Certes, les moteurs de recherche intra-site se sont imposés dans les usages sous l’impulsion de Google. Pourtant, le menu reste un moyen de navigation important pour la plupart des sites web. Je vous propose donc quelques bonnes pratiques pour optimiser votre menu.
Le menu doit être… visible
Moi aussi, j’ai nostalgie des parties de cache-cache. Pourtant, le menu est trop important pour jouer avec vos visiteurs.

- Les menus hamburger doivent être évités sur les desktops.
- Les icônes peuvent renforcer la compréhension mais ne se substituent pas à un intitulé explicite.
- Ne placez pas vos menus dans des endroits incongrus où personne n’ira les chercher. Le mieux est de suivre les usages les plus fréquents : en haut ou sur un côté.
-

Un vrai problème de contraste au survol – site du Secours populaire Assurez-vous d’un contraste suffisant entre les liens du menus et la couleur de fond, en vous méfiant des arrière-plans perturbés : image, vidéo, certaines textures…
- Vérifiez le poids visuel du menu : est-il en compétition avec de nombreux calls-to-action, titres, promotions, éléments graphiques ?
- La taille des caractères des liens est suffisamment importante pour être cliquable, aussi bien sur desktop que sur un smartphone.
Le menu rend plus facile la vie
- Les éléments du menu sont clairement cliquables.
-

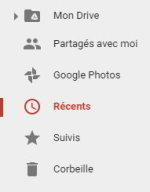
Pas d’ambiguïté avec Google Drive
on sait où on estLe menu dit à l’utilisateur où il est. Un changement d’état du lien donne une indication visuelle de l’endroit où se trouve la page en cours dans le menu. C’est le pendant du fil d’Ariane.
- Les libellés sont compréhensibles et pertinents par rapport à ce que vos utilisateurs recherchent. Votre propre jargon et les néologismes sont à proscrire.
- Les libellés sont faciles à scanner : des intitulés courts, alignés à gauche
- Les niveaux inférieurs sont visibles. Pour les sites avec un grand nombre de pages, les méga-menus peuvent permettre de sauter une étape pour arriver au contenu désiré. A utiliser avec précaution.
Adieu innovation
Ne cédons pas à la tentation de la jouer inventif ou cool. Cela n’impressionnera que quelques aficionados de l’original. La plupart des utilisateurs seront bien plus impressionnés par la facilité avec laquelle ils accèdent à des contenus intéressants.
Inspiration : Menu Design – Checklist of 15 UX Guidelines to Help Users

Bien dit, il est impératif de respecter les bonnes pratiques en UX design pour le menu. C’est un compromis entre originalité et ergonomie qui fonctionne !