La qualité de l’expérience utilisateur repose sur une somme de détails. La qualité perçue d’un site web mobile dépend de sa facilité d’utilisation et du respect des usages.
Voici quelques éléments essentiels à vérifier sur un site web responsive, au-delà de la valeur ajoutée intrinsèque des contenus et services proposés. Cette liste n’est pas limitative et s’ajoute aux critères qualité d’un site web.
Saisie et formulaires
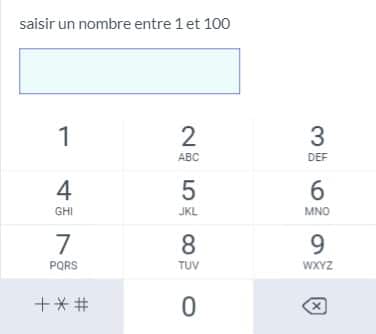
- Faciliter l’aide à la saisie. Par exemple, lorsque l’utilisateur est invité à renseigner son adresse email, faire en sorte que le clavier affiche l’arobase. S’il faut saisir un numéro de carte bancaire, les chiffres sont directement accessibles. On soignera les fonctionnalités d’aide pour tous les champs de saisie : mail, URL, téléphone, nombre, recherche, mots de passe, heure et date.

Le clavier s’adapte en fonction de la nature des informations à saisir - Les numéros de téléphone sont activables. On peut déclencher directement un appel sans avoir à copier le numéro.
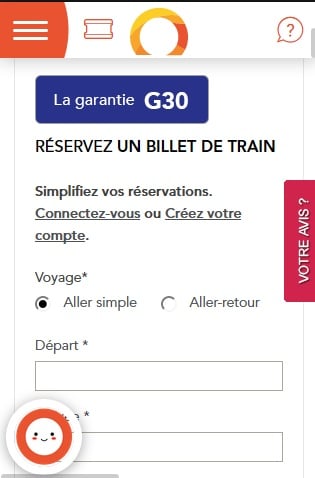
- Faciliter la sélection d’options. Lorsque l’utilisateur sélectionne une option en cochant une case ou via un bouton radio, il peut le faire en sélectionnant l’intitulé correspondant. Par exemple, sur Oui SNCF, je n’ai pas besoin de sélectionner précisément le bouton radio. Si j’appuie n’importe où sur le texte Aller simple, la case sera cochée.

- Limiter les risques d’erreur. Les éléments tactiles sont de taille suffisante, séparés par des espaces suffisants (entre eux et avec les bords de la zone d’affichage du navigateur).
Contenus multimédias
- Les contenus audiovisuels sont accompagnés d’une transcription textuelle équivalente. Cela garantit que le contenu reste accessible même en cas de connectivité problématique ou si le format vidéo n’est pas supporté.
- Les animations et contenus mutimédias utilisent les éléments HTML5 appropriés. Ils doivent être lus indépendamment du navigateur ou du terminal utilisé.
- Les contenus multimédias ne sont téléchargés qu’à la demande explicite de l’utilisateur. Cela limite la consommation de données.
Gestion destop/mobile
- Pas de redirection forcée de la version desktop vers la version mobile et possibilité de basculer depuis chaque page entre les versions dédiées (mobile, desktop). On laisse le choix à l’utilisateur en fonction de ses préférences d’usage.
- L’utilisateur est redirigé vers la page équivalente de la version desktop si la page n’existe pas dans la version mobile. On privilégie un accès au contenu visé par l’utilisateur plutôt que de rediriger vers l’accueil.
Navigation
- Expliciter la cible et le rôle des liens, des boutons ou des éléments de formulaire. Eviter qu’un utilisateur ne découvre le sens d’un élément qu’au moment du survol.
- Expliciter les pictos : faciliter la compréhension et éviter les erreurs d’interprétation en les accompagnant d’une légende explicite.

- Ne pas bloquer les fonctionnalités de zoom du navigateur. Laisser l’utilisateur ajuster ses préférences en fonction de ses besoins. En cas d’utilisation du zoom, les contenus ne doivent pas se superposer.
- Ne pas imposer de rafraîchissement automatique de la page entière. On limite ainsi la consommation de données et les désagréments liés, notamment en cas de connectivité limitée.
Promotion
- Eviter les splash screens et les alertes javascript (limiter le cas échéant les alertes à une par session) pour promouvoir vos applications mobiles. L’objectif est de ne pas perturber la navigation et de permettre d’accéder directement au contenu demandé. Pensez que l’utilisateur devra déjà fermer le bandeau relatif aux cookies. Il est préférable d’inciter au téléchargement directement dans le contenu des pages.
Performance et rapidité de chargement
- Minifier les ressources CSS et javascript.
- Compresser les ressources javascript, CSS et HTML.
- Optimiser la mise en cache des contenus.
Source : Web Mobile : 26 critères pour améliorer la compatibilité mobile de vos sites [OPQUAST]
Lire aussi
Comment expliquer les Progressive Web Apps à votre patron #PWA
