Un texte pré-rempli dans un champ de formulaire pose des problèmes d’accessibilité et d’utilisabilité. Après avoir lu ce billet, vous ne pourrez plus dire que vous ne saviez pas !
Donner des indices sur la manière de compléter un champ clarifie les choses pour l’utilisateur. C’est donc un facteur de conversion important. Mais tout est dans la manière de le faire.
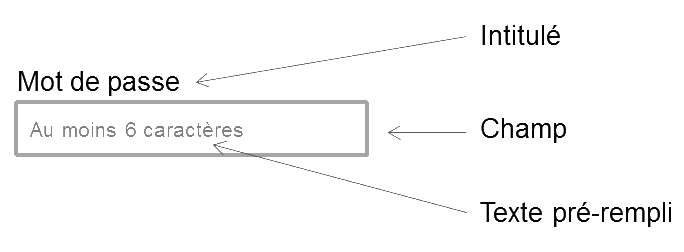
Le texte pré-rempli dans un champ de formulaire peut se présenter de cette manière.

Ce texte aide l’utilisateur à éviter toute erreur dans la saisie d’information. Il disparaît normalement quand l’utilisateur se positionne sur le champ de saisie. Si jamais l’utilisateur doit sélectionner le texte et le supprimer manuellement, vous risquez de finir dans un bain d’acide.
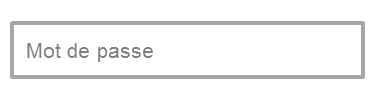
1. Le texte pré-rempli qui remplace l’intitulé

Le minimalisme a ses limites, même quand il est pavé de bonnes intentions. Supprimer l’intitulé d’un champ pour le remplacer par un texte pré-rempli engendre des conséquences catastrophiques, voire funestes.
- Vous sollicitez inutilement la mémoire à court terme de l’utilisateur. Si l’utilisateur oublie l’objet du champ, il devra parfois supprimer ce qu’il a commencé à saisir, voire cliquer ailleurs pour faire apparaître l’intitulé du champ. Ne vous étonnez pas s’il abandonne.
- Vous empêchez l’utilisateur de vérifier qu’il a bien complété le formulaire. Et oui, il ne peut pas se relire et voir si les informations saisies correspondent à celles demandées.
- Si un message signale des erreurs de saisie, on ne sait pas d’où vient le problème. Il va falloir revenir sur chaque champ alors qu’on a d’autres lot cats à fouetter.
- Le texte qui disparaît est irritant pour les utilisateurs qui naviguent avec le clavier. Certains utilisent les boutons du clavier pour aller plus vite et ne prennent pas le temps de lire le texte pré-rempli du champ suivant.
- Les champs pré-remplis sont moins visibles, des études d’eye-tracking le prouvent (je n’ai pas de référence pour le prouver, mais la source de cet article est assez sérieuse pour que vous en teniez compte).
- Certains utilisateurs peuvent confondre le texte pré-rempli avec des champs complétés automatiquement.
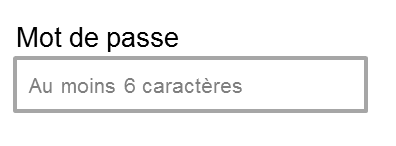
2. Le texte pré-rempli en complément de l’intitulé

C’est déjà mieux. L’intitulé du champ reste visible dans tous les cas et le texte pré-rempli est un simple complément d’information. Mais les problèmes d’accessibilité demeurent.
- La couleur gris clair par défaut du texte pré-rempli manque souvent de contraste. Des personnes en situation d’handicap visuel auront parfois du mal à le lire. Certains navigateurs ne prennent pas en compte les styles CSS appliqués au texte pré-rempli.
- Des personnes en situation de handicap moteur ou cognitif sont encore plus pénalisés, comme on l’a vu avec la mémoire à court terme et les problèmes pour les utilisateurs de clavier.
- Les lecteurs d’écran ne lisent pas toujours le texte pré-rempli : les personnes ayant un handicap visuel risquent donc de passer à côté.
Le saviez-vous : l’accessibilité ne se limite pas au handicap visuel.
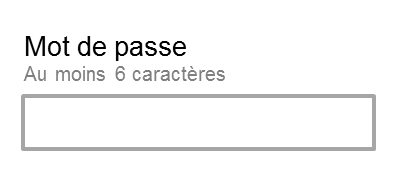
3. La solution : dégager le champ
Ne prenez pas de risque et laissez le champ… libre ! (cherchez bien, il y a un jeu de mots)

En résumé :
- le libellé dit l’information attendue,
- des instructions précisent comment compléter le champ sans risque d’erreur, et
- le champ lui-même reste vierge.
Souvenez-vous, le poète a dit :
Un formulaire sans friction est source de conversions
Source : Placeholders in Form Fields Are Harmful
Lire aussi sur ce sujet :

Je suis assez d’accord avec les recommandations, mais les champs des commentaires de ce blog ne les suivent pas! 🙂
Exact, Christian, me voilà pris en flagrant délit de faites-ce-que-je-dis-pas-ce-que-je-fais 😉