Comment afficher des images dans un format approprié et accessible, comment utiliser les PDF à bon escient dans une optique d’accessibilité et d’ergonomie ?
1. Pour une utilisation efficace des images
Choisir un format d’image adapté pour garantir le meilleur rapport qualité/poids
- Le JPEG pour les photos
- Le GIF ou le PNG pour les autres (dessins, art, infographies)
Optimiser le poids des fichiers
- Régler la qualité et le poids des images JPEG
- Mettre chaque image à la dimension exacte qui sera utilisée
Proscrire les images sans valeur ajoutée
- Utiliser sans excès les images pour décorer, informer ou casser des longs blocs de texte
- Utiliser des icônes pour préciser le sens des liens importants… mais éviter l’utilisation d’icônes seules pour les liens ou les éléments de navigation, peu d’icônes étant universellement comprises
Optimiser la cliquabilité des images-liens
- Ajouter des flèches ou des mots
- Utiliser les boutons
- Tester auprès d’utilisateurs pour vérifier que les utilisateurs les identifient bien comme des liens
Eviter les images de texte
… à l’exception des logos ou des illustrations. Elles sont parfois peu lisibles.
Utiliser des animations
- …seulement quand elles ont du sens et qu’elles facilitent la compréhension
- en offrant la possibilité de les arrêter, de les mettre en pause et de couper le son
Fournir un texte alternatif à chaque image
- …pour que l’information véhiculée soit accessible à ceux qui ne voient pas l’image
- La description doit être concise, fonctionnelle et avoir du sens
- Utiliser l’attribut ‘alt’ pour cette description ou ‘longdesc’ si nécessaire, avec une chaîne vide (ALT=‘‘’’) pour les images purement décoratives
- Fournir si nécessaire un lien vers une page explicative
A envisager
Tester les images auprès de la cible pour évaluer les significations qu’ils associent aux images.
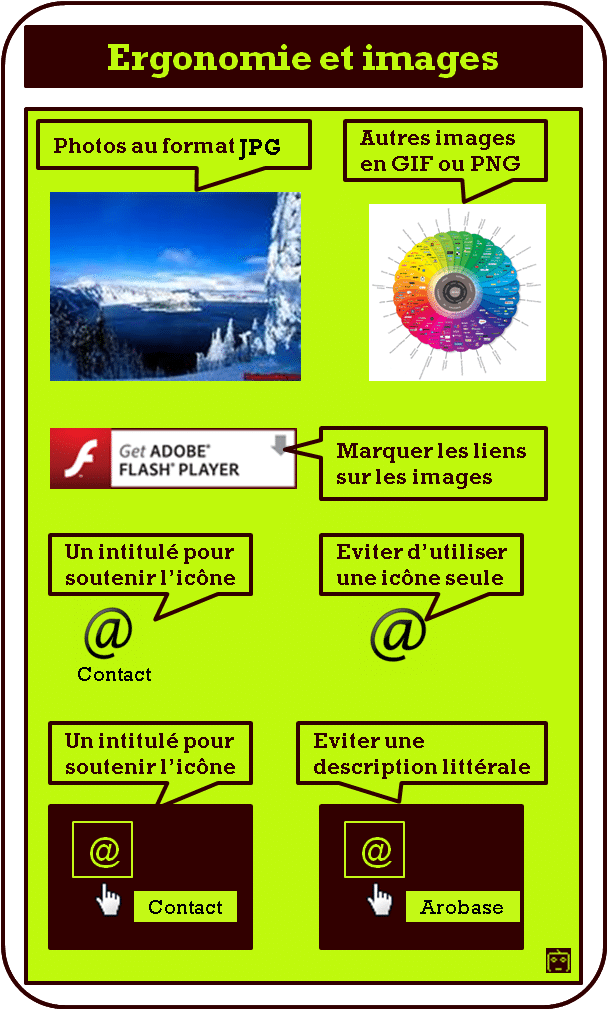
Résumé en image
Nota bene : la première version de cette image comportait une erreur, signalée par @yoanmaman (merci à lui) : les photos sont bien à mettre au format JPG et non PNG.
