Le moteur de recherche interne est une fonctionnalité essentielle de tout site web ou application mobile, quelque soit sa nature (éditorial ou ecommerce). L’analyse des pratiques de sites publics de référence montre une faible usabilité de leur moteur de recherche.
J’ai choisi d’étudier le moteur de recherche interne de 4 sites web : Présidence de la République, Premier ministre, Conseil régional d’Île-de-France et Mairie de Paris.
Présidence de la République : le plus mauvais
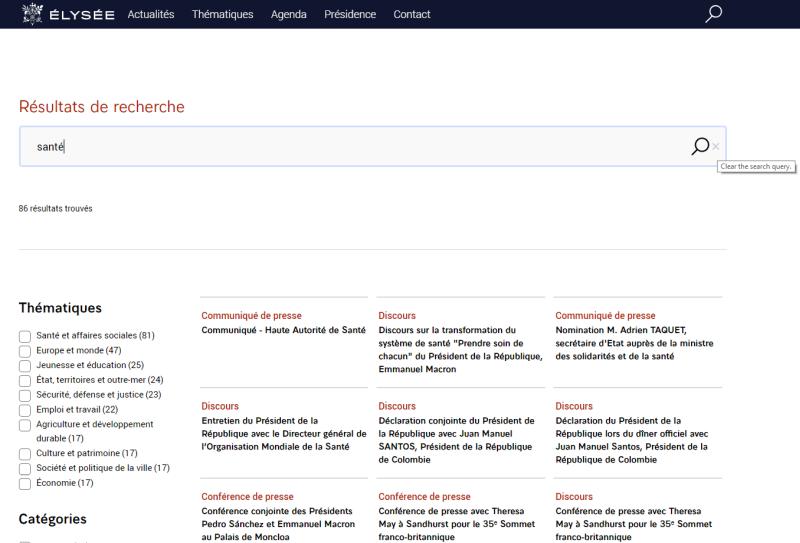
Le moteur de recherche intrasite est bien visible MAIS il faut un clic pour pouvoir lancer la recherche. Si le champ de saisie est large pour une recherche avec plusieurs mots-clés, on peut regretter l’absence de suggestions.
Pire, le clic ouvre une nouvelle page intitulée Résultats de recherche alors qu’aucune recherche n’a été faite. Cela ferait presque oublier que cette page affiche le nombre de résultats trouvés. Si on lance une recherche « santé », le nombre de résultats trouvés est mis à jour dynamiquement : un bon point !

On peut regretter que la petite croix qui sert à effacer les termes de la recherche soit trop proche de l’icone loupe… et surtout que l’intitulé ne soit pas traduit (clear the search query).
Les filtres pourraient être pertinents s’ils n’étaient pas truffés d’éléments redondants : « Discours » et « Conseil des ministres » apparaissent à la fois dans « Catégories » et dans « Typologies », qui plus est avec un nombre d’items différents !
Si les résultats ne font pas ressortir les mots recherchés, la liste en colonnes offre l’avantage de pouvoir scanner rapidement un nombre importants de résultats. On regrettera l’absence de date : il n’est pas possible de pouvoir filtrer les résultats sur une période, ni de voir la date associée à chaque résultat.
Mon avis : l’Elysée gagnerait à revoir totalement son moteur de recherche interne, qui cumule les mauvaises pratiques.
