Les polices de caractère proposées par Google ont l’avantage d’être gratuites et facilement utilisables sur n’importe quel site web. Mais savez-vous comment trouver des associations harmonieuses de Google fonts ?
Il existe plus de 700 familles de polices dans le répertoire Google Fonts. En choisir une est déjà compliqué. Combiner deux Google Fonts peut se révéler périlleux. Des blogueurs moins délicats n’hésiteraient pas à balancer un jeu de mots vaseux sur la guerre des polices. Heureusement, il existe quelques outils pour vous aider à associer des polices sans faire d’impair.

5 ressources pour accorder des polices Google
1. Le répertoire Google Fonts
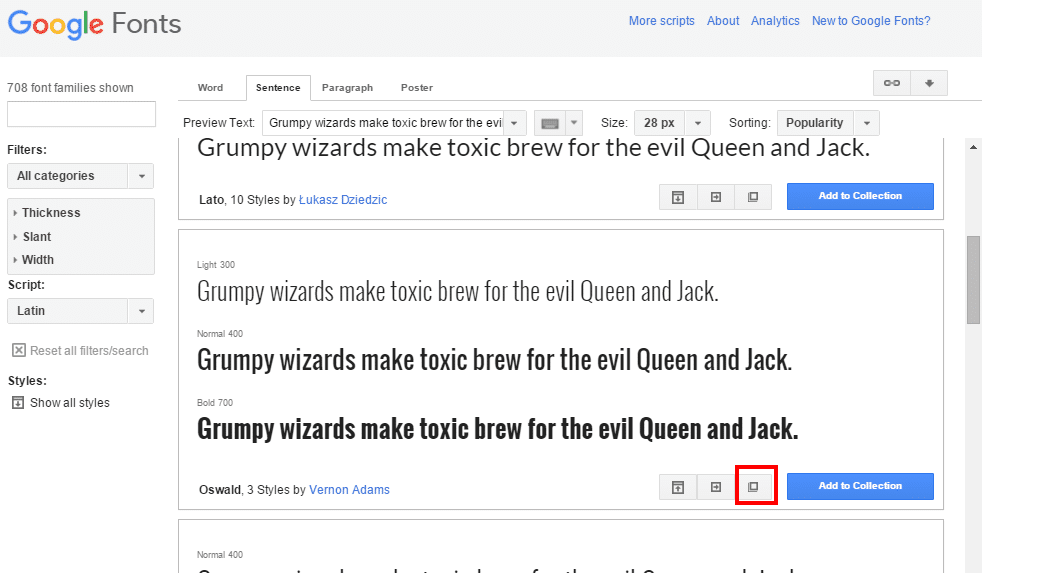
La fonction est un peu cachée et vous risquez de passer à côté. Mettons que vous ayez choisi Oswald pour vos titres. Un excellent choix que Choblab ne renierait pas. Vous cherchez ensuite une police de texte courant qui irait bien. Il faut cliquer sur la petite icône « pop out« , que je vous ai encadrée avec amour dans la copie d’écran ci-dessous.

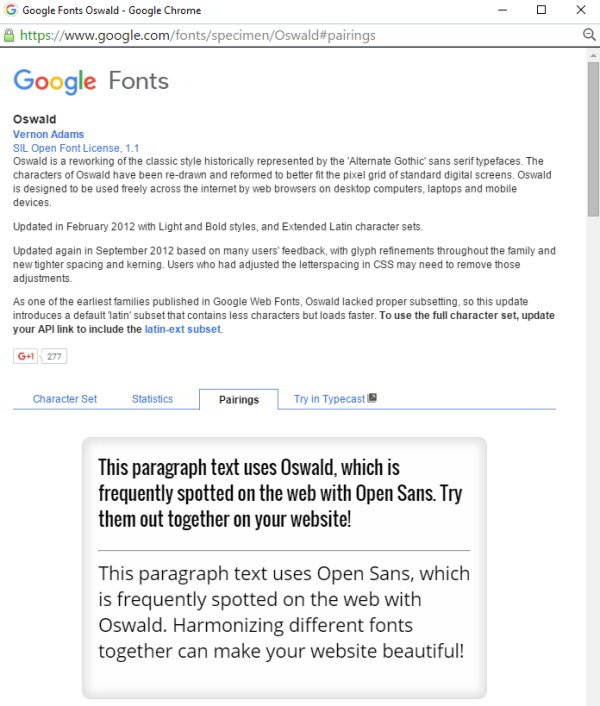
La fenêtre qui s’ouvre alors vous offre un onglet dédié aux associations de polices : pairings. Google vous propose alors des polices à marier avec Oswald.

