Un mythe persistent consiste à croire que la prise en compte de l’accessibilité web ne bénéficie qu’aux personnes en situation de handicap. Votre vigilance est en réalité utile à tout le monde.
Entendons-nous bien, le handicap est une raison suffisante pour faire de l’accessibilité une priorité non négociable dans la création ou la refonte d’un site internet. Cet article n’a pas pour objectif de fournir des prétextes pour s’engager dans l’accessibilité web. Disons plutôt que vos efforts pour les uns rendent service aux autres et qu’ils ont une portée que vous n’imaginiez pas. C’est une cerise sur le gâteau !
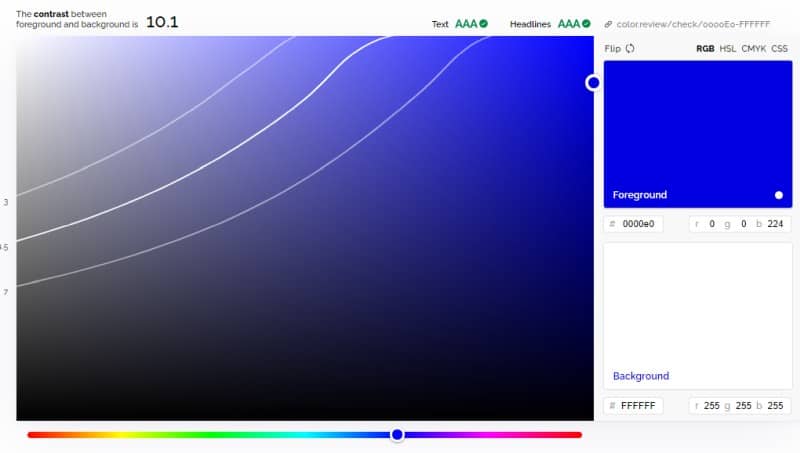
Assurer un contraste suffisant entre les contenus et leur arrière-plan
Le contraste suffisant facilite la lecture et la perception du contenu, en particulier le texte, les liens, les icônes et les boutons. J’ai déjà abordé ce point plusieurs fois sur ce blog, en proposant notamment des outils pour tester les contrastes, en particulier un qui montre que design et contraste ne sont pas incompatibles.

Pourtant, je vois souvent des personnes de tous âges froncer les sourcils en essayant de déchiffrer un texte à cause d’un manque de contraste. C’est pour moi un des points les plus importants, valable pour n’importe quel média ou support de communication.
Vous le faites pour
- les personnes mal-voyantes
- les personnes qui ont un handicap visuel (par ex. le daltonisme)
Cela sera utile pour
- les personnes âgées de plus de 50 ans, dans la mesure où la sensibilité aux contrastes de couleur décline avec l’âge
- les personnes qui ont un handicap temporaire (cataractes…)
- les personnes qui consultent un contenu dans certaines conditions de lumière (par ex. écran mobile en plein soleil)
Utiliser un langage courant
Certains se regardent écrire comme d’autres s’écoutent parler. Privilégions un langage simple et clair avec des mots simples, des phrases courtes et des verbes à la voix active. La différence saute aux yeux :
Le chien mange le chat
Le chat est mangé par le chien
Bannissons le jargon et les acronymes.
Vous le faites pour
- les personnes qui ont un handicap cognitif
- les personnes dyslexiques
- les personnes analphabètes
Cela sera utile pour
- tout le monde, la plupart d’entre nous préférant lire un langage clair et simple
- les personnes pour qui le français est la deuxième ou troisième langue
- les personnes pressées qui veulent comprendre rapidement de quoi il s’agit
Fournir une alternative textuelle aux images et aux vidéos
Une alternative textuelle offre la possibilité de comprendre le fond d’un contenu à défaut de pouvoir profiter de sa forme. Il s’agit de respecter les handicaps et les préférences de consultation. Pour les vidéos, on peut enrichir la transcription littérale avec la description de tous les événements visuels (personnages, actions des personnages, changement de scènes, etc.) et sonores (dialogues, commentaires, sons divers, présence de musique).
Vous le faites pour
- les personnes sourdes
- les personnes qui ont un handicap auditif ou cognitif
Cela sera utile pour
- les personnes âgées qui perdent l’ouïe
- les personnes qui souffrent de troubles de l’attention
- les personnes qui regardent les vidéos dans un environnement bruyant (métro) ou au contraire silencieux (bibliothèque)
- les personnes pour qui le français est la deuxième ou troisième langue
Faciliter la navigation au clavier
Souvent ignorée, elle constitue un outil de consultation web essentiel pour de nombreuses personnes. Plongez votre souris dans l’huile puis dans l’eau et faites l’expérience d’une navigation clavier.
Vous le faites pour
- les personnes avec un handicap moteur qui utilisent le clavier pour naviguer sur le web
- les personnes non-voyantes ou avec un handicap visuel qui s’appuient sur un lecteur d’écran
Cela sera utile pour
- les personnes affectées de tremblements
- les personnes qui ont un handicap temporaire (bras ou doigt cassé)
- les personnes dont la souris est cassée
- les personnes qui préfèrent utiliser les raccourcis clavier
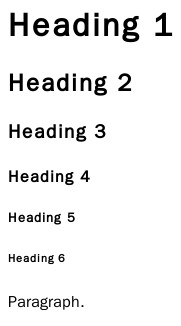
Adopter une structure de titres logique
 Il s’agit de structurer une page web avec les titres H1, H2 et H3. Cette hiérarchisation dans le code html doit être traduite de manière visuelle. L’enjeu est de faciliter la navigation et le repérage des grandes parties d’une page web.
Il s’agit de structurer une page web avec les titres H1, H2 et H3. Cette hiérarchisation dans le code html doit être traduite de manière visuelle. L’enjeu est de faciliter la navigation et le repérage des grandes parties d’une page web.
Vous le faites pour
- les personnes avec un handicap moteur qui utilisent des assistants de navigation
- les personnes non-voyantes ou avec un handicap visuel qui s’appuient sur un lecteur d’écran
- les personnes qui ont un handicap cognitif
Cela sera utile pour
- tout le monde, la majorité des gens souhaitant comprendre rapidement dans l’organisation d’une page web
- les personnes qui utilisent des écrans de petite taille
Préférer des éléments de grande taille (liens, boutons…)
Les éléments de navigation ou d’action sont au cœur de l’expérience utilisateur. Pour vous en convaincre, prenez 30 minutes pour écrire une lettre de motivation en réponse à une offre d’emploi, puis cliquer sur « Annuler » plutôt que sur « Envoyer ». Les éléments cliquables doivent être identifiables, visibles sur tous les écrans et séparés nettement les uns des autres.
Vous le faites pour
- les personnes qui ont un handicap moteur
- les personnes victimes de tremblements
Cela sera utile pour
- les personnes non-voyantes ou qui ont un handicap visuel
- les personnes âgées
- les personnes qui consultent le contenu sur des smartphones
- les personnes qui ne portent pas leurs lunettes
Ces quelques exemples illustrent comment optimiser l’accessibilité de l’interface utilisateur bénéficie d’abord aux personnes en situation de handicap, mais également à tout le monde. L’accessibilité web a cette vertu d’améliorer l’expérience utilisateur de tous. En voilà un investissement rentable !

Handicap : Limitation d’activité ou restriction de la participation à la vie en société subie par une personne en raison d’une altération d’une fonction ou d’un trouble de santé invalidant.
Sur internet, les internautes peuvent avoir des déficiences… mais elles ne deviennent un handicap que si les concepteurs de sites n’ont pas bien fait leur boulot.