Spectre autistique, mal-voyants, malentendants, lecteurs d’écran, dyslexie ou handicap moteur… Voici des posters qui vous rappellent les bonnes pratiques.
Le Gouvernement britannique a entrepris une révolution digitale à 360° depuis quelques années. J’apprécie leur approche pragmatique, tournée vers l’efficacité au service du citoyen. Leur travail sur l’accessibilité en est une bonne illustration. Karwai Pun a produit pour les designers des posters simples pour illustrer les bonnes pratiques et celles à éviter.
J’ai entrepris de traduire ces posters et les met à disposition ci-dessous.
6 infographies pour l’accessibilité
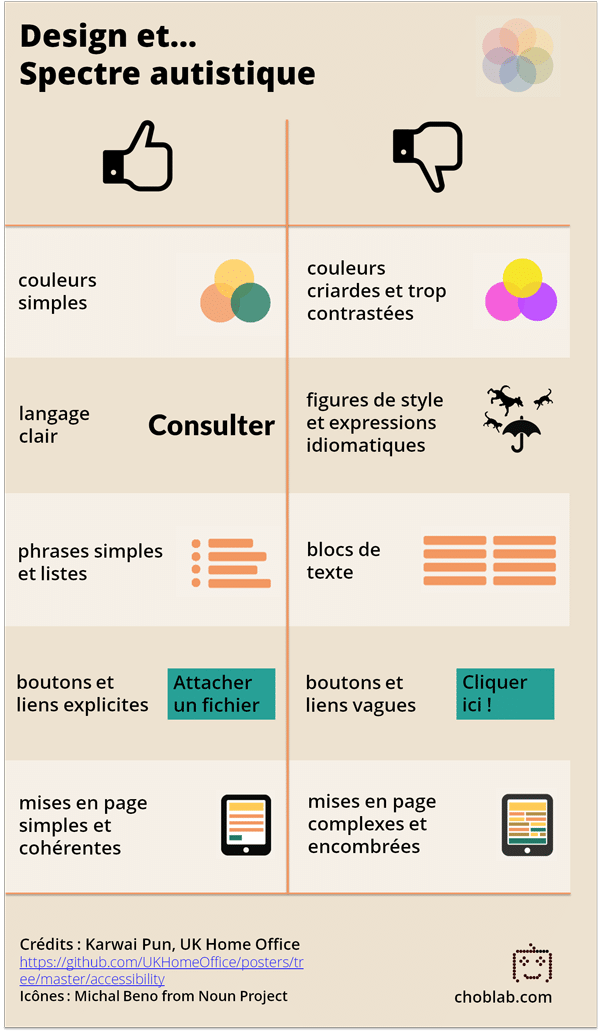
Accessibilité et design pour le spectre autistique

A privilégier
- les couleurs simples
- un langage clair
- les phrases simples et des listes
- les boutons et liens explicites
- les mises en page simples et cohérentes
A éviter
- les couleurs criardes et trop contrastées
- les figures de style et expressions idiomatiques
- les blocs de texte
- les boutons et liens vagues
- les mises en page complexes et encombrées
