La ligne de flottaison d’un site web est ce que le visiteur peut voir sans faire défiler une page (scroller, on dit). Il est communément admis que le contenu important doit être visible sans scrolling. Mais on imagine souvent à tort que le contenu sous la ligne de flottaison sera rarement vu.
Les médias sociaux et le mobile introduisent un nouveau mode de consommation du web
Les médias sociaux, en particulier Facebook, Pinterest, Google+ ou Twitter, ont profondément modifié les usages. Nous avons pris l’habitude de scroller sans fin, façonnant notre cerveau à lire et interpréter rapidement les informations pour s’arrêter sur celles qui retiennent notre attention. Evidemment, les médias sociaux n’obéissent pas aux mêmes lois que les sites classiques et n’ont pas créé un modèle nécessairement transposable. Pour autant, il faut tenir compte des changements qu’ils ont introduits dans notre mode de consommation du contenu web. L’arrivée des terminaux mobiles (smartphones et tablettes) ont accentué la tendance de la lecture verticale. Bref, on ne clique plus, on scrolle !
Curiosité et facilité, les moteurs du scrolling
Le scrolling est une réponse du web designer au contenu dynamique. Peut-on imaginer parcourir les commentaires d’un blog en cliquant sur chacun des commentaires ? Mais c’est également devenu un vrai stimulant pour notre curiosité intellectuelle, avec un effort moindre. Il est tout simplement plus facile, voire ludique de faire défiler des contenus, avec son doigt sur un écran tactile ou avec la mollette de la souris sur un écran classique. Quant à lui, le clic entraîne le plus souvent un rechargement de toute la page, y compris des informations parasites que notre cerveau a déjà enregistrées (logo, menu…). En bref, on hésite moins à scroller qu’à cliquer, d’autant plus que le scroll prolonge un contenu qui nous intéresse ou qui est susceptible de nous intéresser ; le clic nous emmène vers une destination inconnue, plus anxiogène. Pour prendre une comparaison gourmande, c’est un peu comme du Nutella : si le pot est déjà ouvert, je me laisse plus facilement tenter par une cuiller supplémentaire que s’il faut en ouvrir un autre…
La ligne de flottaison : une étape plutôt qu’une ligne d’arrivée
En réalité, la ligne de flottaison n’est pas coulée. Il est toujours indispensable de faire figurer au-dessus de la ligne de flottaison les éléments essentiels, notamment un header explicite grâce auquel le visiteur comprend clairement le positionnement du site et identifie la navigation. Pour le reste, la qualité du contenu sera votre meilleur atout pour inviter au scrolling…
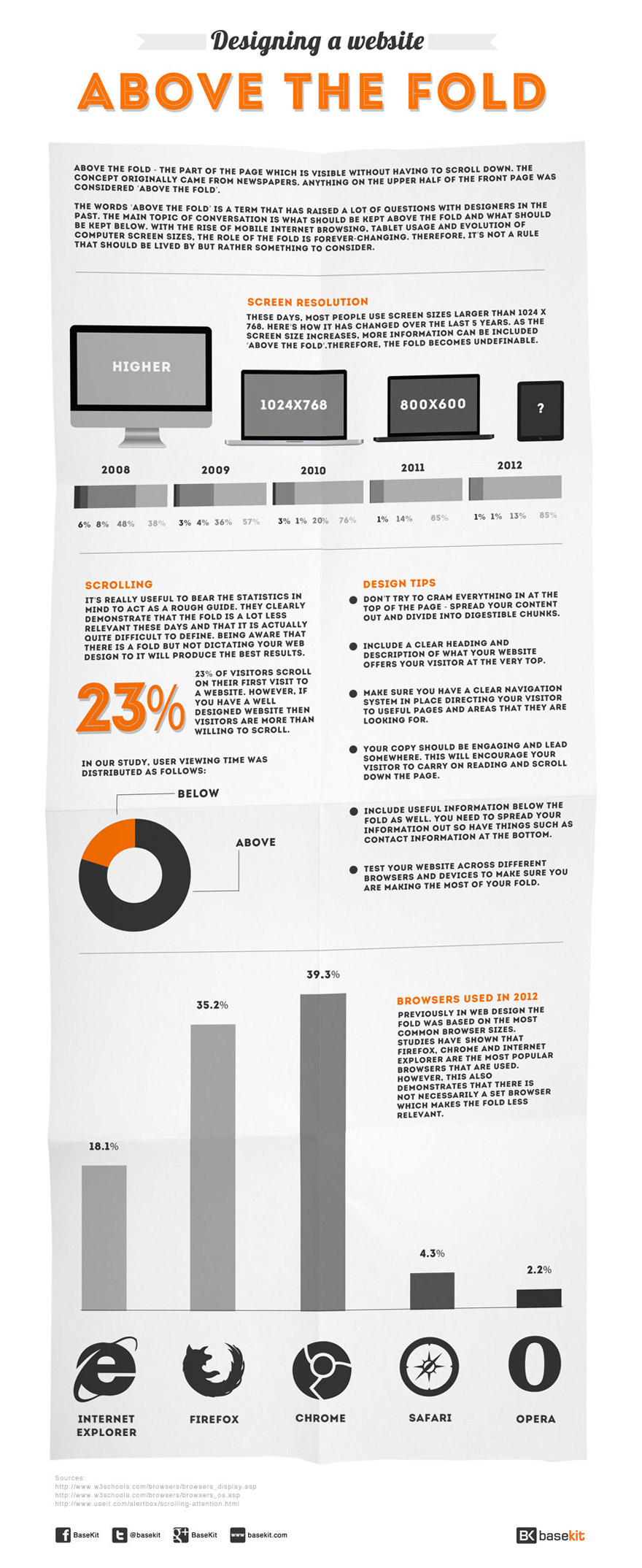
Pour prolonger cette réflexion, je vous invite à consulter cette infographie
Lire ailleurs
WHAT THE SCROLL !
30+ Great Examples of Infinite Scrolling Websites
Lire sur Choblab
Pour une meilleure expérience utilisateur : arrêter de se faire plaisir
Psychologie d’une landing page


bonjour,
j’ai effectué pour ma part une petite étude statistique basée sur quelques sites internet que je gère, au sujet de la ligne de flottaison.
par analogie vis à vis du contenu à afficher, j’arrive à dessiner la hauteur utile d’une telle ligne.
Merci pour la petite analyse technique sur l’utilité du scrolling.
Nous avons opté pour un site full scroll ==> http://www.twinbi.com
Nous avons même intégré du scroll différentiel pour rendre le contenu plus attrayant. Le problème, les PC ont du mal a gérer ce scroll différentiel par rapport au MAC, ce qui rend l’effet quasi imperceptible… ‘No comment’ ^^’
J’aime bien, mais je ne suis pas sûr de comprendre ce qu’est le scrolling différentiel (en plus, je suis sur PC, shame on me !)
Les éléments ne bouge pas à la même vitesse les uns par rapport aux autres. J’ai aussi un PC, mais notre infographiste possède un MAC 😀
Très bonne analyse de ce que fut la ligne de flottaison et ce que l’usage en fait maintenant.
Il est vrai que nos écrans sont de plus en plus petits et nous obligent à continuellement descendre l’ascenseur pour accéder à un contenu.