Votre site web est-il un générateur de frustrations pour vos utilisateurs ? Ne rêvent-ils une fois arrivés que de le quitter aussitôt ? Passons en revue ces irritants qui énervent vos visiteurs et voyons comment les éliminer (les irritants, pas les utilisateurs).
Frustration 1 : un texte illisible
Malgré les images et les vidéos, un site web reste d’abord fondé sur du texte. Il y a plusieurs raisons qui peuvent expliquer pourquoi le texte est peu lisible :
- Le type de police : choisissez une police sans empattement (sans serif). Bannissez les polices gothiques, certes plus originales mais peu lisibles.
- La taille des caractères : 16 px est un minimum.
- Les contrastes de couleur doivent être suffisants entre la police et l’arrière-plan. Vous évitez les arrière-plans perturbés qui brouillent la lecture.
- Soignez les interlignes, évitez les longs passages en lettres capitales ou en italiques, tout comme le texte justifié.
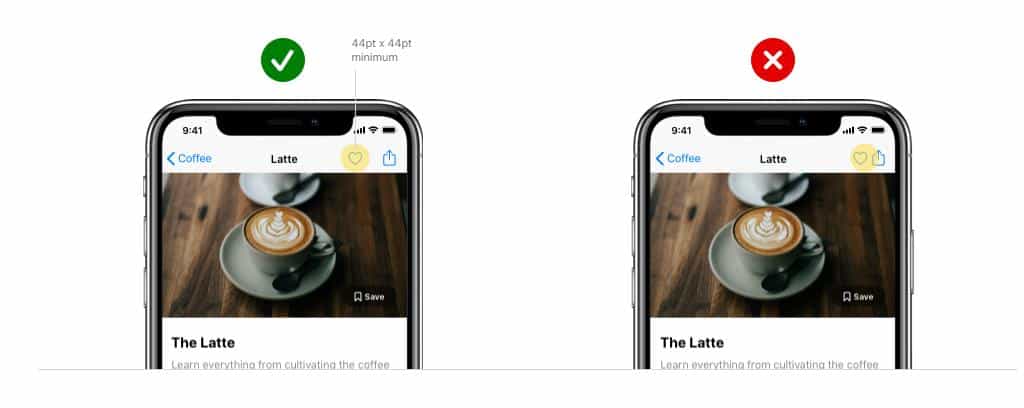
Frustration 2 : des éléments cliquables non visibles
Les éléments cliquables sont les liens et boutons. Là encore, il faudra veiller sur
- La taille : Google recommande au moins 48 x 48 px dans ses spécifications Material Design
- L’espacement : au moins 10 mm entre les éléments
- Le contraste : les liens doivent ressortir autrement que par la couleur (soulignement par ex.)
- Le comportement : au survol et au clic, un changement d’état permet à l’utilisateur de savoir où il en est.

