Combien d’abonnements, combien d’achats ou combien d’inscriptions ne sont pas réalisés à cause de formulaires mal conçus. Des demandes d’informations inutiles aux champs obligatoires et non marqués comme tels, les formulaires peuvent décourager n’importe quel internaute.
Pourtant, le formulaire est souvent l’étape déterminante qui marque un passage à l’acte et donc la transformation d’un investissement…
1. Les fondamentaux
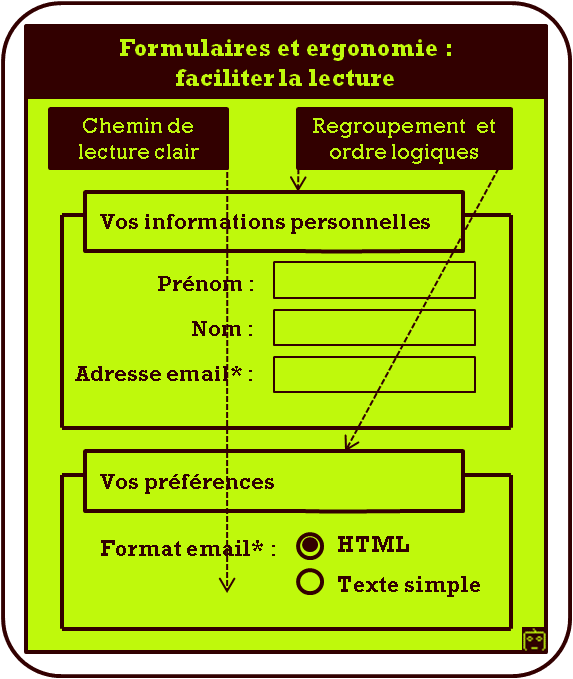
Privilégier la clarté
- Pas de multi-colonnage
- Bien aligner les éléments
Regrouper et ordonner les éléments similaires
- Donner un titre et faire ressortir chaque groupe d’éléments
- Jouer avec les bordures, les espaces, les couleurs, etc.
- Utiliser les balises <h1>, <h2> etc.
- Utiliser les <fieldset> et <legend>
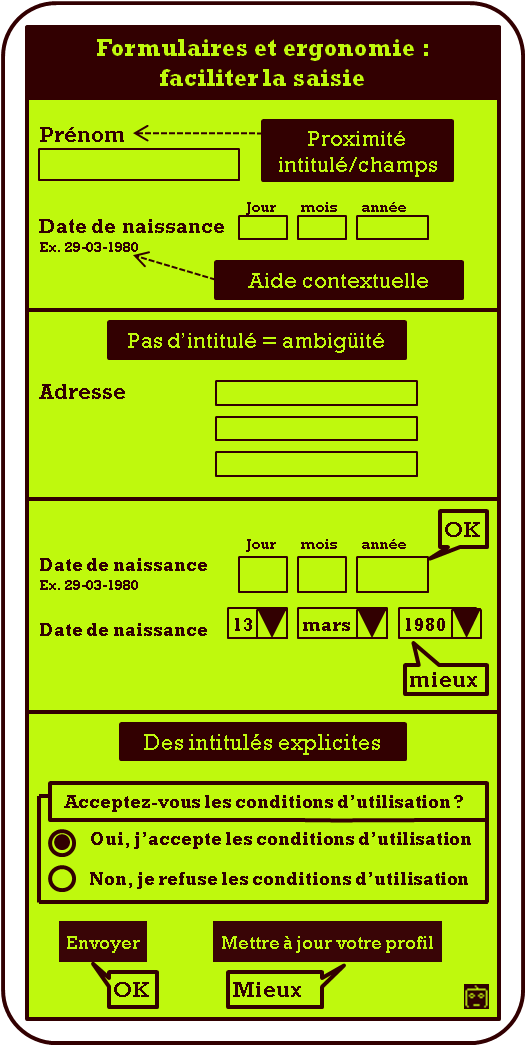
Donner un intitulé à chaque élément du formulaire et le positionner près du champ de saisie
- Pour les intitulés courts : alignement à droite, à côté du champ de saisie
- Pour les intitulés longs : au-dessus du champ de saisie
Fournir une aide pour les éléments à saisir en mettant en valeur ceux qui sont obligatoires
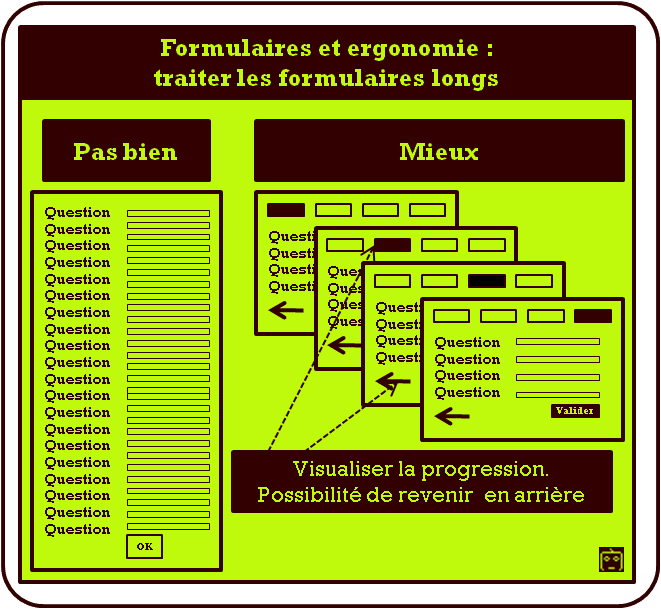
Note : comment traiter les très longs formulaires ?
