Après des recherches et différentes expériences, j’ai découvert par hasard un moyen très efficace pour réduire drastiquement le temps de chargement de mon blog WordPress.
Accélérer le chargement des pages WordPress est devenue une question cruciale pour les blogueurs et les webmasters, pour deux raisons.
- Le SEO : Google en a fait un de ses chevaux de bataille et un temps de chargement trop long pénalise votre référencement.
- L’expérience utilisateur : les internautes sont de plus en plus impatients : plus le temps d’attente est long, plus le risque de voir partir vos visiteurs augmente (cf les 2 infographies en fin d’article).
Je ne suis pas un professionnel de WordPress, ni du code. Je raconte ci-après une expérience qui a fonctionné pour moi et que je vous recommande d’essayer avec précaution. Pour des prestations professionnelles et sans risque, je vous engage à contacter l’un des spécialistes cités dans cet article.
L’état des lieux
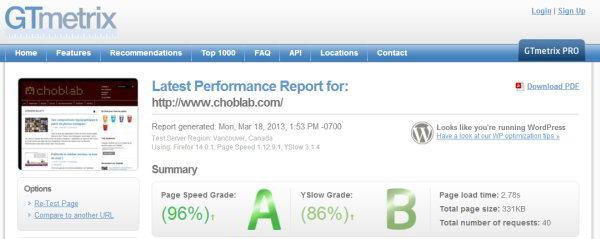
Différents outils existent pour évaluer ce qui provoque des lenteurs de chargement. J’en ai testé quelques-uns et celui qui me semble le plus fiable et le plus exploitable est GTmetrix. Il suffit de saisir l’adresse de votre site ou de votre blog pour obtenir un diagnostic et des pistes d’amélioration, en particulier pour WordPress. Je ne me souviens plus exactement de mes scores, mais j’ai retenu que la page d’accueil de Choblab mettait entre 20 et 30 secondes à se charger !
Les solutions
1. WP Total Cache : un pas en avant…
GTmetrix propose d’utiliser le plugin WP Total Cache. Il y a quelques mois, j’avais lu en diagonale un billet de l’excellent Roch Daniel qui décortiquait les plugins pour accélérer le temps de chargement des pages sous WordPress. WP total Cache en faisait partie et je décide donc de le tester. Les résultats sont encourageants, avec un temps de chargement qui descend sous les 20 secondes. En revanche, le blog subit quelques effets secondaires désagréables (incompatibilité avec WP Touch par exemple). Je continue à chercher, suis toutes les recommandations de GTmetrix spécifiques pour WordPress mais le temps de chargement reste peu satisfaisant, surtout quand je me compare avec les copains !
2. Virez Contact Form 7 !
Je tombe ensuite le plugin P3 qui scanne vos plugins pour évaluer ceux qui ralentissent votre site. Et je découvre que Contact Form 7, qui fait pourtant partie du top 3 des plugins WordPress les plus populaires, prend à lui tout seul pour 63 % des ressources sur la vingtaine des plugins que j’utilise ! Je demande alors conseil à un pro, Stéphane de 4h18. Il a la gentilesse de répondre, mais lui est naturellement plus familier des plugins de contact professionnels et sophistiqués. Qu’à cela ne tienne, je cherche comme un grand et après quelques essais, je fixe d’abord mon choix sur Contact Me, efficace et léger. Finalement, je décide de virer tout plugin de contact pour proposer mon adresse email dans ma page contact : c’est tout aussi exploitable et c’est toujours ça de gagné en performance.
3. Changer de thème ?
Le paradoxe, c’est que toutes ces manipulations améliorent mon score sur GTmetrix mais que le temps de chargement de la page d’accueil reste au-delà des 15 secondes. Après maintes hésitations, j’entreprends de changer de thème en reprenant Twenty Eleven. Si vous faites l’expérience, je vous recommande de lire l’article du 3e grand pro de WordPress, j’ai nommé Aurélien Denis. J’ai mis brièvement en ligne ce nouveau thème mais quelques soucis d’affichage m’ont fait renoncer.
4. LA découverte de Chob !
C’est là que j’arrive à l’une des plus grandes découvertes de tous les temps de WordPress ! Après ma tentative avortée de nouveau thème, je reprends donc l’actuel et là, ping, il s’avère que le temps de chargement de ma page d’accueil est descendu sous les 10 secondes ! C’est comme si la désactivation avait « nettoyé » le thème ! Ou comme s’il s’était rebellé contre l’idée d’être abandonné après une trop brève histoire d’amour ! Dans la foulée, je peaufine l’optimisation avec 3 plugins :
- exit Total Cache : je reprends les recommandations de Daniel (installation de Super Cache et DB Cache reloaded combinés),
- j’installe le WP deferred javaScript, réalisé par le même Daniel et son acolyte Willy Bahuaud
- j’ajoute un plugin pour ajouter des options de partage social (cf en bas de mes articles) pas trop gourmandes : Social Media with Defered Javascript
Résultat
Ma page d’accueil se charge aujourd’hui en moins de 5 secondes d’après GTmetrix.