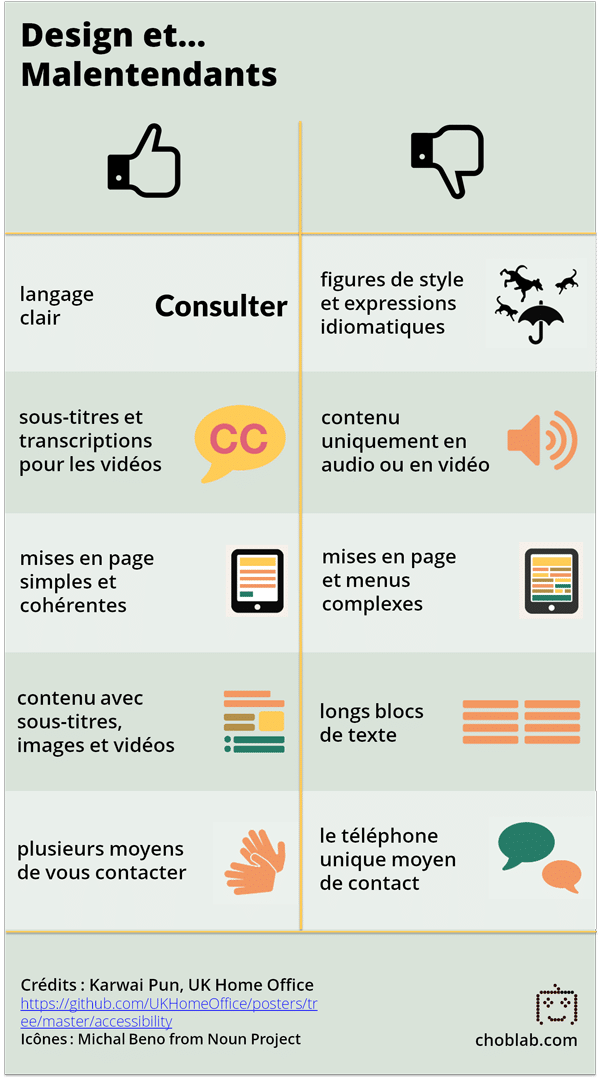
Accessibilité et design pour les malentendants

A privilégier
- un langage clair
- des sous-titres et transcriptions pour les vidéos
- les mises en page simples et cohérentes
- les contenus avec inter-titres, images et vidéos
- plusieurs moyens de vous contacter
A éviter
- les figures de style et expressions idiomatiques
- le contenu uniquement en audio ou en vidéo
- les mises en page et les menus complexes
- les longs blocs de texte
- le téléphone comme unique moyen de contact
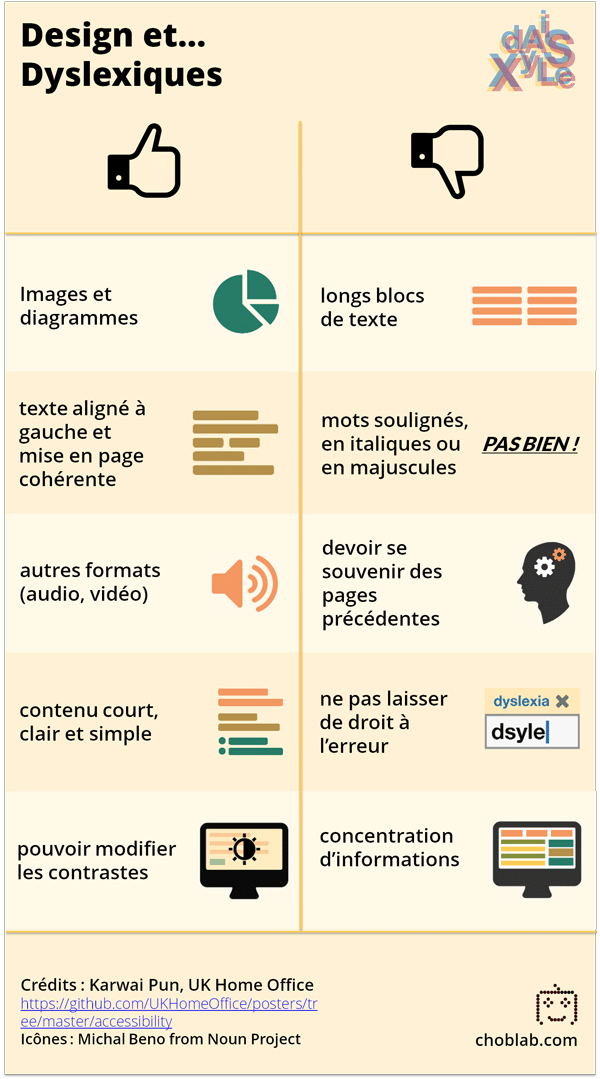
Accessibilité et design pour les dyslexiques

A privilégier
- les images et diagrammes
- le texte aligné à gauche et une mise en page cohérente
- les formats autres que le texte (audio, vidéo)
- un contenu court, clair et simple
- la possibilité de modifier les contrastes
A éviter
- les longs blocs de texte
- les mots soulignés, en italiques ou en majuscules
- obliger les utilisateurs à se souvenir des pages précédentes
- ne pas laisser de droit à l’erreur et ne pas proposer de suggestions
