Le contraste entre le texte et son arrière-plan est un élément essentiel d’accessibilité. Un contraste suffisant profite à tout le monde, et surtout aux personnes affectées d’une déficience visuelle.
Les déficiences visuelles concernent par exemple
- les daltoniens, qui représentent entre 8 et 10 % de la population mondiale masculine. Les daltoniens ne distinguent pas ou mal certaines couleurs ou certaines nuances.
- des personnes affectées de troubles visuels, par exemple la cataracte, la DMLA ou encore la rétinite pigmentaire.
- les seniors qui auront du mal à déchiffrer certaines portions d’un texte, faute de contraste suffisant.
- des personnes souffrant de troubles de l’attention.
- tout le monde : vous en avez sûrement fait l’expérience, la luminosité de l’écran ou l’éclairage ambiant peut rendre difficile la lecture sur écran.

Design et accessibilité, un amour impossible ?
J’ai déjà évoqué ici des outils qui permettent de vérifier le contraste entre la couleur du texte et celle du fond. Ils ont le mérite d’exister mais donnent l’impression que l’accessibilité se fait au détriment de l’esthétique. C’était avant que des développeurs géniaux créent color.review.
Cet outil gratuit et simple d’utilisation fait le même boulot que les autres… mais mieux. Grâce à la simulation d’une page complète et illustrée, vous visualisez l’impact d’un jeu de deux couleurs de manière exhaustive, texte et illustration compris.
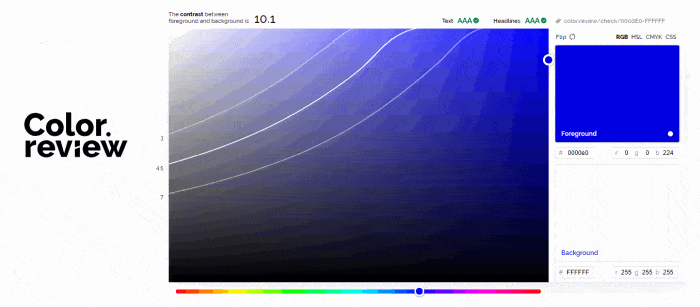
J’ai fait le test avec le bleu de Choblab sur du blanc.
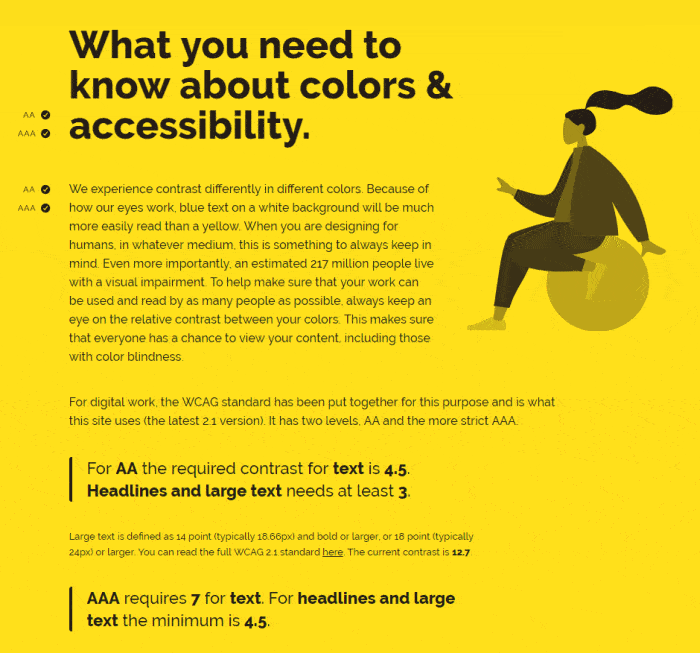
La première partie de l’écran vous donne une vision générale. Si votre charte comprend déjà des couleurs définies mais non accessibles, vous pourrez jouer avec le nuancier jusqu’à ce que vous trouviez un niveau de contraste suffisant. L’accessibilité faisant partie des principes de conception de choblab, pas de mauvaise surprise.

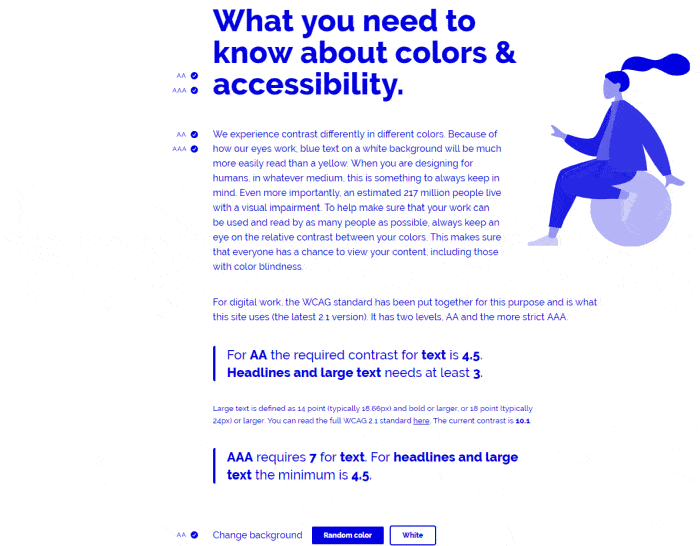
Si on scrolle un peu, on a un aperçu assez classique du contraste couleur de fond/couleur de texte… mais déjà une illustration vectorielle vient égayer la page et vous ouvrir de nouveaux horizons graphiques.