Je pourrais continuer à optimiser sans fin mais ce résultat me satisfait. La sur-optimisation est dangereuse si elle n’est pas maîtrisée. L’enseignement le plus bizarroïde que j’en retiens, c’ est que l’épisode Désactivation/Réactivation du thème WordPress a été le plus impactant sur le temps de chargement des pages ! Si certains d’entre vous pouvaient faire le test et me faire un retour d’expérience, ce serait intéressant de savoir s’il s’agit d’un cas particulier ou si cela peut bénéficier à d’autres.

Merci chob pour ce post très important ! La vitesse joue en effet un rôle crucial dans le positionnement d’un site web.
Sur WordPress, on peut être tenté de ne pas se pencher sur l’optimisation des performances car c’est du tout prêt… Ou alors, on utilise Wp car on a pas de compétences en code et du coup on laisse tomber également…
Il existe tout un tas de plugin permettant d’optimiser les performances d’un site Wp, ce serait donc dommage de s’en priver
Chob, merci pour cet article intéressant. L’opimisation des liens aux résaux sociaux comme tu l’as mentionné est essentielle car les code-snippet de base sont très gourmant en requêtes et en code.
Pingdom est également un outils très pratique pour l’évaluation des performances, temps de chargement et temps jusqu’au premier bit (« time to first byte »). Une récente étude du fonctionnement de Google a démontré à quel point le time to first byte est crucial pour le rang dans les résultats Goolge. Pour améliorer ce paramètre il faut utiliser le moins de plugins possible, diminuer le nombre de requêtes php en « hard codant » toutes les requêtes vers des ressources statiques ainsi qu’en optimisant sa base de donnée soit manuellement soit en utilisant un plugin et surtout en suprimant les revisions (sauvegardes) de vos pages/posts.
J’utilise w3 total cache et suis vraiment très satisfait de ses performances. J’ai de manière assez stable des vitesses de chargement en dessous de 1 seconde sur mon site ECG Quiz. W3 total cache à l’avantage d’intégrer une fonction de minifying (compression du code CSS, HTLM et JS) qui, si activée (par défaut) ne laisse aucune chance à Super Cache, comme le montre cet article.
D’autre part, l’utilisation de « sprites » (images collectées en une seule image) permet de diminuer le temps de chargement en reduisant drastiquement le nombres de requêtes.
Merci pour ces très bons conseils que je viens d’appliquer.
En revanche il semble que DB Cache reloaded ne soit pas compatible avec la nouvelle version de WP…
Suis le seul à avoir eu cette mauvaise surprise ?
Merci
Philippe
Désolé, je suis passé à Wp Rocket entretemps…
Merci pour les conseils. j’enlève tout de suite le plugin contact form 7. Il consomme vraiment beaucoup de ressources.
La vitesse de chargement est pour moi un facteur déterminant, si la page ne charge pas en moins de 10 seconde, je zap et passe à autre chose, merci pour l’article.
Pour l’optimisation, les recettes sont connues et assez classiques. Au delà, il ne reste que l’optimisation du code PHP du thème mais effectivement pas à la portée du premier venu.
Je recherche justement à optimiser la vitesse de chargement de mon blog WordPress ! Mais on lit un peu de tout sur le domaine…. Rien de vraiment efficace d’ailleurs. J’ai d’ailleurs même hésiter à carrément passer au serveur dédié pour changer la donne, pensez vous qu’en effectuant les modifs si dessus cela va changer la donne ?
Une seule possibilité : essayer (après avoir bien tout sauvegardé avant…). Le serveur dédié est le dernier recours !
Les conseils que vous donnez sont un bon début, mais pour ceux qui veulent vraiment creuser en profondeur, je vous recommande cet article qui liste toutes les solutions pour optimiser votre code (du css, js au serveur).
http://www.gameandme.fr/divers/optimisation-de-code-comment-faire-perdre-du-poids-aux-pages
Très bon article merci !! Je vais déjà commencer par virer Contact Form 7 🙂 Quant aux plugin de gestion de cache, je ne suis pas du tout technicien et j’avoue que je me casse un peu les dents dessus depuis le départ, malgré le très bon article de Daniel à ce sujet.