- concentrer les informations
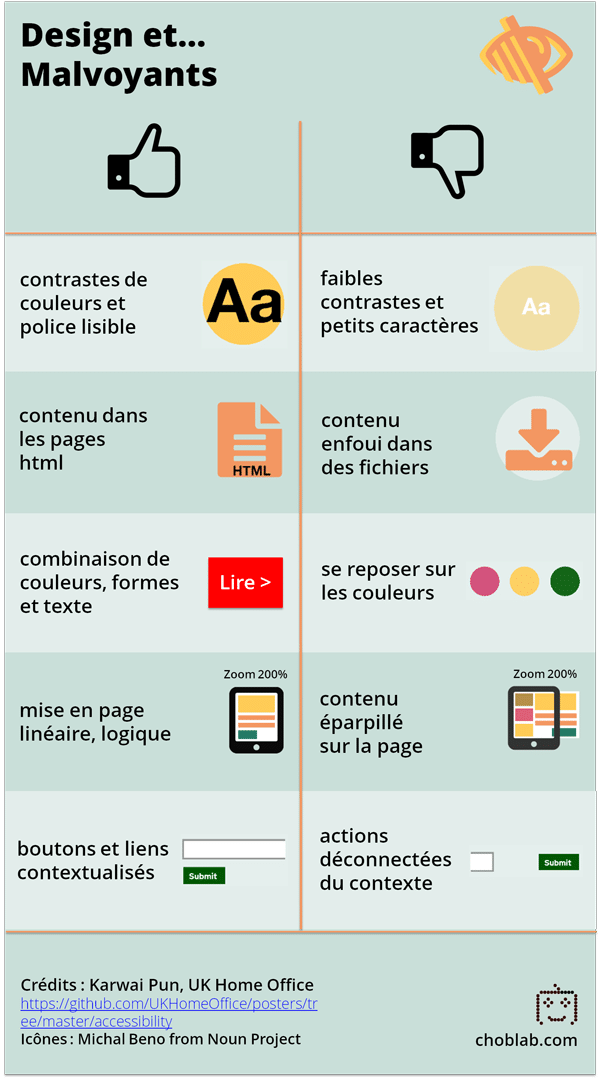
Accessibilité et design pour les malvoyants

A privilégier
- des contrastes de couleurs suffisants et une police lisible
- le contenu dans les pages html
- les combinaison de couleurs, de formes et de texte
- une mise en page linéaire, logique
- des boutons et liens contextualisés
A éviter
- les faibles contrastes et les petits caractères
- le contenu enfoui dans des fichiers
- se reposer sur les couleurs
- le contenu éparpillé sur la page
- les actions déconnectées du contexte
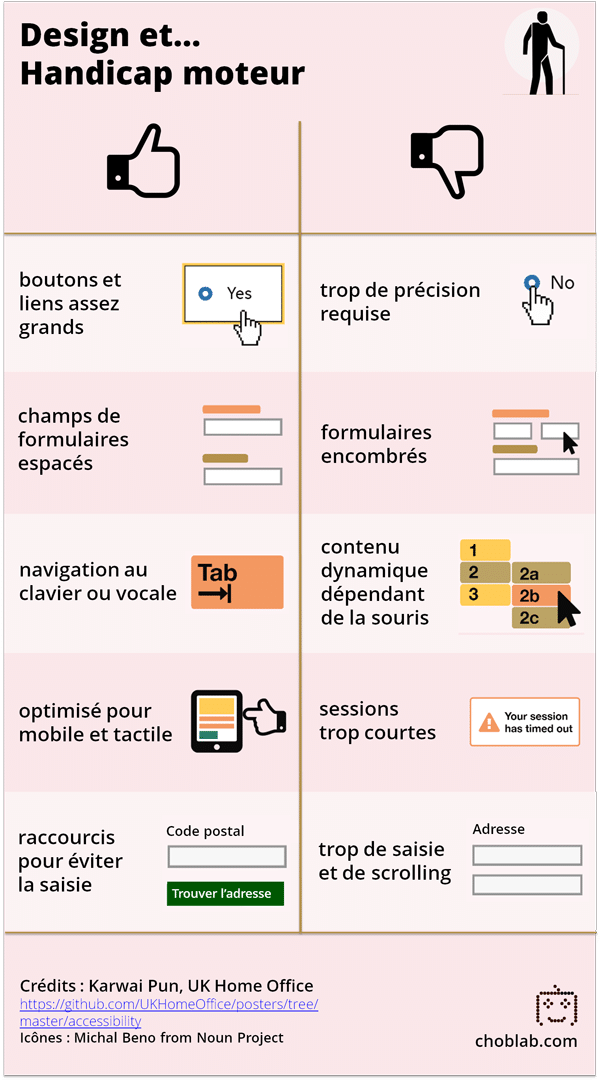
Accessibilité et design pour handicap moteur

A privilégier
- des boutons et liens assez grands
- les champs de formulaires espacés
- la navigation au clavier ou vocale
- une interface optimisée pour mobile et tactile
- les raccourcis pour éviter la saisie
A éviter
- trop de précision requise
- les formulaires encombrés
- le contenu dynamique dépendant de la souris
- les sessions trop courtes
- trop de saisie et de scrolling
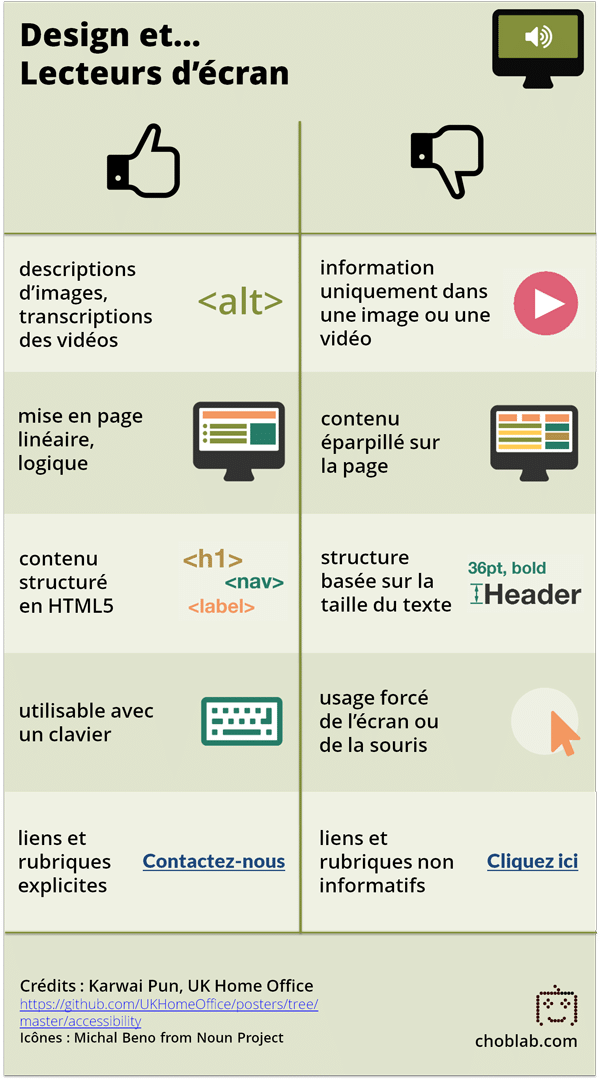
Accessibilité et design pour lecteurs d’écran

A privilégier
- les descriptions d’images et transcriptions des vidéos
- une mise en page linéaire et logique
- le contenu structuré en HTML5
- l’interface utilisable avec un clavier
- des liens et des intitulés de rubriques explicites
A éviter
- l’information uniquement dans une image ou une vidéo
- du contenu éparpillé sur la page
- une structure basée sur la taille du texte
- l’usage forcé de l’écran ou de la souris
- des liens et intitulés de rubriques non informatifs
A savoir
Les posters originaux sont sur GitHub. Un fichier sketch a été produit par leurs auteurs pour les traductions, mais je ne peux pas l’exploiter. J’ai donc bricolé ces infographies à partir de PowerPoint… Faute de compétences techniques, je n’ai pas su créer des PDFs accessibles.
Vous pouvez réutiliser tout ou partie de cette traduction sans autorisation spécifique de ma part ni citation. En revanche, un message ou un commentaire me fera plaisir.
Lire sur ce sujet
Accessibilité web : quelques règles expliquées
L’accessibilité d’un site web concerne tous les handicaps #rappel
