Vous avez un site web en plusieurs langues ? Voici 7 bonnes pratiques illustrées pour optimiser le langage switcher (ou sélecteur de langues) et faciliter son utilisation.
Règle 1 : Le placer, sur desktop, dans un coin haut de la page
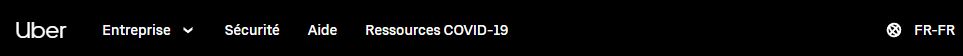
La base, c’est de le rendre facilement accessible et visible. Je sais, votre direction passe son temps à parler d’innovation, mais respecter les usages facilite l’apprentissage des interfaces. Une convention bien établie nous invite à afficher le sélecteur de langue dans le coin droit du header.
Voici l’exemple de ce (sacré) Uber qui respecte la règle.
Règle 2 : Le placer, sur mobile, au-dessus de la ligne de flottaison ou dans le menu
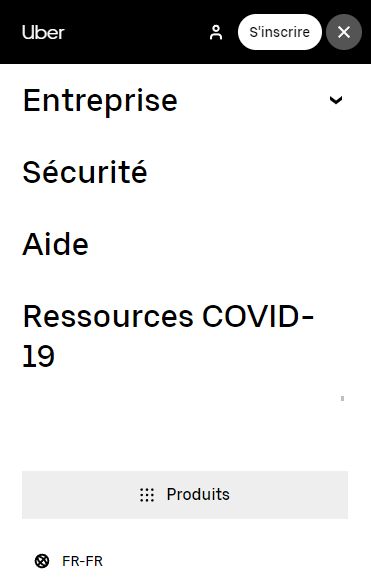
Naviguer dans une langue que l’on connaît est un besoin qui vient rapidement si on décline la pyramide de Maslow sur le web. Sur un site ou une application mobile, on veille ainsi à le proposer de manière assez évidente, soit au-dessus de la ligne de flottaison, soit dans le menu.
Uber évite également sur la version mobile la tentation du disruptif à tout prix et place sagement le sélecteur de langue dans le menu principal.
En revanche, tançons Airbnb qui nous oblige à scroller tout en bas pour sélectionner la langue.
Règle 3 : Se caler sur la langue par défaut du navigateur
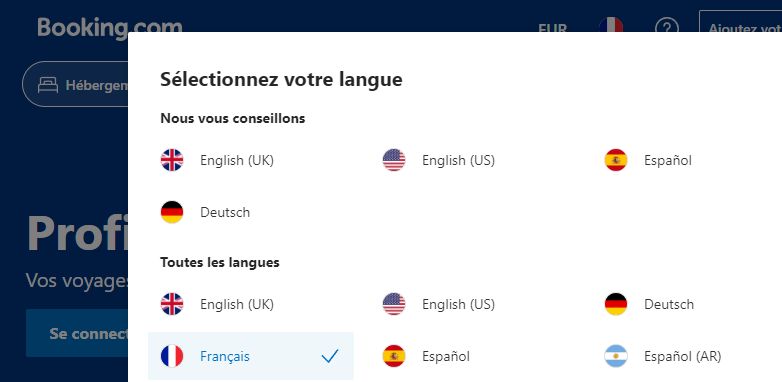
Si on peut éviter à l’utilisateur inutile, autant ne pas s’en priver. Il est assez facile de détecter la langue utilisée par le navigateur et de proposer la version correspondante du site.
C’est ce que fait Booking.com. Cerise sur le gâteau, si on clique sur le sélecteur de langue, la langue utilisée est cochée, un repère visuel bienvenu en forme de réassurance.
Règle 4 : Éviter la confusion langue / pays
C’est le moment de reparler des icônes qui, utilisées seules, entraînent souvent une confusion. L’erreur à éviter : utiliser un drapeau pour signifier la langue. Imaginez que vous utilisiez un drapeau belge : à quelle langue se rapporterait-il ?
Voici le mal incarné, ne montrez pas cet article à un public sensible.
Règle 5 : Afficher l’intitulé dans la langue d’origine
Si vous ne parler pas chinois, saurez-vous repérer « français » dans une liste écrite en chinois ? Non. Les intitulés doivent être lisibles dans la langue du locuteur.
Cette bonne pratique est plutôt bien suivie, comme ci-dessous avec Wikipedia.
Règle 6 : Autoriser le choix séparé de la langue, du pays et de la devise
Gardons-nous des raccourcis hâtifs et des biais cognitifs ! Respectons les choix et les usages des utilisateurs et laissons-leur le contrôle.
C’est ce que fait TripAdvisor, même si c’est caché dans le footer (grrr).
ou également Denimio. On peut parler anglais et vouloir se faire livrer en France.
Règle 7 : Utiliser une icône explicite et contextualisée
Une icône n’est pas toujours explicite pour tous, je répète, il est utile d’ajouter un élément (con)textuel qui va lever toute ambiguïté.
Microsoft assure le coup, avec une icône représentant le monde accompagnée d’un élément textuel qui fait comprendre qu’il s’agit d’un sélecteur.
Conclusion : le diable est dans les détails
De nombreuses entreprises et organisations investissent des moyens considérables pour offrir une interface personnalisée et multilingue à leurs utilisateurs. Pourtant, le sélecteur de langues est souvent sous-estimé et considéré comme un détail peu important. Les règles illustrées dans cet article permettent de faciliter la vie des utilisateurs et de leur faire profiter de la version sur laquelle vous avez investi.









Merci pour ces astuces. Cela nous aidera pour profiter de toute la version sur laquelle le blog est écrit.