L’accessibilité d’un contenu web tient à quelques détails. Voici quelques règles trop simples pour se priver de les respecter. Pour vous marrer, allez directement à la onzième.
- Le contenu important d’abord.
Répondre directement à la question que se pose le visiteur. Le titre, le chapô et le premier paragraphe doivent délivrer l’essentiel de l’information. Penser à ceux pour qui la lecture est compliquée (mal voyants, dyslexiques…). Cerise sur la gâteau, vous augmentez vos chances d’être en position O sur les résultats de recherche Google. - Pas de portion de texte en italiques ou en majuscules.
Le texte est tout simplement plus difficile à lire. - Des mots simples et courts.
Et la lecture devient plus facile et plus rapide. - Des phrases courtes à la voix active.
Les structures de phrases simples et directes sont plus compréhensibles. - Des liens qui ont du sens.
L’intitulé d’un lien doit être explicite et compréhensible, indépendamment du texte qui l’entoure. Le Cliquer ici doit être proscrit. - Des liens différenciés visuellement.
Simplifier l’apprentissage de l’interface avec un repérage facile des liens hypertextes et des éléments de navigation. - Des <alt> pour les images.
Le texte de remplacement sert à indiquer le contexte d’utilisation de l’image, décorative ou informative. Si l’image est décorative, laisser vide la balise. Si l’image délivre une information, indiquer son contenu. - Des listes avec marquage html
<ul><li>ou<ol><li>.
Différencier les listes non ordonnées (à puces) et ordonnées (numérotées). - Des titres avec marquage html
<h1><h2><h3>.
Faciliter la compréhension de la structure du contenu en respectant la hiérarchie. Ne pas sauter d’un titre 2 à un titre 4 par exemple. - Un titre et en-tête pour les tableaux.
Le titre doit être balisé avec<caption> - Des accents sur les lettres capitales.
La synthèse vocale des lecteurs d’écran ne saura pas corriger un caractère qui n’a pas été accentué. Ex. AVOIR UN FILS DEPUTE ou UN FILS DÉPUTÉ. - Des abréviations explicitées.
Donner la signification des abréviations, sigles et acronymes dès leur première occurrence dans le contenu. - Des citations déclarées.
Annoncer avec<blockquote>la présence d’une citation aux aides techniques comme les plages braille ou les synthèses vocales. - Du texte associé aux symboles.
Expliciter les pictogrammes et autres icônes facilite leur compréhension par tous et évite les malentendus. - Pas de texte justifié.
Le texte justifié est souvent mal géré par les navigateurs et entraîne des espaces trop importants entre les mots. Privilégiez l’alignement à droite, solution simple et efficace. - Des contrastes suffisants.
Se concentrer sur le contraste entre la couleur du texte et la couleur de l’arrière-plan. Des outils en ligne pour évaluer le contraste ? - Une description détaillée des contenus riches (graphiques, infographies…)
La description fournit une information identique ou équivalente à celle véhiculée par le contenu riche complexe. Elle doit être accessible soit à proximité immédiate du contenu riche, soit via un lien (explicite !). - Une possibilité de mettre en pause des contenus dynamiques.
Pouvoir mettre en pause un carrousel d’images, une vidéo ou un podcast pour que chacun puisse consulter le contenu à son rythme. - Une transcription et des sous-titres pour les vidéos.
La transcription restitue l’ensemble des informations : paroles, identité des personnes, messages affichés à l’écran, etc. Intégrer les sous-titres sous forme de fichier séparé. - Une navigation possible au clavier.
Veiller à ce que l’ordre de tabulation suive la logique de l’ordre de lecture et garantir la visibilité de la prise de focus au clavier.
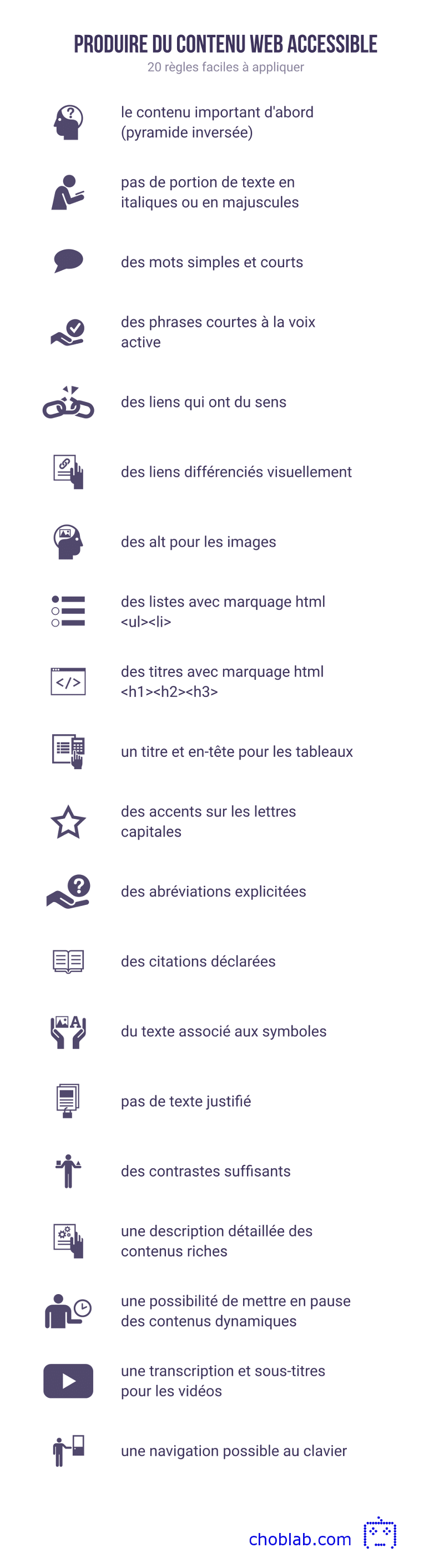
Et voici une alternative visuelle au contenu texte :-)

Sources :
Notice d’accessibilité éditoriale (modèle)
Vous apprécierez également

Très clair et très complet, merci pour vos astuces surtout celle du numéro 11 hihihihiiiii 😉 !!