Une liste de critères objectifs pour évaluer la qualité d’un blog.
Je vous propose trois manières différentes d’exploiter cette check-list :
- utiliser le formulaire ci-dessous pour évaluer votre blog ou vous moquer sournoisement de celui d’un concurrent
- récupérer l’infographie pour l’afficher dans votre salon (évidemment, il faut la voir chez soi)
- lire la liste des critères pour développer votre culture digitale et briller en société
Nota bene
D’aucuns trouveront à redire sur le caractère consensuel de certains critères ou sur leur organisation. Cette liste n’est pas conçue de manière dogmatique. C’est un support à la réflexion pour trouver des pistes d’amélioration. A vous de vous l’approprier selon vos besoins !
Le questionnaire pour auditer la qualité d’un blog
Vous pouvez également compléter ce questionnaire dans une nouvelle fenêtre.
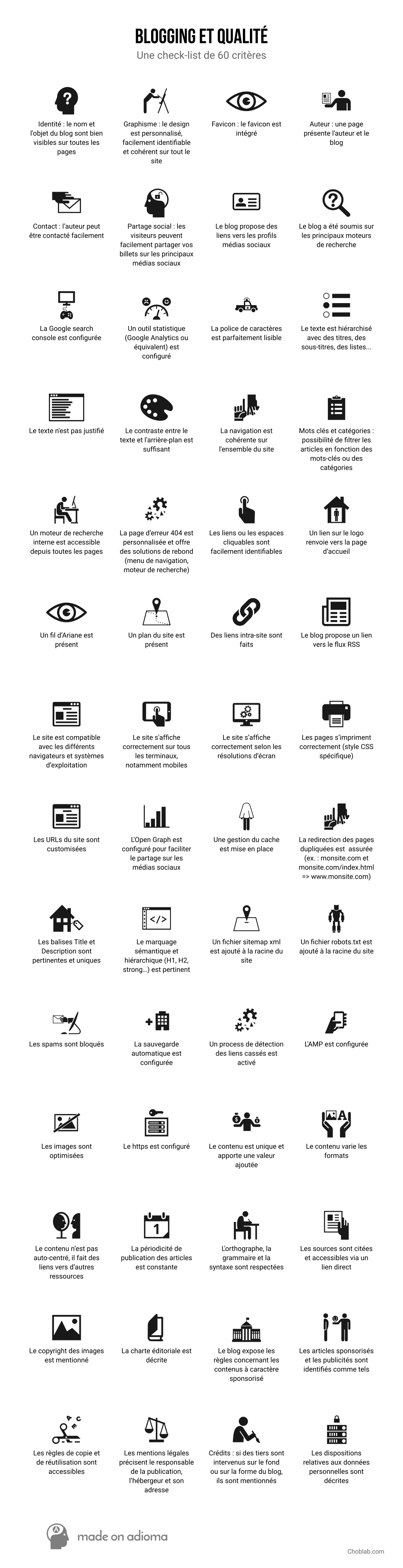
Critères de qualité d’un blog : la check-list
Un clic sur l’image permet de l’agrandir pour un meilleur confort de lecture. De rien.
Check-list pour évaluer la qualité d’un blog
Marketing et communication
Les critères de cette section concernent l’identité du blog et sa visibilité.