Premier ministre : même pas la moyenne
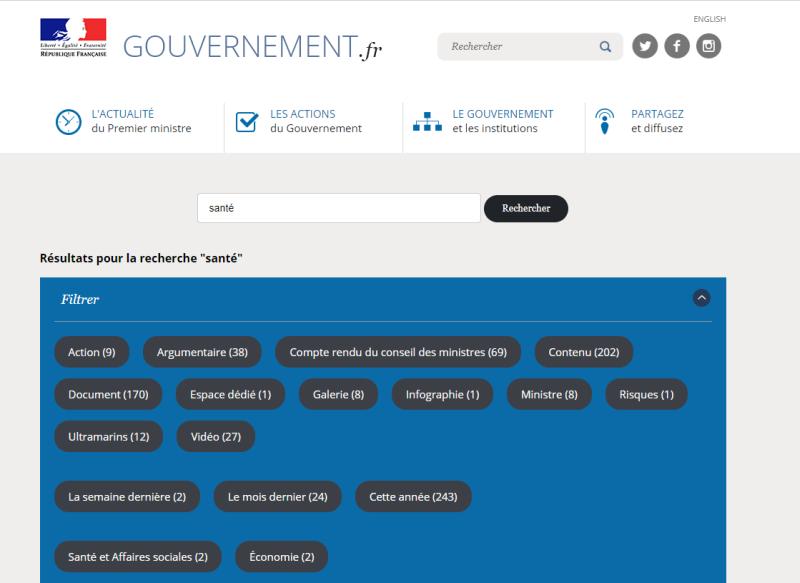
Le moteur de recherche est accessible classiquement en haut à droite, avec une saisie possible sans clic supplémentaire. Les 27 caractères du champ de saisie sont suffisants.
Les suggestions sont déstabilisantes : génériques, elles ne sont pas personnalisées en fonction du parcours de l’utilisateur et ne sont pas mises à jour dynamiquement.
Des filtres sont disponibles sur la page de résultats mais le bouton qui permet de les afficher est trop éloigné de l’intitulé « Filtrer ». Les options de filtrage sont peu explicites : WTF is « espace dédié » ? « Cette année » correspond-elle au 365 jours écoulés ou à l’année 2019 ?

Concernant l’affichage des résultats, il manque le nombre de résultats trouvés. Chaque résultat offre de nombreuses informations qui facilitent le choix de l’utilisateur : image, titre, chapeau (avec le mot de recherche en gras), catégorie, date. Toutefois, cette présentation nécessite beaucoup de scrolling et de clics pour parcourir les résultats. Une vue plus condensée (même en option) serait appréciable. Purement illustratives, les images n’apportent aucune valeur ajoutée et nuisent donc à la navigation dans les résultats. Notons que seuls le titre et l’image sont cliquables alors qu’il aurait été plus logique de rendre tout le bloc cliquable.
Mon avis : trop d’erreurs de conception pour atteindre la moyenne.
Conseil régional d’Île-de-France : le moins pire
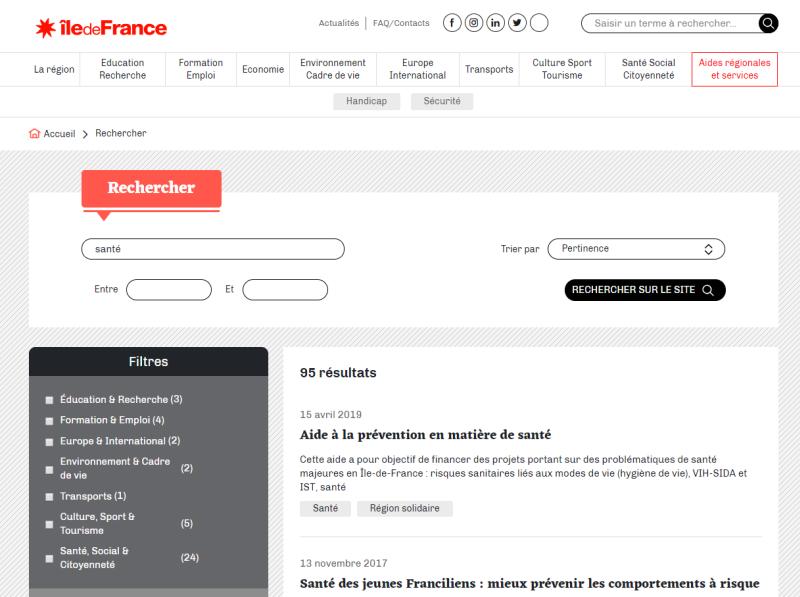
Tout comme gouvernement.fr, le moteur de recherche est situé en haut à droite et autorise une saisie sans clic préalable. Dommage, il manque les suggestions à la saisie
La page de résultats possède de nombreuses qualités : le nombre de résultats, des possibilités de tri (pertinence, période, tri alphabétique), d’affinage de la recherche (par date) et de filtres (par thématiques ou par type de contenu).

