Vous en avez assez d’avoir un site Internet en Arial ou en Verdana ? La police de votre blog manque de… caractère ? Si Google Fonts vous offre un large choix de polices gratuites et de qualité, il est souvent difficile de se projeter, d’imaginer ce que ça va donner à l’échelle d’un site.
TypeWonder répond précisément à cette problématique et vous offre la possibilité de visualiser votre site Internet avec différentes polices.
Comment ça marche ?
- Rendez-vous sur le site Typewonder
- Saisissez l’URL de votre site ou de votre blog
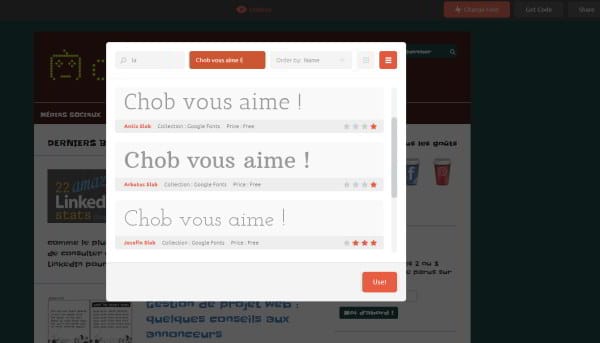
- Dans la popup, sélectionnez la police de votre choix, soit en parcourant au hasard, soit en faisant une recherche si vous connaissez le nom de la police
- Cliquez sur Use et votre site s’affiche avec la police en question
- Cliquez ensuite sur Get Code pour récupérer le code HTML à intégrer

Mon avis
L’application est bien pensée et répond à un vrai besoin de tester sans risque de nouvelles polices. Elle propose essentiellement des Google Fonts (gratuites) mais semble déjà prête à accueillir d’autres polices. On apprécierait que le moteur de recherche puisse aller au-delà du simple nom de police et qu’on puisse chercher sur la description de la police, mais bon…
L’application démontre également que toutes les polices ne sont pas lisibles, et rien ne vaut un test grandeur nature pour s’en convaincre ! La preuve par l’exemple :


Bon à savoir
Pour les Chromeurs (qui selon Google Analytics constituent près de 50 % des visites de Choblab), sachez qu’il existe une extension pour Chrome. Les utilisateurs de Firefox et de Safari devront patienter encore un peu !

Merci encore une fois pour cette trouvaille!
Nos clients ne nous feront plus changer de typo 10 fois par indécision!
Et ça marche super bien, avec mon blog en tout cas !!! J’ai pu tester plusieurs polices d’écriture. Un outil que je vais garder en marque page, bien vu 😉
Un outil vraiment pratique lorsque l’on souhaite changer les fontes de son site sans toucher directement au code.
Votre article est vraiment intéressant,je vous remercie pour cette méthode. Une petite question: est ce que c’est fonctionnel avec les forums? et comment je pourrais les appliqués. Un grand merci pour votre aide. Amicalement
A priori, il suffit de mettre l’URL du site et ça doit marcher pour tout type de site, forum inclus.
A priori, il suffit de mettre l’URL du site et ça doit marcher pour tout type de site, forum inclus.
Super pratique Chob (même si c’est un peu approximatif, ça donne quand même une bonne idée générale), merci : je RT !
Oui, c’est approximatif, surtout qu’on utilise rarement une seule et même police sur tout un site, mais c’est intéressant pour tester la lisibilité.
Merci pour le partage, madame, et il faudrait peut-être se remettre à bloguer ou tu « penses toujours bien à nous » pour paraphraser le titre de ton dernier billet ? 😉
Bon ben tu m’as pris de vitesse sur ce coup là ! 😉 Après quelques tests, ça ne m’a pas donné envie de changer mes fontes … Hop, je partage !