- Identité : le nom et l’objet du blog sont bien visibles sur toutes les pages
- Graphisme : le design est personnalisé, facilement identifiable et cohérent sur tout le site
- Favicon : le favicon est intégré
- Auteur : une page présente l’auteur et le blog
- Contact : l’auteur peut être contacté facilement
- Partage social : les visiteurs peuvent facilement partager vos billets sur les principaux médias sociaux
- Le blog propose des liens vers les profils sur les médias sociaux
- Le blog a été soumis sur les principaux moteurs de recherche
- La Google search console est configurée
- Un outil statistique (Google Analytics ou équivalent) est configuré
Interface et navigation
Les critères de cette section ont trait à l’ergonomie du blog et à la navigation sur le site
- La police de caractères est parfaitement lisible
- Le texte est hiérarchisé avec des titres, des sous-titres, des listes…
- Le texte n’est pas justifié
- Le contraste entre le texte et l’arrière-plan est suffisant
- La navigation est cohérente sur l’ensemble du site
- Mots clés et catégories : possibilité de filtrer les articles en fonction des mots-clés ou des rubriques
- Un moteur de recherche interne est accessible depuis toutes les pages
- La page d’erreur 404 est personnalisée et offre des solutions de rebond (menu de navigation, moteur de recherche)
- Les liens ou les espaces cliquables sont facilement identifiables
- Un lien sur le logo renvoie vers la page d’accueil
- Un fil d’Ariane est présent
- Un plan du site est présent
- Des liens intra-site sont faits
- Le blog propose un lien vers le flux RSS
Technique
Cette section regroupe des critères liés au développement et à la configuration du blog
- Le site est compatible avec les différents navigateurs et systèmes d’exploitation
- Le site s’affiche correctement sur tous les terminaux, notamment mobiles
- Le site s’affiche correctement selon les résolutions d’écran
- Les pages s’impriment correctement (style CSS spécifique)
- Les URLs du site sont customisées
- L’open Graph est configuré pour faciliter le partage sur les médias sociaux
- Une gestion du cache est mise en place
- La redirection des pages dupliquées est assurée (ex. : monsite.com et monsite.com/index.html => www.monsite.com)
- Les balises Title et Description sont pertinentes et uniques
- Le marquage sémantique et hiérarchique (H1, H2, strong…) est pertinent
- Un fichier sitemap xml est ajouté à la racine du site
- Un fichier robots.txt est ajouté à la racine du site
- Les spams sont bloqués
- La sauvegarde automatique est configurée
- Un process de détection des liens cassés est activé
- L’AMP est configurée pour les articles
- Les images sont optimisées pour un affichage rapide
- Le https est configuré
Contenu et éditorial
Cette section liste les critères liés à la création de contenu et aux règles éditoriales
- Le contenu est unique et apporte une valeur ajoutée
- Le contenu varie les formats
- Le contenu n’est pas auto-centré, il fait des liens vers d’autres ressources
- La périodicité de publication des articles est constante
- L’orthographe, la grammaire et la syntaxe sont respectées
- Les sources sont citées et accessibles via un lien direct
- Le copyright des images est mentionné
- La charte éditoriale est décrite
- Le blog expose les règles concernant les contenus à caractère sponsorisé
- Les articles sponsorisés et les publicités sont identifiés comme tels
- Les règles de copie et de réutilisation sont accessibles
- Les mentions légales précisent l’éditeur/responsable de la publication, l’hébergeur et son adresse
- Les dispositions relatives aux données personnelles sont décrites
- Crédits : si des tiers sont intervenus sur le fond ou sur la forme du blog, ils sont mentionnés
Sources
Comme on n’est jamais si bien servi blabla, j’ai réutilisé une partie de ces articles (Comment évaluer un blog : 30 critères pour un audit ou 60 points à vérifier avant de mettre en ligne votre site web). J’ai complété avec le référentiel Opquast. J’ai poursuivi en observant les plugins WordPress que j’ai installés. J’ai terminé en réfléchissant un peu :-)


top!
La règle interdisant l’utilisation de la justification du texte est à prendre avec des pincettes, cette dernière existe depuis le début mais elle ne concerne que mauvaise gérance de la part des navigateurs – ils créent bien souvent des espaces blancs plutôt larges -.
Depuis quelques années, les navigateurs arrivent à effectuer un rendu correct de cette justification, si votre Persona possède une version récente des navigateurs populaires et qu’aucun espace « grossier » n’apparaît, vous pouvez faire l’impasse sur cette règle.
Disons que pour justifier un texte tout en gardant une parfaite lisibilité, il faut avoir d’excellentes connaissances typographiques et le bagage technique pour une mise en œuvre qui s’adapte à tous les contextes de lecture. La plupart des blogueurs n’étant pas des experts en la matière, je maintiens cette recommandation qui facilite la lecture de tous, en particulier des personnes en situation de handicap. De fait, la plupart des grands médias ne justifient pas le texte sur leur site web ou leurs applications mobiles.
52/56, mais ce n’est pas une surprise 🙂 À ma décharge, l’absence d’AMP, de fil d’Ariane et de plan de site sont volontaires.
Wow, bravo Monsieur !