Attention, il s’agit des combinaisons les plus fréquentes. Vous risquez le vu et re-vu. Mais la sécurité en matière de typographie web est parfois le meilleur choix.
2. FontPair
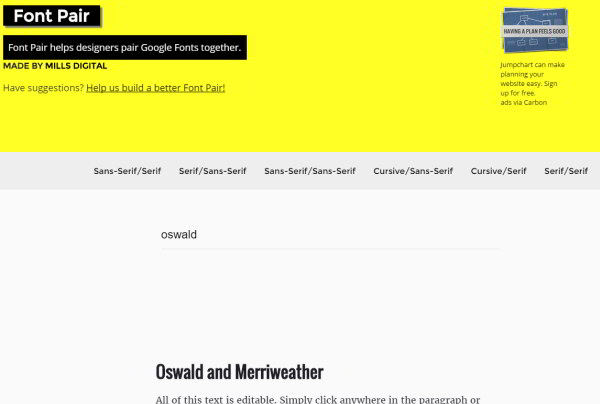
Il se présente comme un outil dédié à l’association de Google Fonts. Je le préfère au répertoire Google Fonts pour l’angle d’attaque titre/texte courant. Je vais pouvoir parcourir les combinaisons (ex. titre serif, texte courant sans serif) ou faire une recherche. Si je saisis Oswald, un choix d’associations est proposé.

Mieux, vous pouvez éditer les titres et les paragraphes pour y ajouter votre propre texte. Vous vérifiez ainsi si la combinaison est adaptée à votre contenu.
FontPair est pour moi le meilleur compromis simplicité/efficacité de cette liste.
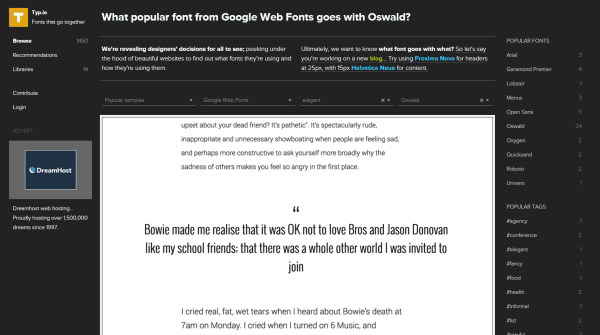
3. Typ.io
Plus sophistiqué, Typ.io est un moteur de recherche avancé doté de fitres intéressants. Vous pouvez limiter votre recherche à Google Fonts ou l’élargir à de multiples bibliothèques de polices. Affinez si nécessaire avec des tags (#serif, #condensed, #elegant…).

Les recherches possibles sont nombreuses, presque trop. Si vous êtes perdu, choisissez les « Recommendations » et vous aurez déjà de jolies sélections pour votre inspiration.
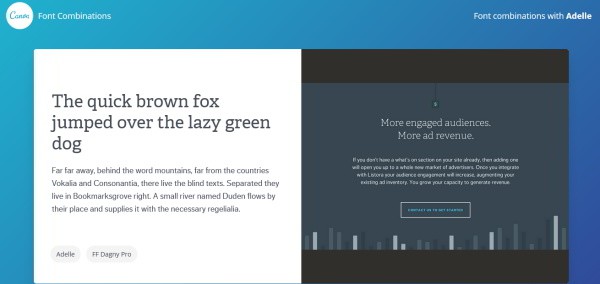
4. Canva
Comme pour Typ.io, la recherche ne se limite pas à Google Fonts. Canva vous promet de jolies associations, mais il est préférable d’avoir déjà une police en tête. Ensuite, les résultats vous raviront, avec des exemples illustrés par des vrais sites (copies d’écran et liens).

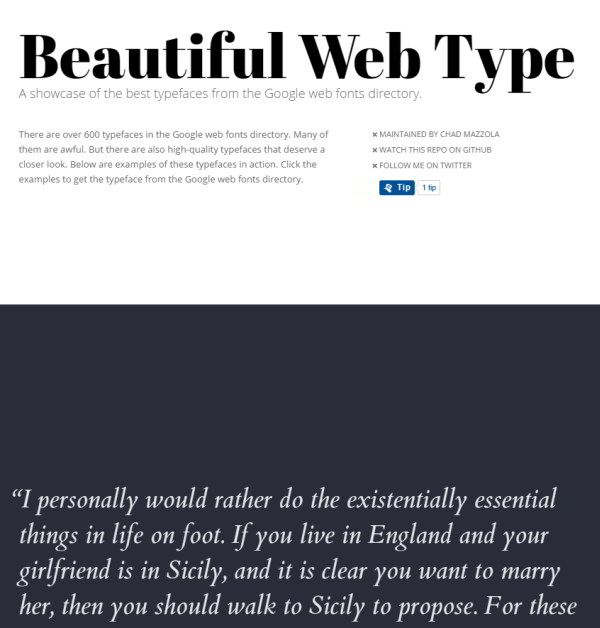
5. Google Fonts Typography et Beautiful Web Type
Deux galeries pour le prix d’une, merci qui ? Voici deux projets similaires à la gloire des combinaisons Google Fonts. La restitution est magnifique même si certaines associations ne seront pas adaptées à tous les projets. Mais ne vous privez de ces purs instants design…



Hey merci pour les ressources je teste asap.
Un bien bel article, je me le mets dans un coin pour tester tout çà