Quand on conçoit une interface, on imagine des parcours aussi fluides que possible. L’expérience utilisateur se mesure notamment à la faculté d’éviter ou de corriger les erreurs de parcours.
Mais chacun utilisera cette interface avec des éléments structurels ou conjoncturels spécifiques. Nos représentations mentales et nos aptitudes techniques influencent notre manière d’utiliser un site ou une application mobile. Des facteurs liés au contexte interviennent également : consultation sur le canapé du salon ou depuis un télésiège, un bras en écharpe ou quelques verres derrière la cravate…
De nombreuses raisons peuvent compliquer une tâche apparemment facile. Les utilisateurs vont sortir du parcours prévu et risquent d’abandonner. La gestion des erreurs consiste donc à éviter les dérapages incontrôlés et à faciliter le retour en cas de sortie de piste.
Gestion des erreurs : la prévention
Mieux vaut prévenir… blablabla. Tour d’horizon des leviers à utiliser pour que les erreurs n’aient pas lieu.
1. Prendre l’utilisateur par la main
- Fournir des instructions étape par étape à travers l’aide en ligne ou une FAQ.
Ex. : le Centre d’assistance de Twitter. - Éclairer l’utilisateur à chaque étape grâce à une aide contextuelle.
- Expliquer avec des vidéos certaines tâches plus complexes.
2. Faciliter l’utilisation
- Afficher les instructions importantes aussi longtemps que nécessaire.
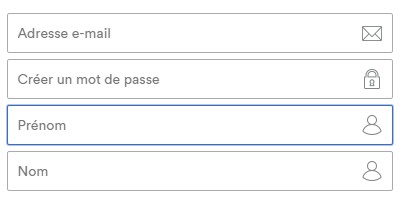
Ex. : pour s’inscrire à Airbnb, j’ai cliqué sur le champ Prénom : l’intitulé prénom reste visible tant que je n’ai pas commencé à saisir mon prénom.

- Laisser les utilisateurs prendre leur temps.
- Proposer des options clairement distinctes si l’utilisateur doit faire un choix.
3. Ecrire avec simplicité et précision
- Rédiger les aides et les instructions dans un langage compréhensible : pas de jargon, d’acronymes…
Ex. : sur le menu d’Abritel, j’ai accès à un « Scratchpad ». Voici un terme ésotérique pour la plupart des utilisateurs alors même que cette fonctionnalité d’historique de recherche se révèle précieuse.

- Eviter la forme négative : expliquer ce qu’il faut faire, pas ce qu’il ne faut pas faire.
- Etre bref.
Ex. : « Message envoyé » plutôt que « Votre message a bien été envoyé ». Le guide d’écriture Google pour le Material design est pour moi une référence en la… matière.
4. Avertir des problèmes identifiés
- Informer les utilisateurs en cas de délai dans les temps de réponse.
Ex. autorisation d’une transaction par carte bancaire. - Prévenir l’utilisateur lors du chargement de pages lentes.
5. Eviter de piéger les utilisateurs
- Proposer uniquement des options possibles.
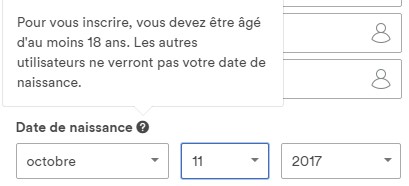
Ex. Le piège proposé par Airbnb dans son formulaire d’inscription. Une aide contextuelle prévient qu’il faut avoir 18 ans pour s’inscrire, mais vous pouvez sélectionner une date dans le futur !

- Donner les règles du jeu. Si l’utilisateur doit saisir un mot de passe de 8 caractères avec au moins un chiffre, indiquez-le.
Bon, vous aurez beau faire, vous n’éviterez pas les erreurs. Les quelques règles qui suivent visent à atténuer leur portée et à faciliter leur correction.
Gérer efficacement les erreurs
6. Donner le droit à l’erreur
- Faire en sorte que toute tâche commencée ne soit jamais perdue, que ce soit à la suite d’une erreur de l’utilisateur ou d’une erreur de l’interface.
- Permettre d’annuler une action et de revenir à l’étape précédente.
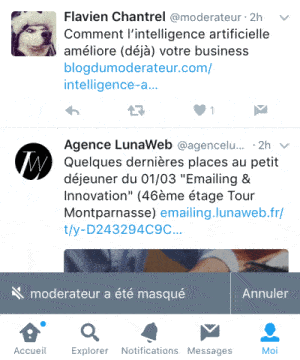
Ex. sur Twitter, j’ai masqué par erreur Flavien Chantrel. Un message me donne la possibilité de revenir immédiatement sur ma décision. Ouf !

7. Chercher le temps réel et la précision
- Indiquer au fur et à mesure les erreurs.
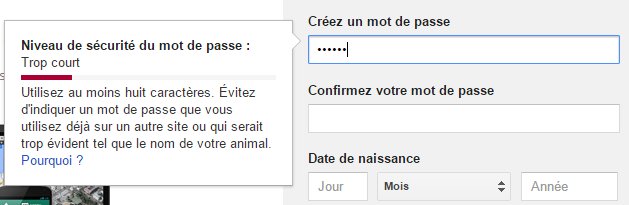
Ex. lors de la saisie d’un formulaire, signaler l’erreur immédiatement après une saisie erronée. Lors de la création d’un compte Google, un message s’affiche tant que je n’ai pas atteint les 8 caractères requis pour le mot de passe.

- Préciser la nature de l’erreur.
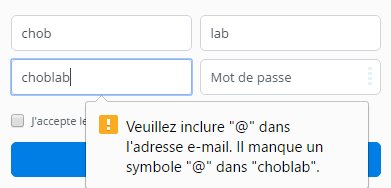
Ex. : Dropbox me signale que l’adresse email doit comporter un @

- Mettre l’erreur en évidence avec des indicateur visuels : texte en rouge, icône…
8. Adopter le ton juste
- Ne pas se moquer des utilisateurs. L’humour peut être mal interprété, surtout s’il est absent du reste du site ou de l’application.
- Etre humain. Erreur 404 a du sens pour les professionnels du web mais ne signifie rien pour la majorité des gens.
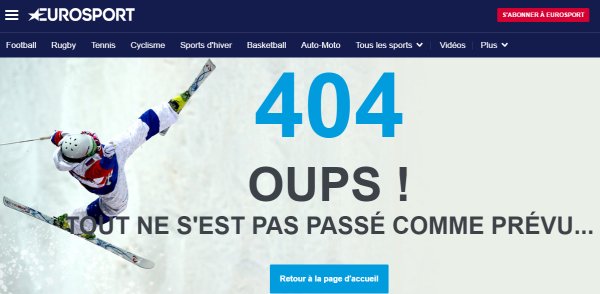
Ex. La page d’erreur d’Eurosport se veut plus ou moins humoristique mais ne donne aucune indication sur la nature du problème.

Conclusion
Vous comme moi avons besoin d’être reconnus et traités comme des êtres humains quand nous utilisons un site web ou une application. Les êtres humains sont faillibles. Prévenir les erreurs et faciliter leur correction, c’est simplement prendre en compte l’humanité des utilisateurs.

Merci Chob pour tes recos, de grandes valeurs comme toujours.