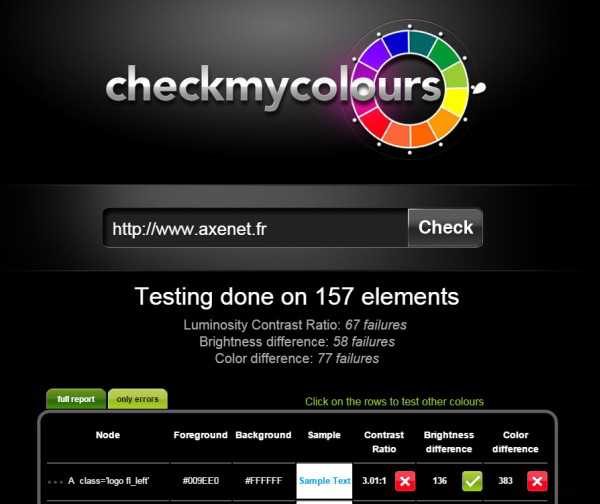
Pour vérifier les contrastes d’un site existant, je vous propose Check my colours
Je ne vais pas vous proposer un mode d’emploi. Il vous suffit de copier l’url de votre site web (ou celui de votre pire ennemi pour le dénoncer à la communauté). Si l’outil est complet, il faut avoir une bonne connaissance des CSS pour l’exploiter. Au moins, vous avez des pistes à donner à votre prestataire si vous externaliser la gestion de votre site Internet.
J’ai pris comme exemple le site (ami) de l’Agence Axenet du maître SEO Sylvain Richard. Ne soyez pas effrayés par les résultats et le nombre apparemment élevé d’erreurs. Les doublons sont nombreux puisque c’est la feuille de style qui est analysée : chaque association de couleurs compte donc de nombreuses occurrences. L’idée ici est surtout de pouvoir relever et corriger les principaux problèmes.

Pour réaliser des associations de couleurs accessibles, je vous renvoie au troisième outil présenté dans ce billet.
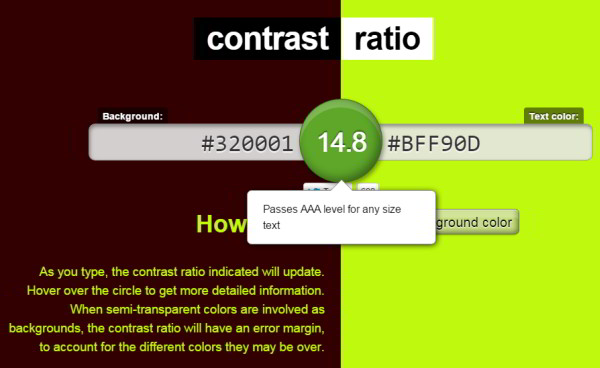
Pour une vérification rapide et ponctuelle, je vous recommande Contrast Ratio.
Mettons que vous créez un call-to-action ou qu’une agence vous propose un logo. Récupérez les couleurs, par exemple avec leurs valeurs hexadécimales et copiez-les dans les champs prévus à cet effet. Je reprends ci-dessous les couleurs de Choblab : #320001 pour le fond (à gauche de l’écran), #BFF90D pour le texte (à droite)

J’obtiens un score de 14,8. Le score ne me dit rien en soi, mais si je passe ma souris sur ce score, un message me rassure : le ratio est suffisant pour obtenir le niveau AAA des WCAG quelle que soit la taille de police.
Bon à savoir : les Web Content Accessibility Guidelines (WCAG) recommandent un niveau de contraste de 4,5 pour le texte courant et de 3,1 pour les titres (24px ou 18px gras).
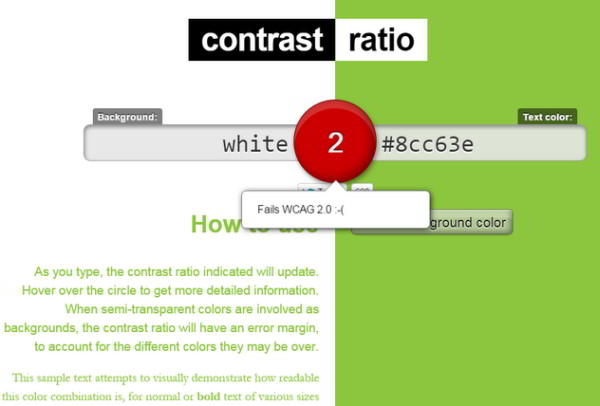
En revanche, si je fais le test chez ma copine KT de l’Agence Di-Katre, il y a un problème de contraste entre le vert (#8cc63e) et le blanc. Les liens que l’on retrouve en bas de chaque article et qui sont autant d’appels à l’action risquent de perdre en efficacité.

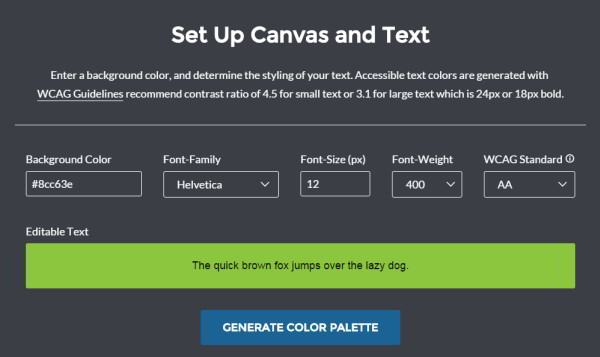
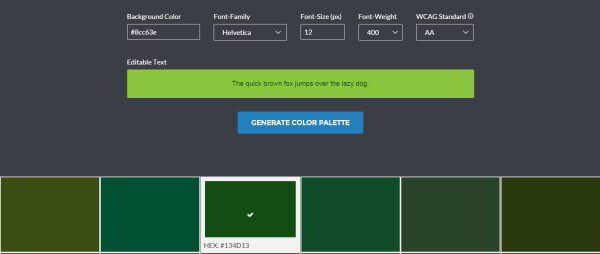
Pour créer une charte graphique accessible, voici ColorSafe
J’ai gardé le meilleur pour la fin avec cet outil très impressionnant. Si Dix-Katre souhaite identifier des couleurs complémentaires et sûres, c’est l’outil idéal.
Un formulaire vous propose de saisir une couleur de fond, une famille et une taille de police ainsi que le niveau WCAG demandé, sachant que le niveau AA est souvent suffisant.

Cliquez sur « generate color palette » et vous obtenez un large choix de couleurs, plutôt sombres en l’occurrence. Vous pouvez bien évidemment prévisualiser vos essais et récupérer ensuite la valeur hexadécimale de la couleur choisie.

Ce qui me plaît particulièrement avec ColorSafe, c’est la possibilité de faire évoluer une charte sans tout bouleverser. Vous pouvez garder une couleur « identitaire » qui vous caractérise, tout en vous mettant à niveau pour respecter la confort de lecture de tous. Gardez à l’esprit qu’au-delà des Daltoniens (environ 8 % de la population masculine en France), le sujet concerne tous ceux qui ont des problèmes de vue, permanents ou temporaires, ainsi que les personnes âgées.