En dehors de GTmetrix, qui est très bien, j’utilise également l’outil de Google https://developers.google.com/speed/pagespeed/insights. Et celui-ci me reproche systématiquement de ne pas exploiter la mise en cache du navigateur. J’ai pourtant installé et activé les plugins DB Cache Reloaded Fix et WP Super Cache.
Merci pour toutes ces infos. Je vais essayer de mettre tout ça en place (je suis novice, je vais y aller doucement…)
Rien ne vaut un bon Varnish. 😉
Bon ok, pour wordpress les plugins de caches sont pas trop mal, faut avouer.
J’utilise W3 Total Cache et ma page charge en 5 secondes, ce qui est beaucoup trop. Utilisant le plugin « Contact Form », je vais le virer et voir si il y a du progrès. Merci pour les tuyaux.
Coucou Chob.
J’avais un peu peur de passer mon blog à la moulinette mais je suis agréablement surpris. A pour la vitesse de chargement de la page (91%), A pour YSlow (97%) alors que je trouve ma homepage super longue à lancer… Je dois avoir une connexion naze au pays basque 😉
https://twitter.com/TiPiBlog/status/315172397806387200
Et sans activer/désactiver le thème. Je ne pense pas que cela change grand chose d’ailleurs hormis peut-être le cache de ton navigateur.
J’ai utilisé un thème Elegant Themes un peu allégé malgré deux feuilles de style (je pourrais gagner dessus) et seulement un plugin pour la gestion du cache, W3 Total Cache.
Je (Thibaut alias TiPi’s blog ou TiPi Com and Web) reviens pour compléter, comme promis 😉
1 : W3 Total Cache > Voilà ma configuration qui a permis d’accélérer ma bestiole malgré la tonne de fichiers images en grande taille, un fichier .PHP à importer via le plugin. Il suffira ensuite de modifier les liens (sitemap par exemple).
> Fichier de configuration W3 Total Cache du TiPi’s blog
En complément, il est bon de réaliser une compression du contenu du site via le serveur (mod_deflate d’Apache). On le trouve sur un ePanel par exemple dans la rubrique Optimiser le site Internet et il faut alors sélectionner Comprimer tous les contenus.
2 : Contact form 7 se lance partout effectivement (fichiers de style CSS et fichiers PHP). Soit on change de plugin ou on fait sa propre page PHP, soit on le désactive sur toutes les pages hors page de contact. L’astuce est dans le fichier functions.php en ajoutant des lignes de code :
add_action( 'wp_print_scripts', 'disable_scripts_function', 100 );
function disable_scripts_function() {
if (!is_page(array(35, XX, YY, ZZ)) ) { // Quand ce n'est ni la page de contact (identifiée ici par son ID) ni la page XX ni YY ni ZZ
wp_deregister_script( 'contact-form-7' ); // Désactivation du script Contact Form 7
}
}
add_action( 'wp_print_styles', 'disable_styles_function', 100 );
function disable_styles_function() {
if (!is_page(array(35, XX, YY, ZZ)) ) { // Quand ce n'est ni la page de contact (identifiée ici par son ID) ni la page XX ni YY ni ZZ
wp_deregister_style( 'contact-form-7'); // Désactivation du CSS Contact Form 7
}
}
3 : Pour le thème, je penche plus pour une histoire de cache serveur ou navigateur que tu as purgé en désactivant/réactivant ton template. Effectivement, un thème enfant de Twenty Eleven (tu devrais passer au Twenty Twelve responsive par défaut) permet d’avoir quelque chose de simple et assez léger à l’installation.
Voilà pour mes optimisations. Compression serveur, suppression des plugins inutiles sur toutes les pages, gestion épurée du cache (je n’utilise que peu de possibilités du plugin mais la manipulation du cache est dangereuse) et le résultat est au rendez-vous. J’ai encore du travail si je le voulais comme fusionner mes deux feuilles de style ou réduire les lignes de code (certains sites te permettent de faire de la bouillie de CSS en supprimant tout ce qui permet à un humain de lire… plus rapide mais quasiment incompréhensible !). Je n’ai pas épluché non plus mes modules et je pense notamment que Shareaolic doit me manger des ressources en pagaille.
Enfin, en optimisation, il y a toujours quelque chose à faire 😉 A+ Chobinou 🙂
Merci Thibaunet !
