Une nouvelle série d’articles pour revoir les grands fondamentaux de l’ergonomie des sites Internet. Je ne prétends pas réinventer la poudre, surtout que je me servirai principalement de cet excellent site. Mais ce blog étant pour moi un moyen de conforter mes connaissances, l’exercice de traduction (très libre) va m’aider à assimiler ces règles de base. Et si ça peut servir à d’autres…
1. Mise en page générale des gabarits
Définir des rubriques claires et facilement identifiables.
- Permettre à l’utilisateur d’anticiper où se trouvent les différents éléments pour chaque page ou chaque rubrique. Si la page d’accueil peut être différente, il est recommandé d’y introduire le style de base
- Utiliser les différentes conventions d’usage (sauf si vous avez une bonne raison de ne pas le faire)
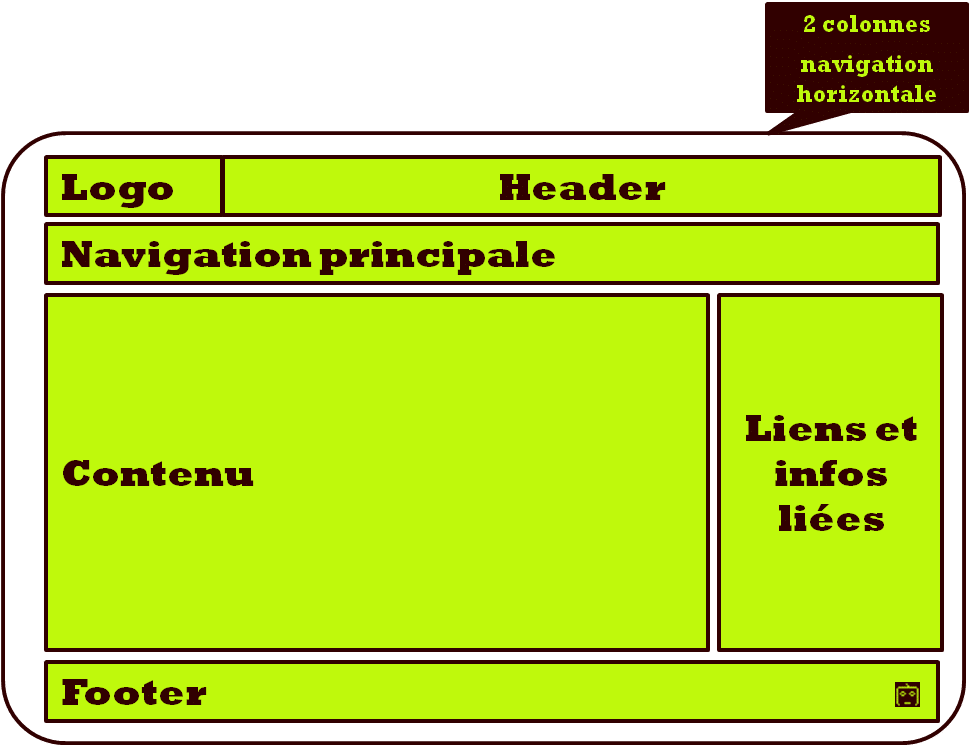
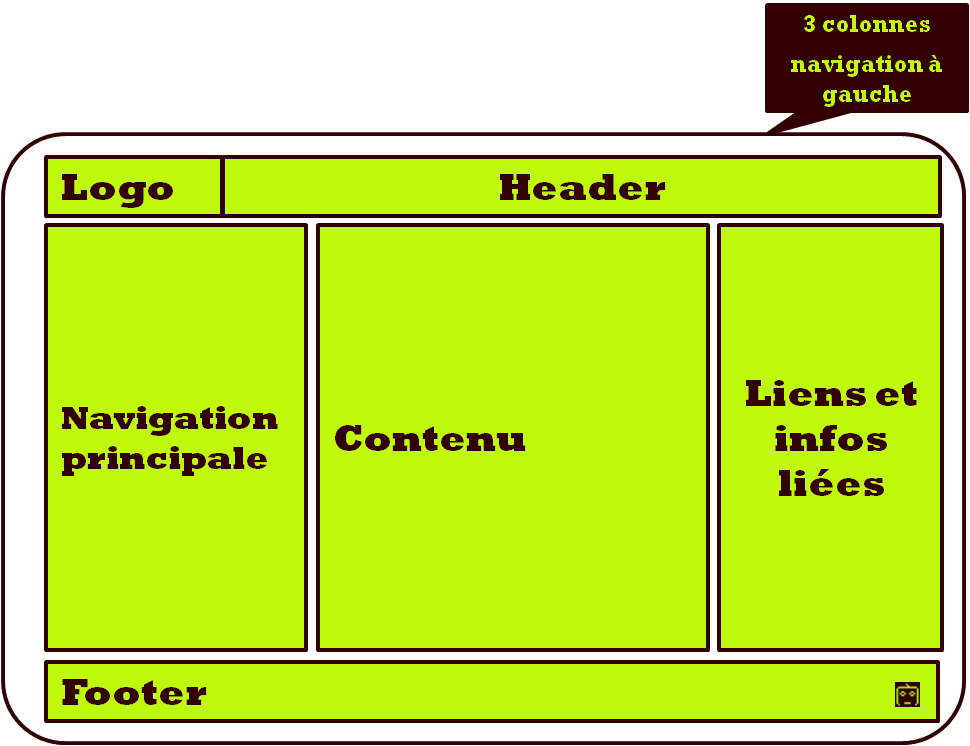
- Un header avec un logo positionné à gauche
- Les barres de navigations
- La zone de contenu (prédominante)
- Une zone pour les liens et les informations liés
- Le footer
Allouer autant d’espace que possible au contenu plutôt qu’à la navigation
Viser 12 à 15 mots par ligne pour une lecture rapide et confortable.
