Les liens hypertextes sont la base du web mais restent les grands oubliés du design, au sens anglo-saxon du terme. Voici donc le guide que d’aucuns qualifieraient d’ultime pour concevoir et rédiger des liens qui améliorent l’expérience utilisateur.
Des liens signifiants
J’ai déjà commis un article dédié aux liens « cliquez ici ! ». En synthèse, retenez que rédiger des liens qui ont du sens favorise à la fois l’accessibilité et le référencement naturel. Une pierre deux coups, tout ça. Dans l’idéal, chaque intitulé de lien doit être unique. En gardant ce principe, vous éviterez les « En savoir plus » et autres intitulés génériques.
Mauvaise pratique
- Cliquer ici pour accéder au questionnaire « êtes-vous un pro de l’UX ? »
- Abonnez-vous à mon compte Twitter avec ce lien
Bonne pratique
Des liens explicites
Les liens hypertextes peuvent avoir de multiples usages et comportements : accéder à une nouvelle page, télécharger un document, ouvrir une application dédiée… En précisant à l’utilisateur la nature et la fonction du lien, vous levez les ambiguïtés qui peuvent nuire à son expérience.
Les liens vers des fichiers
Indiquer le format, la taille, voire la langue si le fichier est dans une autre langue que celle du texte de la page.
Télécharger le modèle de brief campagne de publicité sur les médias sociaux [.DOC, 28Ko]
Nommer le fichier de manière explicite : par ex. Brief-campagne-publicite-medias-sociaux-modele.doc plutôt que briefchobV49vf.doc.
Les liens d’information versus les liens d’action
Distinguer les liens selon qu’il s’agit d’information ou d’action contribue à clarifier les choses. Toute page web devrait avoir un objectif spécifique : si le lien vous permet d’atteindre cet objectif, il doit ressortir et être bien visible.
- Un lien interne ou externe pour en savoir plus sur un sujet sera traité de manière classique et s’intègre naturellement dans un paragraphe.
- Un lien qui appele une action (télécharger un document, s’inscrire à une newsletter) gagne à être isolé par rapport au paragraphe.
Par exemple, le premier lien de cet article renvoie vers un autre article qui approfondit le sujet. Je l’ajoute donc dans le texte. En revanche, si je souhaite que l’utilisateur fasse une action, je vais le détacher du paragraphe, par exemple :
S’abonner par email aux articles Choblab
Le cas des boutons d’action
Mieux encore, si le lien invite à une action, vous pouvez le transformer en bouton d’action. Dans ce cas, il faut veiller à respecter les mêmes bonnes pratiques et à se montrer aussi explicite que pour les liens. Les intitulés ne doivent pas tromper l’utilisateur.
Comparez :
- “Télécharger le livre blanc” : je m’attends à ce que le clic déclenche immédiatement le téléchargement.
- “Obtenir le livre blanc” : je ne serai pas surpris si on me demande mes coordonnées avant d’accéder au document.
Les liens spécifiques
- Différencier les liens internes et externes
- Différencier les liens internes qui renvoient vers des contenus à accès limité
- Différencier les liens visités
- Préciser quand un lien provoque l’ouverture d’un logiciel externe (ex. email)
- Préciser quand un lien ouvre de nouvelles fenêtres
- Utiliser le protocole approprié pour les numéros de téléphone pour qu’ils soient activables, notamment sur mobile
Des liens cohérents
Un point très important : veiller à ce que les liens de même nature aient des couleurs, des formes et des comportements identiques sur toutes les pages. Cela facilite l’apprentissage de l’interface de votre site.
Des liens valorisés
La règle de la pyramide inversée consiste à afficher le contenu important dès le début. Appliquée aux liens, cette règle vous incite à afficher le lien utile en haut de page sans attendre une longue présentation.
Exemple : vous disposez d’une page dédiée au téléchargement du rapport d’activité ? Vous pouvez tout à fait présenter le rapport, en rappelant les faits marquants. En revanche, veillez à afficher le lien de téléchargement en haut de la page, sans contraindre l’utilisateur à scroller le contenu de présentation pour accéder au lien.
Des liens groupés
Si vous avez besoin de présenter des ressources, il est préférable d’isoler les liens hypertextes plutôt que de les noyer dans un texte.
Comparez :
Tout au long de ma vie de blogueur et surtout de professionnel de la communication digitale, j’ai écrit des cahiers des charges. Par exemple, j’ai commencé en 2010 à fournir un exemple de cahier des charges pour choisir une agence digitale. Par la suite, j’ai travaillé sur un modèle de brief créatif, qui a connu plusieurs versions et qui est devenu un des articles les plus lus de ce blog. Au fur et à mesure que j’ai engrangé de l’expérience, j’ai réalisé des briefs plus spécifiques. A la suite d’une campagne Adwords, j’ai conçu un brief pour une campagne Adwords, qui sera complété par la suite après ma première campagne de posts sponsorisés par un brief pour une campagne de publicité sur les médias sociaux.
