En moyenne, 4 applications monopolisent 80 % du temps passé sur mobile. Autant dire que vos propres applications mobiles ont peu de chances d’exister…
Faits et chiffres des usages mobiles
Les applications représentent 92 % du temps passé sur mobile (source : Flurry). « Chouette, créons des plein d’applis », allez-vous penser. Désolé, deux faits viennent tuer dans l’oeuf cet enthousiasme :
- Chaque mois, 50 % des utilisateurs ne téléchargent aucune nouvelle application et 13 % seulement une application. Autant dire que les nouveaux venus ont du mouron à se faire. (source : Comscore)
- 4 applications en moyenne trustent près de 80 % du temps passé sur mobile. Ne cherchez pas, votre application ne fait pas partie des heureux élus.
La solution pour 99 % des marques consiste donc à être présent et visible sur les 22 % du temps mobile que les utilisateurs laissent à la consultation web. Vous pouvez toujours faire le choix de développer, maintenir et mettre à jour une appli iOS, une appli Android en prenant en compte le maximum de versions d’OS et de terminaux… L’alternative moins onéreuse et plus pérenne prend le nom de Progressive Web App.

Progressive Web App ?
Les Progressive Web App (PWA) sont des sites web qui apparaissent à l’utilisateur de la même manière que les applications natives (Android, iOS). Elles combinent différentes technologies pour offrir des fonctionnalités et une expérience similaires à celles des applications mobiles « classiques ».
Le saviez-vous ?
La plupart des technologies mises en oeuvre par les PWA sont connues et opérationnelles depuis plusieurs années. Le terme de PWA émerge surtout depuis que Google s’est emparé du sujet et a popularisé le concept, avec la puissance de frappe qu’on lui connait.
Comment les PWA réduisent l’écart avec les apps natives ?
Votre question, bien naturelle, est de savoir si les PWA sont au même niveau que les applications natives iOS et Android. Offrent-elles les mêmes services, les mêmes performances, en un mot la même expérience utilisateur ?

Les PWA s’adaptent aux petits écrans
Le Responsive Web Design (RWD) a déjà 8 ans. Il s’agit de techniques matures, même si les bonnes pratiques peinent parfois à être mises en oeuvre. Sur ce point, les PWA n’ont rien à envier aux applications natives.
Les PWA se lancent rapidement
A chaque page web visitée, les utilisateurs rechargent l’intégralité du contenu et de l’interface alors qu’une application mobile est chargée une fois pour toute. Pas bon pour les PWA ?
Si les utilisateurs citent la lenteur d’un site web comme le problème N°1, les sites sont toujours plus lourds : x 4,5 en 7 ans ! La faute en majorité aux images mal optimisées, aux requêtes serveur générés par la pub, à la multiplication des fichiers javascript ou CSS…
Une PWA utilise des techniques classiques du desktop (cache navigateur, compression GZIP…) et ajoute surtout un cache applicatif. Lors de la première visite, l’utilisateur va charger l’interface qui est mise en cache. Sur la page suivante, il ne restera donc que le contenu à charger. Comme pour une application native.
Les PWA fonctionnent sans connexion
Les mêmes techniques (Service Workers et l’API Cache), qui accélèrent le chargement des pages, permettent le fonctionnement en mode offline. L’enjeu est de gérer les coupures plus ou moins longues (tunnels et autres zones rurales) de manière transparente pour les utilisateurs.
Les PWA peuvent être installées sur les smartphones
Les utilisateurs disposent d’un raccourci de lancement sur le bureau. Les PWA s’exécutent en plein écran, hors du navigateur. Elles peuvent imposer le fonctionnement en portrait ou en paysage. Il suffit d’intégrer quelques lignes de code sur le site web (le Web App Manifest). Une bannière invite à télécharger la PWA dès lors que l’utilisateur est actif sur un site : consultation de pages, de médias, scroll…
Les PWA peuvent envoyer des notifications push
Les notifications passent par une API dédiée, qui peut être paramétrée directement ou en passant par une solution SAAS spécifique.
Les PWA peuvent être référencées, mais…
Le référencement web classique, qu’il s’agisse de SEO ou d’achat d’espace, donne déjà une première visibilité à une PWA. En revanche, et c’est selon moi le point noir des PWA, elles ne peuvent être référencées sur Google Play ou l’AppStore.
Les PWA peuvent être commercialisées, en achat initial ou in-app
La Payment Request API facilite les paiements en ligne. Elle fait la correspondance avec les moyens de paiement déjà configurés sur un smartphone, mais gère également des préférences comme l’adresse et les préférences de livraison.
Les PWA gèrent quantité d’autres fonctionnalités
On peut citer des technologies web existantes…
- géolocalisation
- appareil photo/vidéo et micro
- Bluetooth
- vibration
- orientation, accéléromètre, boussole et gyroscope
- état de la batterie
… et d’autres qui vont suivre
- partage natif
- NFC
- capteur d’ambiance lumineuse
- capteur de proximité
- …
PWA : où en est-on ?
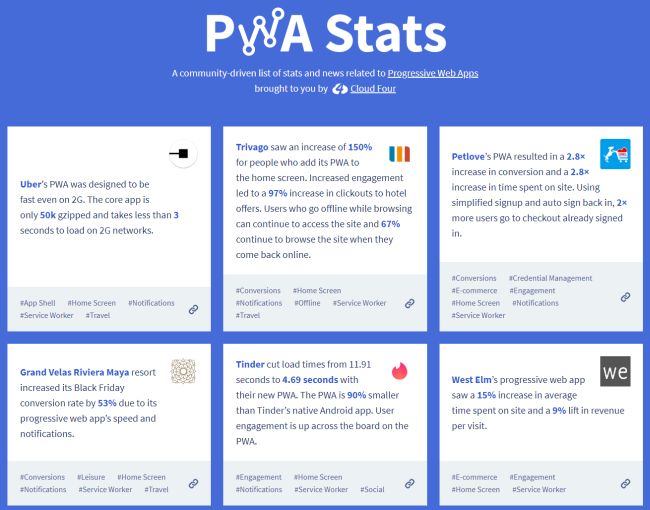
Certains éditeurs/annonceurs ont franchi le pas et ont abandonné leurs applications natives au profit des PWA. C’est le cas de Patagonia. Le site PWAstats recense les dernières PWA, avec des résultats souvent flatteurs.

Les PWA ne mettent pas un terme au débat app/pas app. En revanche, elles constituent une alternative chaque jour plus crédible. Dans la grande majorité des cas, le ROI d’un site web optimisé en PWA sera supérieur à celui de la création et de la maintenance d’applications natives.
Merci Clever Age
J’ai participé en janvier à une présentation de grande qualité à l’occasion d’un petit-déjeuner organisé par Clever Age. Le contenu de cet article s’appuie très largement sur le contenu de cette présentation, sans la retranscrire de manière exhaustive. Pour plus d’informations sur les PWA, je vous recommande chaleureusement de les contacter, pour vous former ou pour mettre en oeuvre un projet.