Optimiser la page pour une résolution d’écran de 1024
- Respecter une largeur d’environ 960 pixels pour s’assurer qu’il n’y aura pas de scrolling horizontal
- Vérifier que l’information essentielle est visible et accessible sur une largeur d’environ 760 pixels (largeur visible pour une résolution de 800).
S’assurer que le contenu le plus important est visible sans scrolling vertical (au dessus de la « ligne de flottaison »)
- Ne pas utiliser de frames pour bloquer le contenu dans la zone centrale
- Autoriser le scrolling vertical plutôt que créer artificiellement des pages trop courtes
Exemples de gabarits
2. Mise en page du contenu
Disposer le contenu le plus important en haut de la page pour qu’il soit visible sans scrolling vertical
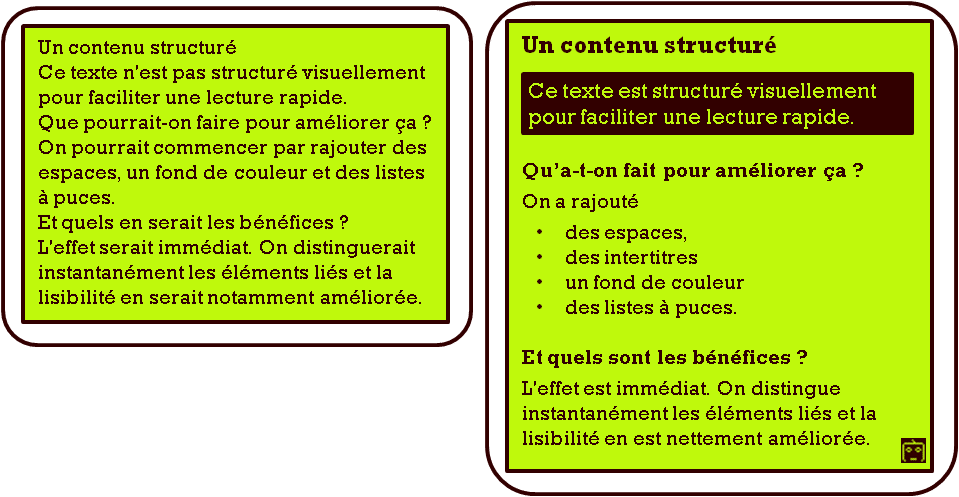
Définir un titre page clair et unique, ainsi que des intertitres pour créer une hiérarchie visuelle
- Laisser des espaces suffisants entre les différents éléments
- Regrouper les éléments liés pour les distinguer des autres, en utilisant (avec modération) des couleurs, des fonds et des bordures
- Utiliser des listes avec des puces ou des chiffres
Eviter le multi-colonnage
Des exceptions notables : les plans de site, les index ou les « landing pages ».
Exemples de structuration de contenu
3. Mise en page du texte
Favoriser la lisibilité
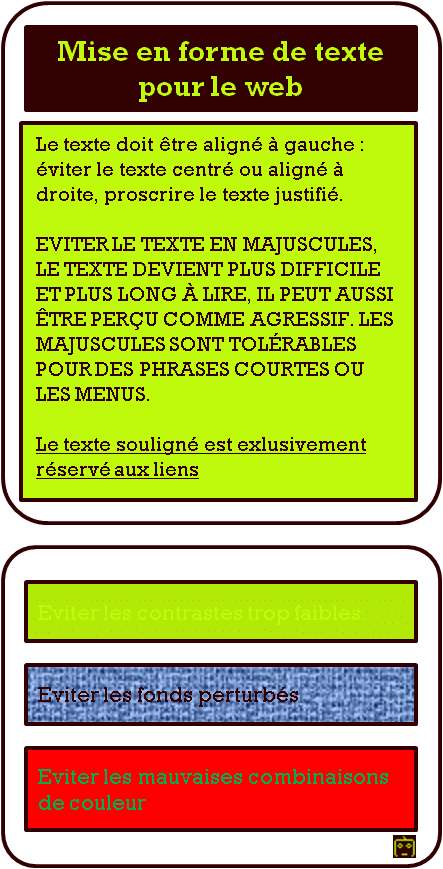
- Le texte doit être aligné à gauche : éviter le texte centré ou aligné à droite, proscrire le texte justifié
- Utiliser des polices lisibles et disponibles et privilégier les polices Sans-Serif comme Verdana et Arial : les polices Serif comme Times New Roman sont difficiles à lire quand la taille des caractères est petite ; elles peuvent être utilisées quand la taille des caractères est assez grande, pour les titres par exemple
- Eviter le texte en MAJUSCULES, le texte devient plus difficile et plus long à lire, il peut aussi être perçu comme AGRESSIF. Les MAJUSCULES sont tolérables pour des phrases courtes ou les menus
- Ne jamais utiliser les textes clignotants ou défilants, également difficiles à lire
- Le texte souligné est exclusivement réservé aux liens
Attention à l’utilisation de la couleur
- Utiliser un fort contraste entre le premier plan et l’arrière plan
- Ajouter de la couleur pour que l’information ressorte davantage, et non pour donner de l’information (certaines personnes voient mal ou pas du tout les couleurs)
- Eviter les combinaisons rouge/vert tant pour les images que pour le texte, difficiles à distinguer pour les daltoniens
Illustration
Lire aussi sur choblab.com






Bonjour,
Je suis tombé sur ton site par hasard et je dois dire que c’est très intéressant.Le côté design manque clairement à mes études =( Bref.