1. Je n’arrive pas à récupérer le fichier php ou alors il est vide ? Sinon, je n’ai pas trouvé de epanel, j’imagine que c’est un genre de Point G pour un serveur, on peut passer sa vie sans le trouver 😉
2. J’ai été plus radical en virant mon formulaire et en donnant simplement mon adresse email. Difficile de faire plus léger 😉
3. Pour le thème, sauf erreur de ma part, le cache navigateur n’est pas pris en compte par GTMetrix donc il reste le cache serveur…
Coucou Chobou 😉
1 : Alors j’ai modifié le lien comme dit sur Twitter. J’ai mis le fichier PHP dans un ZIP, c’est mieux.
Pour l’ePanel, non c’est pas un truc coquin 😉 Dans la configuration du serveur chez ton hébergeur, tu peux optimiser la compression en utilisant Gzip côté serveur. Tu es chez qui ? Normalement, avec une console d’administration ePanel ou Plesk, c’est indiqué Optimiser le site Internet et il faut Comprimer tous les contenus.
2 : Ouaip, carrément 🙂
3 : Tu as probablement raison. Avec W3 Total Cache, tu peux vider la cache du serveur en un clic.
Au fait, le principe de la lightbox est aussi sympathique pour ralentir le temps de chargement des images 😉 Autres pistes, les fichiers JS qui se lancent dans le footer, mise en cache et compression depuis le .htaccess ou encore changer d’hébergeur 😉
Voir ce que l’ami Aurélien avait écrit chez Isabelle http://www.emarketinglicious.fr/blogging/8-conseils-accelerer-site-wordpress 🙂
Hi Thibauchounet,
Merci, j’ai bien récupéré le fichier, je vais regarder ça. Une question, tu utilises un CDN ? Ca pourrait expliquer les résultats.
Sinon, je suis chez OVH, je changerais volontiers parce que je ne suis pas sûr que ce soit le meilleur rapport qualité-prix (j’en suis à env. 80 € par an), mais pour aller où ?
Négatif, pas de CDN. D’ailleurs, bizarrement, j’ai tenté le test sur le site corporate de mon agence web et j’en suis à un double C ! Pourtant, je n’ai quasiment aucun contenu en comparaison du blog mais le slider doit être trop long à charger.
Sinon, pour l’hébergement, je travaille toujours avec o2switch, sérieux, un service 100% illimité (aucune limite !)et, surtout, des serveurs français pour une agence spécialisée qui fait dans l’écologie et la protection de l’environnement.
Au niveau budget par an, cela revient à 72€ TTC mais, pour 8€ de réduction, tu gagnes un SAV hyper efficace. Dis à Alexandre que tu viens de ma part, il n’y a pas d’affiliation (ils ne veulent pas rogner la qualité de leur service) mais il saura te chouchouter comme il faut.
C’est le seul hébergeur (désolé pour les autres) que je recommande à tous mes clients et, encore une fois, je ne touche rien sur la transaction.
Si tu pars chez eux, tu trouveras enfin le point G, enfin l’ePanel 😀
Je n’y connais pas grand chose en wordpress, mais je sais que la vitesse de chargement est un paramètre fichtrement important pour le référencement d’un site. J’espère juste que les plugins sont gratuits, je vais de ce pas essayer tout ça…
Je confirme, les plugins sont bien gratuits !
Question bête qui m’est venue en lisant ton article, es-tu sur que lors de ton second téléchargement du thème tu n’es pas passé sur une nouvelle version mise à jour et potentiellement plus light ?
Ceci expliquerait peut être cela.
Ça aurait pu être ça : effectivement, mais ce n’est pas le cas. J’ai vraiment repris le thème à l’identique…
Je m’étais fait exactement la même réflexion avec Contact Form 7 et une analyse de P3, c’est le plugin qui consomme le plus alors qu’il n’est utilisé que sur une seule page… Je penche pour créer un formulaire sans plugin pour le coup.
Sinon, j’utilise aussi WP defered Javascript et je vais m’intéresser à Social Media with defered Javascript que je ne connaissais pas encore.
En tout cas, merci pour ce retour d’expérience 🙂
Je ne vois pas comment la désactivation/réativation du template a pu faire quelque chose. Peut être une mise à jour de tes modifs dans le cache.
Un petit :
« Header unset ETag
FileETag None »
dans le htacess pour Yslow ça ne coute rien 😉
Merci beaucoup pour cet article, j’ai testé gtmetrix.com et j’ai obtenu un Page Speed Grade : B et un YSlow Grade : D. C’est améliorable mais je suis quand même agréablement surpris du résultat.
En tant qu’usager non technicien, je suis toujours à la recherche de techniques qui permettent un meilleur confort utilisateur. Je vois que les références sont de qualité. Je partage et garde les infos au cas où!