Les résultats manquent d’uniformité : certains affichent le titre, la date, le chapô et des tags, d’autres uniquement le titre et la date. Ici aussi, seul le titre est cliquable et comme pour gouvernement.fr, le choix du noir ou de variations de gris ne facilite pas le repérage des éléments cliquables.
Mon avis : le Conseil régional d’IDF obtient la moyenne pour la facilité d’accès à la recherche et aux options offertes en matière de tri et de filtres.
Mairie de Paris : peut beaucoup mieux faire
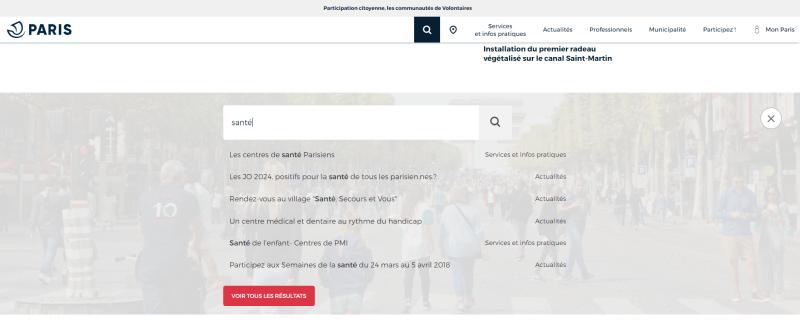
Ah Paris, je t’ai tant aimé… Il fut un des premiers sites publics à afficher en page d’accueil un moteur de recherche proéminent, directement sous le menu. Paris était magique… et précurseur : plutôt que de se poser comme émetteur qui balance ses actualités sans se soucier de savoir si c’est la priorité des utilisateurs, il laissait la main à l’utilisateur pour que celui-ci cherche l’information souhaitée. Malheureusement, le site a fait machine arrière et il faut maintenant scroller pour accéder au moteur de recherche, ou à défaut faire l’effort d’un clic pour l’afficher.
Ensuite, on retrouve certaines des qualités de conception qui ont guidé la refonte du site il y a quelques années. L’espace de saisie est confortable et les suggestions pertinentes, avec le mot clé recherché en gras. Le nombre de résultats est affiché et les filtres par catégories sont explicites.

On aurait apprécié une date associée à chaque résultat. La fonction « Afficher plus de résultats » exige potentiellement de nombreux clics. Le parti-pris d’afficher plusieurs liens pour un seul résultat peut créer la confusion : lister des liens qui correspondent à des ancres dans la page s’avère plus déstabilisant qu’autre chose. 3 liens peuvent ainsi renvoyer vers la même page mais pas au même endroit de la page.
Mon avis : non content d’avoir relégué son moteur au second rang, Paris.fr ne propose pas suffisamment d’options de tri ou de filtrage. Les innovations sont déconcertantes et nuisent finalement à l’expérience utilisateur de la recherche.
Conclusion : il manque un référentiel
Pour les sites ecommerce, faire un comparatif pour s’inspirer des bonnes pratiques est plus facile. Il suffit de reproduire les bonnes pratiques des géants de l’ecommerce : le moindre accroc dans l’expérience utilisateur a un impact qui se chiffre en millions d’euros. Sur les sites éditoriaux, chacun réinvente la poudre faute de bonnes pratiques stabilisées.
Je reviendrai dans un prochain article avec une check-list des meilleures pratiques. Pour être sûr de ne pas la manquer, abonnez-vous en utilisant le formulaire en bas de cette page :-)
