De 1989 à 2014, revivez les grandes étapes du design web, avec ses grandeurs et ses décadences. Une série d’illustrations retrace de manière saisissante les modes adulées puis souvent délaissées par les web designers.
La préhistoire – 1989
Le web n’existe pas, les écrans sont noirs avec quelques pixels monochromes.

Les tableaux – 1995
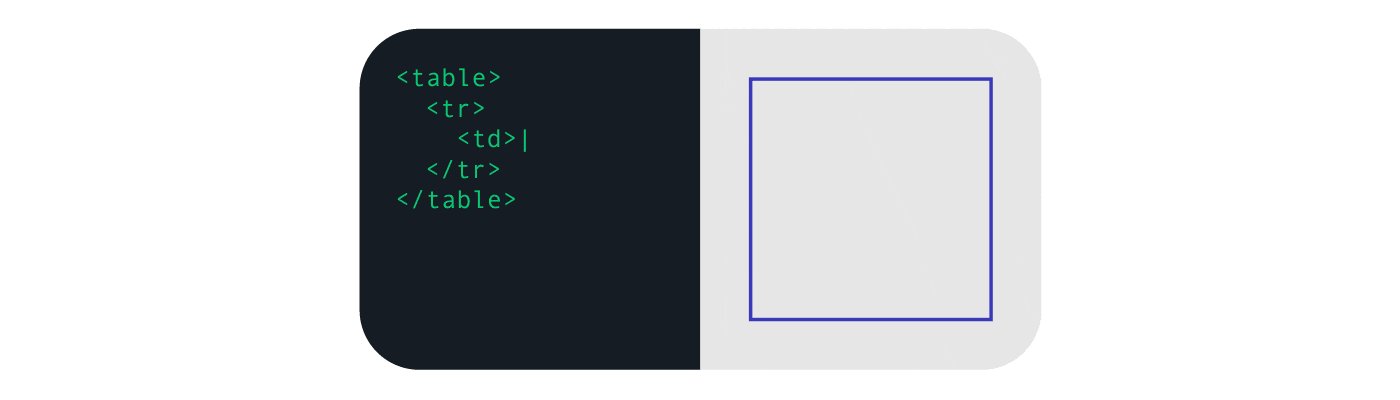
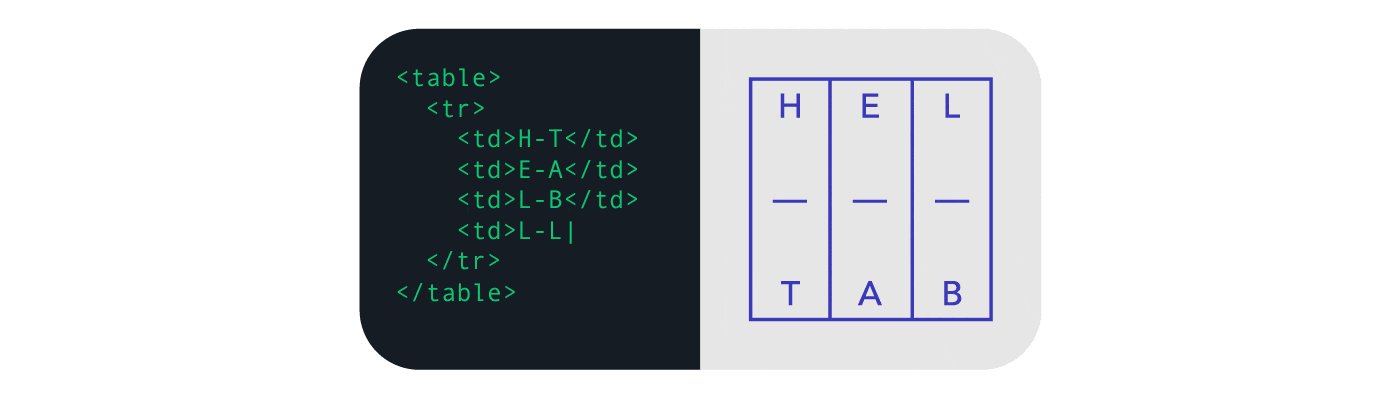
Si vous codiez à l’époque des premiers navigateurs (web), vous mettiez des tableaux dans des tableaux, eux-mêmes imbriqués dans d’autres tableaux.

Le JavaScript – 1995
Il dynamise le html mais on lui doit notamment les pop-ups. Un bilan contrasté donc, même si le JavaScript s’est réinventé avec jQuery et Node.js

Le Flash – 1996
Symbole de liberté, il autorise toutes les formes, toutes les polices, toutes les animations. Apple signera son arrêt de mort en le rendant incompatible avec son iPhone (2007). RIP.
Les CSS – 1998
Séparer le contenu et sa mise en forme, une bonne idée mais des web designers ont perdu quelques cheveux pour assurer la compatibilité sur les différents navigateurs.

Grilles et Frameworks – 2007
Les grilles et les colonnes répondent au besoin de s’adapter aux écrans. Les frameworks tels que Boostrap industrialisent le développemet en standardisant certains éléments (navigation, boutons, formulaires…).

Le responsive web design – 2010
L’idée est de proposer les mêmes contenus en adaptant l’affichage aux écrans. Ce que les clients (qui ne comprennent rien à rien, vous le savez) réduisent à un affichage correct sur smartphone.

Le flat – 2010
La simplification des éléments graphiques correspond à la volonté d’une meilleure hiérarchie visuelle et de concentrer l’effort sur la qualité du contenu.

Le futur – 2014
Le graal des web designers serait de pouvoir s’affranchir du code et des problèmes de compatibilité, pour manipuler les éléments visuels en toute liberté.

Source : A brief history of web design for designers
Pour les férus d’histoire
- L’histoire d’Internet : des premières fois à aujourd’hui #infographie
- Si l’histoire du web m’était contée…
- Web design : la nostalgie, camarades ! #infographie

Très bonne rétrospective!
Par contre pour le système flash , je ne pense pas qu’Apple ait signé son arrête de mort, car comme on peut le voir maintenant très peu de sites récents utilisent ce système… Google ne lisant pas les données Flash, le référencement n’était pas possible. Ce système est donc abandonné par les développeurs.
Nous sommes d’accord, le Flash était condamné. Pourtant, certaines techniques existaient pour référencer les sites sur Google et Flash avait l’avantage d’être vu par l’immense partie des navigateurs. Je persiste à croire qu’Apple a précipité le mouvement à la sortie de l’iPhone et de son foudroyant succès, privant les sites en Flash d’une grande partie de leur visibilité.