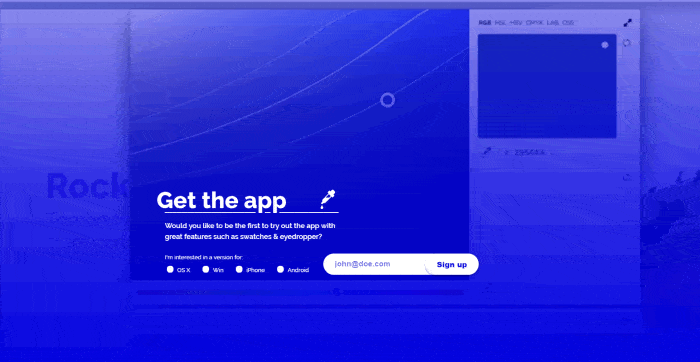
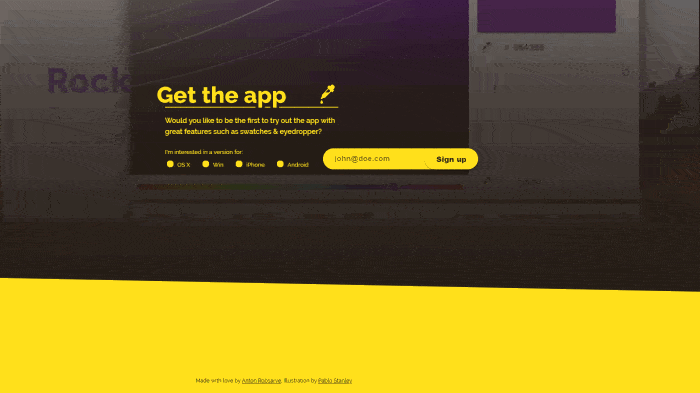
Plus bas, une mise en contexte avec une inversion des couleurs étend encore le champ des possibles. J’avoue que pour Choblab, je n’ai eu ni l’idée ni la compétence pour m’offrir ce type de design mais ça fait rêver…

Voici un nouvel exemple avec les couleurs MailChimp


Alors, c’est pas beau l’accessibilité ? !
La vraie valeur ajoutée de cet outil, c’est de donner à voir les possibilités de design à partir de deux couleurs de base grâce aux illustrations vectorielles.
Tester color.review
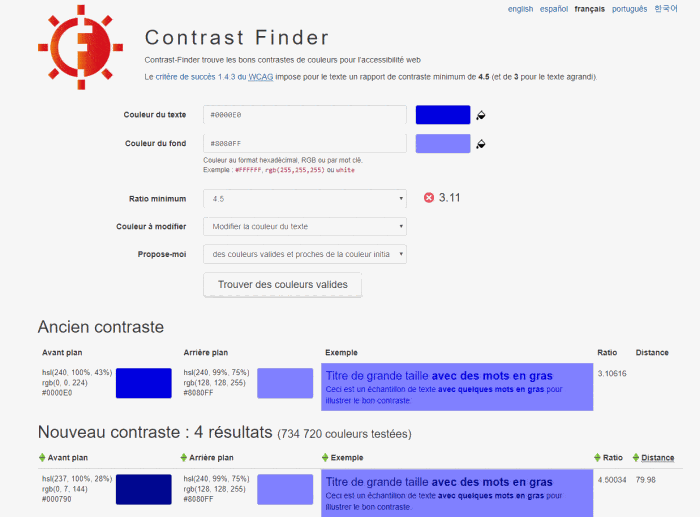
Pour terminer, je vous signale cet outil dont je me suis servi récemment. Mettons que vous avez hérité d’une charte graphique et que la combinaison de deux couleurs n’est pas accessible. Avec Contrast Finder, l’outil vous proposera des nuances alternatives pour adapter les couleurs de base.

Rappel : le contraste concerne tous vos supports de communication
Cela va mieux en l’écrivant : les principes de contraste s’appliquent à tous vos supports, qu’ils soient numériques ou imprimés. Soyez attentifs pour certains documents qui sont destinés à la fois au web et au print : les variations RVB/CMJN peuvent avoir un impact sur les contrastes. Heureusement que vous connaissez les bons outils pour le vérifier :-)
Références
Opquast : règle N°204 – Les contenus sont présentés avec un contraste suffisant par rapport à leur arrière-plan.
Contraste de couleurs et accessibilité Web (Handipratique)