2. Quand et comment utiliser les PDF
L’utilisation des PDF est recommandée
- Quand le PDF vient en complément d’une page HTML
- Pour les long documents qui sont conçus pour l’impression – et pour lesquels on fournira un résumé au format HTML
- Pour des documents soumis à des droits spécifiques
- Pour les publications en langues étrangères (en particulier pour celles qui ont un alphabet autre que l’alphabet latin)
- Pour les formulaires à compléter au format papier
- Pour les documents conçus spécifiquement pour être imprimés, comme des brochures
Lorsqu’on fait un lien vers un PDF
- Créer un résumé du contenu
- Fournir un sommaire pour les très longs documents
- Ajouter les métadonnées appropriées dans les propriétés du document
- Donner, dans ou à côté du lien, le format (PDF) et le poids du fichier (en Ko ou Mo) du document
- Ajouter un lien vers la page de téléchargement d’Adobe Acrobat Reader
- Veiller à ce que le document source et le PDF soient accessibles
- Structurer le document avec des titres et ajouter un texte alternatif pour les images
- Enregistrer au format PDF (ne pas utiliser Imprimer comme PDF)
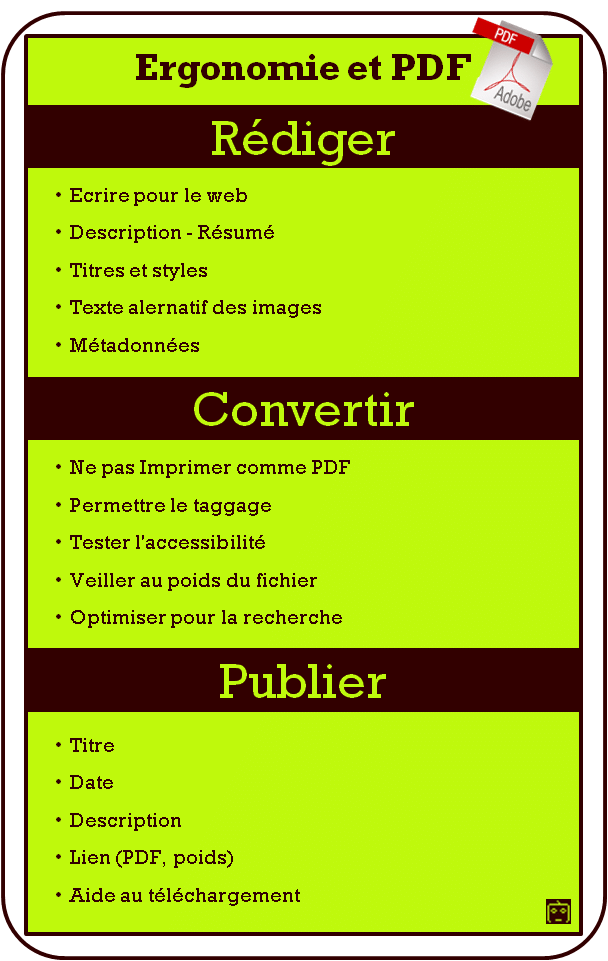
Optimiser l’usage du .PDF : résumé en image
Lire aussi sur choblab.com
- Ergonomie et usabilité : créer des formulaires efficaces
- Ergonomie et usabilité : soigner les formulaires de recherche
- Web design et usabilité : rédaction de contenu pour le web
- Web design et usabilité : la navigation
- Web design et usabilité : notions de mise en page
Source : Usability Toolkit



@truffo : je crois que nous parlons de la même chose. En clair, pour les images décoratives, il faut ALT= » ». On est d’accord ?
Effectivement, il petite erreur de frappe, j’ai malencontreusement oublié le mot vide dans » Il ne faut pas mettre la valeur à null mais bien à une chaine vide pour les images décoratives. »
Si vous pouvez corriger …
@Truffo : merci pour la correction, Alt est effectivement un attribut et non une balise.
En revanche, je ne comprends pas la remarque qui me paraît contradictoire avec ce que vous écrivez dans votre billet : « Les images décoratives doivent impérativement avoir un attribut alt vide » ?
Alt est un attribut et non une balise. Il ne faut pas mettre la valeur à null mais bien à une chaine pour les images décoratives.
Par images décoratives, on entend image qui n’apportent rien à la compréhension de la page.
Je vous invite à lire l’article que j’avais écrit sur la bonne utilisation de l’attribut alt : http://truffo.fr/2009/05/alternative-textuelle-des-images-mettre-des-alt-partout/
Salut,
Joli article, j’ai quelques remarques:
– Dans les recommandations pour les images vous avez dit qu’il est préférable d’utiliser JPEG pour les photo, et dans la figure récapulatif vous avez mit l’image de la neige en PNG.
– Pour l’utilisation des PDF dans le cas où la langue est non latin: on tombera dans le même problème, car si le système d’exploitation de l’utilisateur ne supporte pas une langue alors elle ne sera pas correctement affichée dans le navigateur (HTML) et dans le PDF.
– J’ajouterai aussi pour le PDF la protection du document source, car grace à ce format l’édition du document devient impossible (ou presque)
– On pourra aussi donner un lien pour lire le dicument PDF en ligne grace à des outils en ligne comme Google Docs
Bonjour,
Merci pour ces précisions.
Concernant la coquille sur le récap’ en image m’a été signalée et je l’ai donc corrigée.