- Envisager de les scinder en plusieurs pages et tester pour s’assurer qu’on y gagne effectivement en facilité de saisie
- Dans ce cas, indiquer le nombre d’étapes et l’étape courante (page 2/4 ou 40 % ou symbole graphique) et permettre de passer d’une page à l’autre
2. Choisir et bien utiliser les champs
Le principe : ne demander que l’information indispensable pour que le formulaire soit le plus court possible.
Champs texte
- Mettre des valeurs par défaut si possible
- Adapter la taille de la zone de saisie aux données attendues
Boutons radio
- A utiliser quand les options sont en nombre limité
- Afficher l’intitulé à droite du bouton radio
- Préférer les intitulés très explicites, voire redondants : Oui, j’ai lu les conditions d’utilisation plutôt que Oui
- Sélectionner une option par défaut si c’est justifié, mais à éviter si le visiteur doit manifester un choix volontaire ou si le choix par défaut peut être mal interprété
- Utiliser la balise <label> pour qu’un clic sur l’intitulé active le bouton radio
Menus déroulants
- A privilégier s’il faut sélectionner une option parmi beaucoup… ou quand on manque de place pour les boutons radio.
- Grouper et ordonner les éléments selon les besoins des visiteurs :
- options les plus souvent sélectionnées en haut,
- grouper et utiliser les retraits pour montrer la hiérarchie (ex : régions / départements)
Cases à cocher
- A privilégier quand on peut sélectionner une ou plusieurs options
- Afficher l’intitulé à droite de la case à cocher
- Choisir des intitulés explicites
- Utiliser la balise <label> pour qu’un clic sur l’intitulé active le bouton radio
- Préférer 2 boutons radio plutôt qu’une seule case à cocher quand il faut choisir entre 2 options seulement
Ex : o masculin o féminin
plutôt que [] masculin [] féminin
Boutons de validation (submit)
- L’intitulé doit indiquer clairement ce qui se passe : Mettre à jour son profil plutôt que OK ou envoyer
- Faire en sorte que les boutons apparaissent graphiquement et se comportent comme des boutons
- Eviter le bouton Tout effacer, rarement nécessaire et source d’erreur
3. Réduire les risques d’erreur lors de la saisie
Indiquer les informations obligatoires
- Utiliser des images avec du texte alternatif comme obligatoire ou information obligatoire
- ou utiliser des caractères spéciaux comme l’astérisque ‘*’
- ou préciser en toute lettres obligatoire
- Pour des raisons d’accessibilité, le caractère obligatoire ne doit pas être marqué uniquement par un changement de couleur
- Eviter le jargon comme champ ou champ obligatoire
Afficher des instructions claires et concises au début du formulaire
- Sa raison d’être
- Le nombre de pages et la durée estimée requise
- Prévenir des informations qui seront nécessaires (codes, numéros…)
- Avertir s’il y a un temps requis ou une durée de session (time out)
Donner des instructions sur le format attendu
- près du champ de saisie
- dans la balise <label>
Afficher de l’aide
- Idéalement avec du texte présent dans le formulaire
- A défaut, à travers un lien Aide vers une nouvelle fenêtre
Attention aux timeouts : à éviter, ou s’assurer que les visiteurs ne perdent pas les données déjà saisies
4. Bien gérer les erreurs de saisie
Fournir des messages d’erreur clairs et utiles
- Positionner le message en haut de la page, et non dans une pop up ou une boîte de dialogue
- Distinguer clairement le message du reste de la page
- Expliquer le problème et comment le résoudre sans employer de jargon technique
- Indiquer directement sur le formulaire où se trouvent les erreurs
Synthèse en images
Lire aussi sur choblab.com
- Ergonomie et usabilité : soigner les formulaires de recherche
- Web design et usabilité : optimiser images et documents
- Web design et usabilité : rédaction de contenu pour le web
- Web design et usabilité : la navigation
- Web design et usabilité : notions de mise en page
Source : Usability Toolkit




@Maxime : dans l’absolu, c’est vrai. Dans mon cas, je suis déjà content d’arriver à faire fonctionner ce blog sans trop de bugs.
Ce blog correspond à mon positionnement professionnel : comme responsable web côté « annonceur », je ne suis pas censé tout savoir faire, mais en savoir suffisamment pour sélectionner des prestataires qui sauront faire et contrôler qu’ils travaillent dans les règles de l’art…
Si jamais un développeur passe par là et veut optimiser ce blog avec comme seul salaire ma reconnaissance éternelle (ce blog ne me rapporte pas un rond), qu’il se manifeste !
Merci pour ce récap complet !
Et ne serait-ce pas intéressant d’appliquer ces bonnes pratiques au formulaire permettant de laisser des commentaires sur ce site ? Comme l’intitulé du champ Message (obligatoire), l’affichage des messages d’erreur sur la même page, et le texte du bouton Valider 😉
Merci Daniel pour le compliment, je souscris à ta remarque et j’aurais pu le préciser au début, il faut éviter les champs inutiles.
La question à se poser est : vais-je exploiter l’info recueillie ? S’il n’y a pas d’action prévue pour exploiter la donnée, il ne faut pas demander à l’utilisateur de la saisir. Le champ que je trouve vraiment inutile est le Réinitialiser qui oblige à tout re-saisir si on clique dessus par erreur…
En voilà un excellent article sur un point trop souvent délaissé dans la conception des sites. Les images sont également très parlantes.
L’autre point d’amélioration pour les formulaire, ce serait de tout simplement réduire le nombre de champs demandés, par exemple avec le récurrent champ « Fax » présent sur un grand nombre de formulaire, alors qu’il n’est presque jamais utilisé…