Frustration 3 : un temps de chargement trop long
On estime à 2 secondes le temps idéal de chargement d’une page web. Au-delà, le taux de rebond augmente rapidement et le taux de conversion baisse tout aussi vite. Bien sûr, la vitesse de chargement diffère selon qu’on est chez soi avec la fibre ou dans la campagne en mode 3G.
Les outils pour mesurer la vitesse de chargement des pages et pour visualiser les points à améliorer sont connus, PageSpeed Insights ou GTMetrix par exemple.
Frustration 4 : des contenus non sollicités
C’est un des pièges les plus horripilants : vous cliquez sur un lien a priori anodin et vous vous rendez compte que c’était une publicité. C’est souvent le cas pour les contenus qui se chargent de manière dynamique.
Neuf fois sur dix, l’utilisateur fermera deux fenêtres (ou onglets) : celle du site d’arrivée et celle du site de départ.
Frustration 5 : une perte de données
Elle est souvent la conséquence d’un formulaire qui gère mal les erreurs de saisie. L’utilisateur valide le formulaire après avoir passé du temps à le compléter, la page se recharge avec un formulaire vierge accompagné d’un message laconique du type « erreur de saisie ». Les efforts des utilisateurs sont sacrés ! Des techniques existent pour stocker les données dans le navigateur et les afficher de nouveau en cas d’erreur.
Frustration 6 : des médias à lecture automatique
L’utilisateur est roi, laissez-lui le contrôle des vidéos, carrousels et autres podcasts. Faites-lui confiance : si vos contenus apportent de la valeur ajoutée, il saura utiliser les players pour le découvrir.
Frustration 7 : les notifications web
C’est la fausse bonne idée qui sévit depuis quelques années maintenant. Certes, les notifications sur mobile sont parfois appréciées pour identifier les nouveautés liées à des centres d’intérêt. Mais je ne connais personne qui ait activé durablement les notifications via le navigateur web. Une question de contexte et d’usage probablement. La plupart du temps, des demandes de notification apportent peu de valeur ajoutée et elles sont proposées à mauvais escient, par exemple dès la première visite.
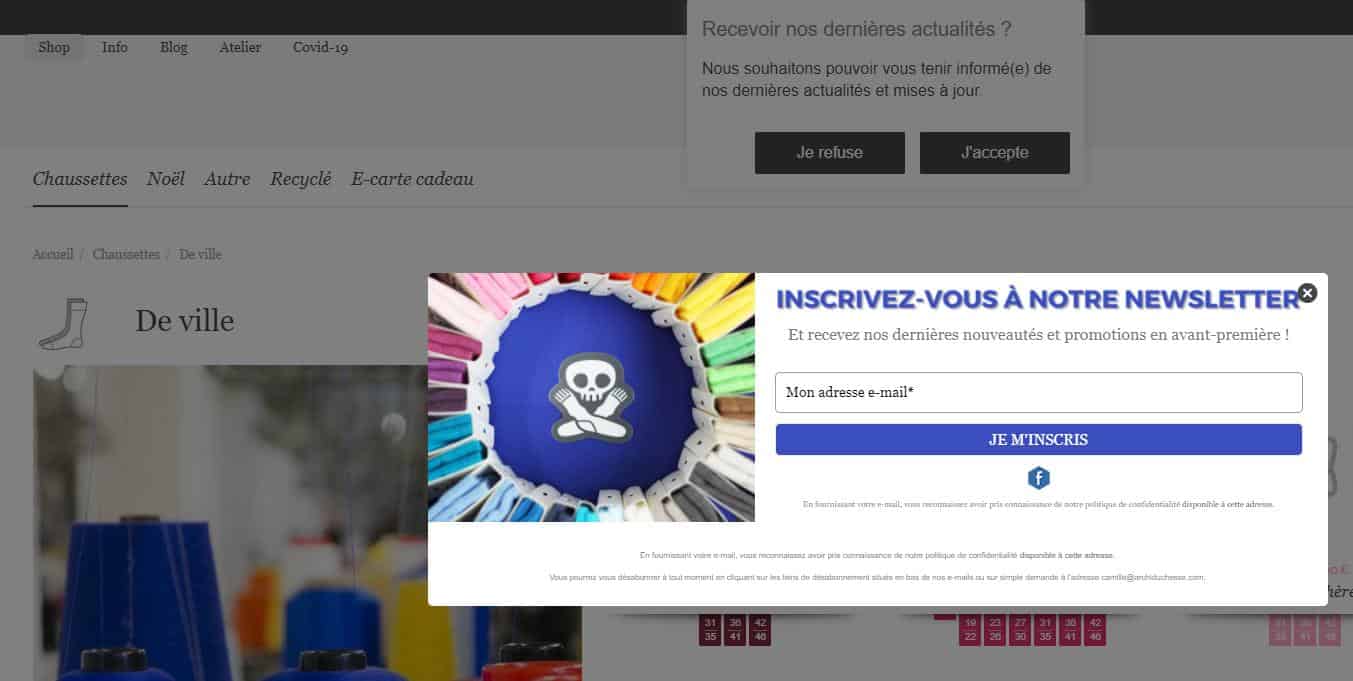
Frustration 8 : les fenêtres modales d’inscription
Le visiteur arrive sur un site et vlan, on lui propose de créer un compte ou de s’inscrire à la newsletter. C’est comme demander si vous voulez voir la deuxième saison d’une série dont vous regardez les premières minutes de l’épisode 1 de la saison 1. C’est prématuré, déplacé et cela gâche même le plaisir.

Frustration 9 : les invites d’installation d’application
Encore une fois, elles se manifestent presque toujours au mauvais moment. Si un visiteur revient pour la dixième fois sur votre site, l’invitation peut être pertinente. La première fois, elle est juste gênante et ne provoquera qu’un rejet.
Frustration 10 : les créations de compte forcées
Lors d’un premier achat sur un site, on cherche d’abord la rapidité et l’efficacité. Dernièrement, j’ai voulu acheter des t-shirts. Deux sites ont voulu m’obliger à créer un compte, me demandant au passage des informations personnelles inutiles dans le contexte, comme ma date de naissance.
J’ai finalement trouvé un site qui ne m’a demandé que mon email pour pouvoir confirmer l’achat. Il y a fort à parier que je ferai de nouveaux achats sur ce site et même que je créerai un compte pour bénéficier de réductions ou autres avantages.
Conclusion : patience et longueur de temps…
Plusieurs de ces frustrations ont pour point commun une irruption qui vient perturber l’expérience utilisateur. C’est le plus souvent un problème de timing. La confiance et la fidélité ne s’imposent pas. Elles se méritent et sont le fruit d’une expérience réussie. Bref, attendez que le client soit mûr pour le cueillir…
En image

PS : excellente année à vous, lecteurs et lectrices que j’aime !