En fait je cherchais un moyen d’avoir le fond du site disparaissant en premier lors d’un redimensionnement de fenêtre navigateur. Et faire disparaitre le côté gauche lorsque c’est trop réduit. Comme c’est fait sur ton site, ou comme sur commentcamarche.net.
Est-ce que c’est faisable en css ? Je ne vois pas comment faire pour que le fond à gauche disparaisse.
Bonjour Adrien,
Désolé, je suis bien incapable de te donner une réponse. J’utilise un thème gratuit WordPress que j’ai un peu adapté et c’est un pur hasard s’il a les comportements que tu cherches lors d’un redimensionnement 😉 Il faudrait poser la question à des spécialistes mais je dirais que c’est effectivement avec la CSS qu’il faut jouer. Pour moi qui n’est pas les compétences techniques nécessaires, le plus simple est de choisir un thème au plus proche de mes attentes en termes de design et de fonctionnalités et d’y ajouter une touche personnelle ensuite.
Mon propos n’était pas de dire qu’il faut multiplier les polices, on peut distinguer le corps de texte et la titraille, ça fait donc 2. En cas de doute, tu peux faire appel à la police des polices (je n’y peux rien, l’approche du week-end me rend désopilant 😉
Oui, mais multiplier le nombre de polices peut nuire à la clarté…Le mieux est sans doute de faire une synthèse entre les besoins du lecteur, les signes de reconnaissance de la marque/entreprise et ses propres affinités (OK, OK, en dernière position !)
@pepina75 Merci !
Pour la police, j’ai envie de dire qu’il faut faire passer ses préférences personnelles après le confort de lecture 😉 En revanche, c’est sur la titraille que tu peux jouer pour te démarquer et là, le choix des polices est assez large.
Très utile et bien clair, merci Chob !
A garder en tête quand je conseille des clients non spécialistes en communication web (et en communication, tout court) car c’est très pédagogique.
Pour m’en inspirer…mais également pour m’en détacher de temps à autres (je pense notamment à la police et ma favorite que tu ne cites pas, Trebuchet MS) car trop d’uniformité = perte d’identité de marque, non ?
Bien vu pour les terminaux mobiles 🙂 Merci pour ta réponse, je partage ton point de vue pour la ligne de flottaison 🙂
@jdboutet Merci pour ce commentaire
Pour la ligne de flottaison, je pense que l’objet du site, la navigation, le sujet principal de la page et le call to action doivent être visibles sans scrolling. Il suffit de regarder les règles qui s’appliquent à un article de presse et de se dire que le titre et le chapô doivent contenir l’essentiel de l’information. Le détail pourra être accessible ensuite par du scrolling. La problématique n’est pas celle du scrolling en soi, mais de la hiérarchisation de l’information.
Pour l’alignement de texte, je vois bien que tu a pris le parti de justifier le texte de ton blog 😉 D’après ce que j’ai lu et observé sur le sujet, plus les lignes sont courtes, plus le texte justifié est à éviter Il semblerait que la montée en puissance de la consultation via des terminaux mobiles rendent également l’utilisation du texte justifié plus hasardeuse…
Merci de faire cette synthèse !
Je me pose une question au niveau de la ligne de flottaison. Je pense que le scrolling vertical est maintenant très acceptable. Ça fait parti de ce que les internautes anticipent.
Par contre, il faut impérativement qu’au dessus de cette ligne, le visiteur puisse comprendre l’architecture globale de l’information. Il faut qu’il sache ce qu’il va trouver en scrollant.
L’autre question que je me pose c’est sur l’alignement du texte à gauche. Sur un site à fond blanc ou le texte n’est pas clairement encadré, l’usage du justifié me semble plus pertinent pour donner structurer un bloc.
Je pense que l’usage du justifié est particulièrement anti-ergonomique à la lecture lorsqu’une ligne fait moins de dix mots.
Qu’est ce que tu en penses ?