Tout au long de ma vie de blogueur et surtout de professionnel de la communication digitale, j’ai écrit des cahiers des charges. Par exemple, j’ai commencé en 2010 à fournir un exemple de cahier des charges pour choisir une agence digitale. Par la suite, j’ai travaillé sur un modèle de brief créatif, qui a connu plusieurs versions et qui est devenu un des articles les plus lus de ce blog. Au fur et à mesure que j’ai engrangé de l’expérience, j’ai réalisé des briefs plus spécifiques. A la suite d’une campagne Adwords, j’ai conçu un brief pour une campagne Adwords, qui sera complété par la suite après ma première campagne de posts sponsorisés par un brief pour une campagne de publicité sur les médias sociaux.
- Exemple de cahier des charges pour choisir une agence digitale
- Modèle de brief créatif
- Brief pour une campagne Adwords
- Brief pour une campagne de publicité sur les médias sociaux
Des liens accessibles
Soigner l’accessibilité des liens, c’est faciliter l’expérience des personnes en situation de handicap. C’est également rendre l’expérience utilisateur plus fluide en général. Rappelez-vous que par défaut, les liens sont le plus souvent accessibles :

- des liens contrastés : la couleur ne suffit pas pour distinguer le lien, il faut dans l’idéal lui donner d’autres caractéristiques, comme le gras ou le souligné.
- des liens et du focus clavier : le focus clavier apparaît par défaut dans les navigateurs, il suffit juste ne pas l’enlever !
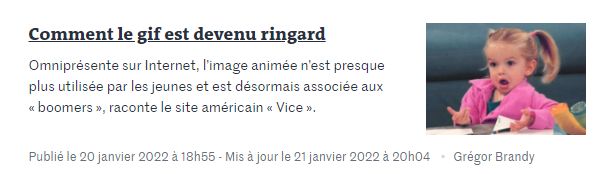
- des liens non dupliqués : par ex. dans une liste d’articles, on peut avoir un titre, un chapeau et une image qui renvoient vers l’article. Privilégiez un lien sur le bloc complet plutôt que de faire des liens sur chacun des éléments séparément. Le pire est de mettre un titre et un chapô non cliquables et que le lien n’apparaisse que dans un « lire la suite ».
Exemple avec Le Monde : un seul lien englobe titre, chapeau et photo.
Deux règles d’or pour finir :
- Le soulignement est réservé aux liens.
- Les liens sont valides et ne renvoient pas vers une page d’erreur. Ils sont donc vérifiés régulièrement. Utiliser par exemple brokenlinkcheck.com
La check-list à conserver
![Checklist des bonnes pratiques pour optimiser les liens hypertextes #UX - by choblab [Infographie] Checklist des bonnes pratiques pour optimiser les liens hypertextes #UX - by choblab [Infographie]](https://choblab.com/wp-content/uploads/2022/03/Checklist-hyperliens-by-choblab-Infographie.png)
- Chaque lien est doté d’un intitulé dans le code source.
- Le libellé de chaque lien est explicite.
- Les intitulés des liens et des boutons d’action ne trompent pas l’utilisateur.
- Les liens de même nature ont des couleurs, des formes et des comportements identiques sur toutes les pages.
- Le soulignement est réservé aux liens.
- Les liens sont visuellement différenciés du reste du contenu.
- Le site n’applique pas le même style aux liens visités et non visités.
- Les liens internes et externes sont différenciés.
- Les liens internes vers les contenus à accès limité sont différenciés
- Les liens provoquant l’ouverture d’un logiciel externe ont un libellé explicite.
- Les numéros de téléphone sont activables via le protocole approprié.
- L’utilisateur est averti des ouvertures de nouvelles fenêtres.
- Le format des fichiers proposés en téléchargement est indiqué.
- La taille des fichiers internes proposés en téléchargement est indiquée.
- La langue des fichiers en téléchargement est précisée lorsqu’elle diffère de celle de la page d’origine.
- Le nommage des fichiers internes proposés en téléchargement est explicite.
- Le site n’impose pas d’interdiction ou de restriction à la mise en place des liens entrants.
- Tous les liens internes du site sont valides.
- Les liens qui pointent vers le même contenu sont regroupés sur un seul lien.
- Les liens appelant à l’action se distinguent des blocs de texte.
- Les liens à forte valeur ajoutée sont accessibles dès le haut de page.
- Les liens sont regroupés sous forme de listes plutôt que dispersés dans un paragraphe de texte.
- Le focus clavier n’est ni supprimé ni masqué.
Crédits Opquast
Les libellés des règles de la checklist Opquast : Elie Sloïm, Laurent Denis et les contributeurs Opquast.


![Checklist des bonnes pratiques pour optimiser les liens hypertextes #UX - by choblab [Infographie]](https://choblab.com/wp-content/uploads/2022/03/Checklist-hyperliens-by-choblab-Infographie-700x1635.png)