Le bon usage des adjectifs possessifs dans les interfaces web et mobiles n’était pas très clair pour moi. Si vous partagez mes doutes à ce sujet, je vous livre le résultat de mes recherches.
A l’heure de la personnalisation, il est légitime d’utiliser des adjectifs possessifs. Nous sommes dans une logique d’empowerment qui vise à donner le contrôle à l’utilisateur. Mais en pratique, ce n’est pas si simple.
« Votre » ou « Mon », ça dépend ?
Une première théorie distingue l’usage en fonction du degré de possession
- Mon/mes exprime la propriété absolue. Par exemple, « Mes événements » : ce sont des événements que j’ai sélectionnés, voire créés.
- Votre/vos sous-entend une possession relative. Par exemple, « Les événements près de chez vous » : ils sont proposés par l’émetteur, avec une certain degré de personnalisation.
Voyons avec un autre cas de figure
- « Vos offres d’emploi » : elles sont personnalisées pour répondre aux critères de l’utilisateur. Il y a un choix de l’utilisateur, mais limité aux critères et à la fréquence.
- « Mes offres d’emploi » : elles sont enregistrées par l’utilisateur qui prend le contrôle sur le résultat.
Les limites du Votre/Mon
Quand il s’agit de liens ou d’intitulés dans un menu, la logique se défend. Mais une interface comprend une partie rédactionnelle qui risque d’engendrer des incohérences.
Faut-il afficher « Créer votre profil » pour un utilisateur qui n’est pas encore enregistré et « Accéder à mon profil » pour les utilisateurs déjà enregistrés ? Cette juxtaposition des adjectifs possessifs risque de créer la confusion chez les utilisateurs. Les concepteurs d’interface risquent de s’emmêler les pinceaux.

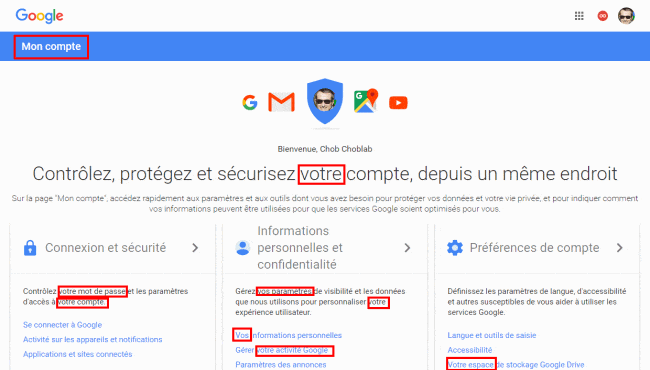
Nous sommes sur la page Google Mon compte. On pourrait penser que le contenu s’inscrit dans la même logique. Mais dès la première phrase : « Contrôlez, protégez et sécurisez votre compte« . Et tout le reste de la page s’adresse à vous : Vos informations personnelles, Votre espace de stockage…
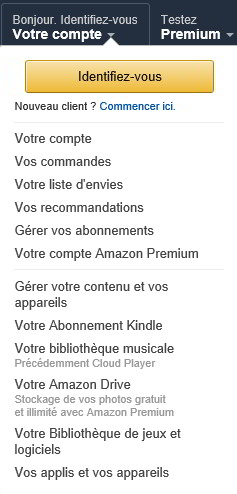
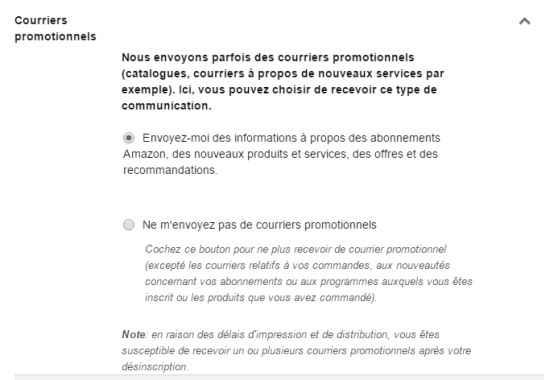
D’autres prennent le parti de garder la deuxième personne sur la totalité du site. C’est le choix d’Amazon qui s’adresse à vous de la même manière avant et après authentification. L’utilisation de votre/vos est homogène sur l’ensemble du site.

Le choix de la deuxième personne est le moins risqué et vous préserve des incohérences du type : Bonjour Chob, bienvenue sur « Mon profil ».
L’interface comme dialogue
L’interface peut se concevoir comme un dialogue entre vous et l’utilisateur. Généraliser le « Vous » est logique quand on s’adresse à l’utilisateur. A l’inverse, le « Je/Mon » s’utilisera quand l’utilisateur s’adresse à l’interface.
Par ex. J’approuve les conditions générales de vente ou Je m’abonne à la Chobletter.
Amazon s’inscrit dans cette logique

En définitive, ce n’est pas tant l’action qui détermine l’usage des adjectifs possessifs que le locuteur : qui parle à qui ?
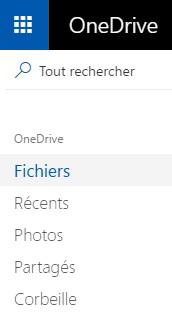
On signalera pour l’anecdote que certains ont opté pour l’impersonnel. Le OneDrive de Microsoft ne donne pas dans le chaleureux à outrance…

Mes sources
- When to Use “Your” or “My” on Menu Items
- “Your courses” or “My courses” ? Making personal pronouns consistent in the FutureLearn user interface
- Yours vs. Mine
- Is this my interface or yours ?

La première personne me plait moins en tant qu’utilisateur, je trouve que c’est plus agressif comme attitude.
Article tip top ! Merci beaucoup pour cette recherche Chob, je partage 🙂