Si Google avait été inventé il y a 50 ans par les protagonistes de MadMen, le célèbre moteur de recherche aurait ressemblé à ça !

L’idée vient de l’agence autrichienne mass:werk qui n’en est pas à son coup d’essai. A partir de l’API Google REST et avec beaucoup de créativité, ils ont imaginé cette application web vintage et ébouriffante.
Comment ça marche ?
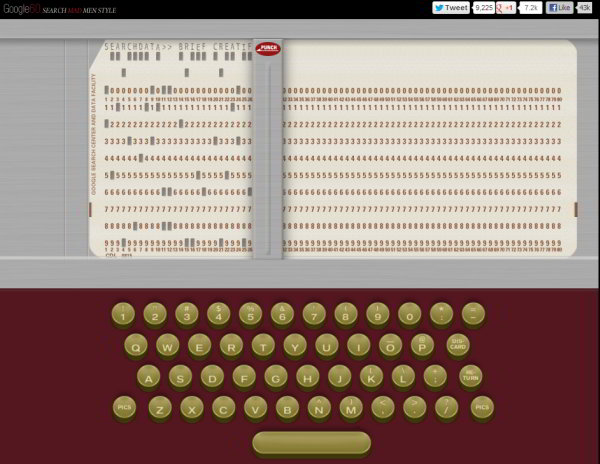
Ben comme une recherche Google, tiens ! Sauf que l’expérience consiste à taper votre requête sur une espèce de machine à écrire mâtinée de télégraphe, dont je vous conseille de tester les différentes options pour en découvrir les subtilités…
1. Saisissez vos mots-clés (brief créatif par exemple)

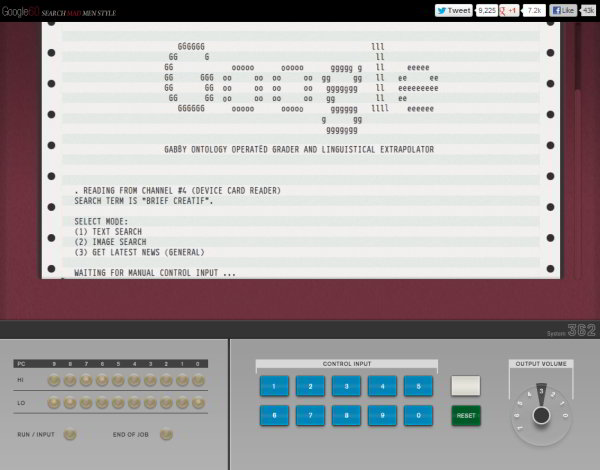
2. Choisissez un type de recherche (texte ou image) ou accédez à Google Actualités. Je vous recommande de commencer par une recherche texte pour un premier essai, puis de tentez le coup ensuite avec les images, c’est savoureux.

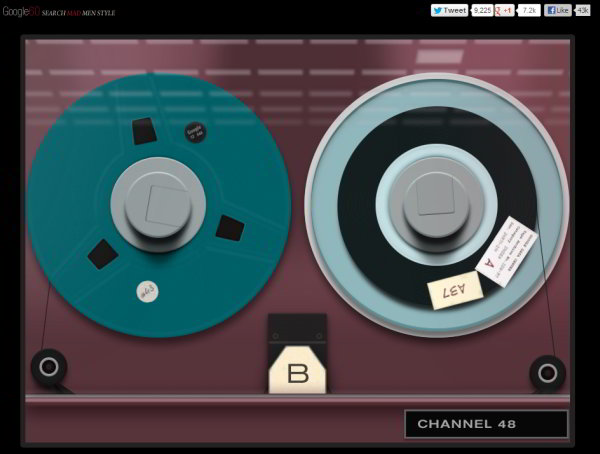
3. Loading time (j’adore)

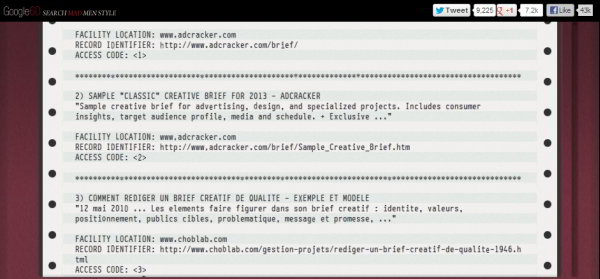
4. C’est l’heure des résultats !
Vous comprendrez en faisant l’exercice pourquoi j’écris l’heure (et non la seconde) des résultats. Si vous tapez le N° des résultats de recherche, une nouvelle fenêtre s’ouvre vers la page demandée ! Je vous recommande le 3 (au hasard)

Alors, inutile cette application ? Certes, c’est un peu plus long qu’une recherche Google classique et votre usage quotidien de Google60 risque d’être limité. En revanche, cette réalisation est d’une telle qualité dans sa conception et dans son exécution qu’elle prouve, plus que de longs discours, les capacités de l’agence qui en est à l’origine.
A vous de jouer, au sens propre du terme, avec Google60.

WOW! Bon ok, c’est un peu long, on va pas vraiment l’utiliser, mais c’est juste FABULEUX au niveau de la conception. La page de loading montre une démo idéale des possibilités qu’offre le CSS3 au niveau des transformations! Bref, super.
Je me demande un peu comment ça apparaît sur IE9 et inférieurs…
Un grand merci à tous!
@THEO – Qui, c’est JavaScript et CSS3, pas de Flash. Le « control input » serve un objective double: il ajout d’un peu d’ambiance d’IBM system/360 et une facilité d’entrée pour les écrans tactiles.
(Excusez mon français minable.)
Merci pour ces précisions ! Et bravo d’avoir fait l’effort de commenter en français, ça n’a rien de minable, surtout pour moi qui ne parle pas un mot d’allemand 😉
*) serve => sert (quelle confusion)
Lire – ca va, mais écrire en français, c’est pathétique! 🙂
So a bit more in English:
In fact I had the idea of doing quite the same with Minitel before, as a salut and homage for this great system. But my French is just a bit too rusty to do it right and there isn’t much documentation of the screens and dialogs to be found on the Web.
Here is test-screen for the font I did make for this:
http://www.masswerk.at/fonts/MinitelScreen-test.html
http://www.masswerk.at/fonts/MinitelOverlay-test.html
(The first uses a variant with a pixel-style font, the second a solid font with an overlay image.)
Je pense qu’une bouteille de bourbon et une secrétaire pomponnée comme dans la série c’est idéal pour passer le temps en attendant les résultats 😀 Moi j’aime bien ce genre de choses qui au final ne servent pas à grand chose mais qui sont hyper créatives.
Le control input permet de sélectionner le type de recherche (cf point 2 dans mon article). Pour le texte taper 1, pour les images, taper 2 !
Hehe, belle trouvaille. C’est clair que le côté machine à écrire/minitel, il fallait y penser ! Comme tu as dis c’est une super réalisation côté développement, même si l’intérêt final est très très limité. L’ajout de sonorités en fonction de ce qui se passe ajoute aussi une bonne touche de réalisme.
C’est vachement bien fait. Mais ce n’est pas du Flash c’est quoi ? Du HTML5 avec du CSS3 ? J’ai pas trop compris à quoi sert le « control input » avec les chiffres en dessous, mais c’est très sympa, ils vont se faire une bonne pub avec ça.