Cet article a deux objectifs :
- vous aider à argumenter pour défendre un budget site web,
- vous renforcer dans votre défiance vis-à-vis des sites web « clés en main » vendus par les escrocs (y compris ceux qui font de la pub à la TV).
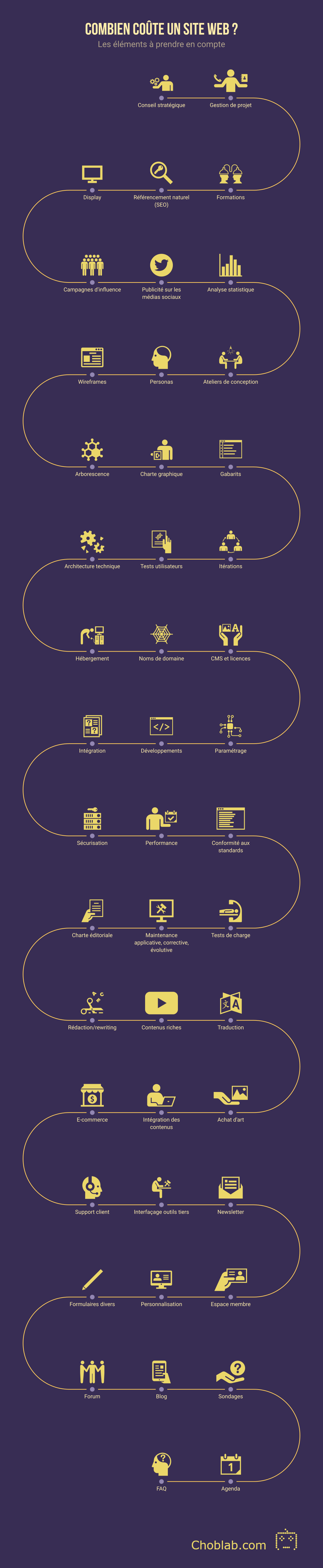
A la question « Combien coûte un site web ? », répondre par un chiffre n’a pas de sens. Pour estimer le coût d’un site web, la solution consister à lister les éléments nécessaires à la conception et à la vie d’un site.
On pourrait comparer le coût d’un site web à celui d’un logement : de quelques centaines d’euros par mois à plusieurs dizaines de millions pour l’achat d’une villa à Hollywood, le champ des possibles est infini. Le prix d’un appartement dépend de multiples critères : son emplacement, le nombre de chambres, son aménagement, les prestations associées (gardien…), etc. Pour un site web, c’est exactement pareil : tout dépend de ses ambitions et de ses moyens. Il faut également évaluer pour chaque poste s’il s’agit de coûts fixes et/ou de coûts récurrents.
Répartition des coûts d’un site web
Pour lister les coûts, je me suis appuyé en grande partie sur le modèle VPTCS déjà évoqué sur ce blog… et sur mon expérience de travailleur du web. Bien entendu, c’est à vous de mesurer ce qui doit entrer ou non dans votre brief ou votre cahier des charges en choisissant les éléments pertinents.
Visibilité : être rencontré par ses utilisateurs potentiels
Créer un site web n’a aucun intérêt s’il n’a pas de visibilité. Une part significative du budget global devra y être consacrée. Sans que ce soit exhaustif, citons
- Le référencement naturel : le SEO est central puisqu’il est à l’intersection de la technique et des contenus.
- Le display : c’est l’achat d’espace digital, notamment via Google AdWords et Google AdSense
- Les campagnes d’influence : partenariats avec des influenceurs (blogueurs, YouTubeurs, Instagramers…)
- La publicité sur les médias sociaux : posts sponsorisés sur Facebook, Twitter, LinkedIn, Instagram…
Le premier levier (SEO) doit être envisagé très en amont. Le budget des trois autres peut être engagé après la mise en ligne du site, sachant que vous éviterez l’erreur de communication n°1 des lancements de site.
Perception : être utilisable et correctement perçu par ses utilisateurs
Il s’agit ici de l’interface utilisateur. Les actions et livrables liés à sa conception et à sa réalisation sont autant de coûts à prendre en compte.
- Analyse statistique : cette phase consiste à analyser les données pour comprendre les comportements des utilisateurs.
- Entretiens : interview des parties prenantes (utilisateurs, décideurs…).
- Ateliers de conception fonctionnelle : co-conception de l’interface et de son fonctionnement avec les parties prenantes.
- Personas : définition des utilisateurs type.
- Wireframes : conception de maquettes fonctionnelles.
- Arborescence : organisation des rubriques et sous-rubriques, en utilisant par exemple le tri de cartes.
- Charte graphique : réaliser ou affiner la charte graphique, création des maquettes.
- Gabarits : réalisation de modèles de pages génériques en fonction du type de contenu (actualité, produit…).
- Itérations : compter un nombre suffisants d’ajustements sur la partie ergonomique et graphique.
- Tests utilisateurs : ils peuvent intervenir pendant la phase de conception et être reconduits régulièrement (A/B, focus groups…).
N. B. : l’accessibilité pour les personnes en situation de handicap est une exigence qui sera posée de manière transversale. A l’instar du SEO, elle dépasse le cadre de la seule « perception ». Un budget spécifique de mise en conformité et de tests pourra être alloué.
Technique : fonctionner correctement
Une précision : fonctionner correctement ne suffit pas. Ne pas viser une performance optimale, c’est s’exposer à ce que des problèmes techniques réduisent à néant tous les efforts consentis sur les autres éléments.
- Architecture technique : définie en fonction des besoins exprimés… et confirmés.
- Hébergement : compter un coût évolutif au fur et à mesure que le site rencontrera son public.
- Noms de domaine : réservation des noms de domaine de manière large.
- CMS et licences éventuelles : s’il existe de nombreux logiciels libres (Drupal, WordPress ou Typo3 pour ne citer qu’eux), il importe de vérifier s’il y a des coûts liés au CMS.
- Paramétrage : paramétrage du serveur, du CMS et des modules associés.
- Développements : développements spécifiques et sur mesure en fonction de vos besoins.
- Intégration : intégration des gabarits au CMS.
- Taggage analytics : intégration du bout de code nécessaire au suivi de la consultation du site.
- Sécurisation : ensemble des paramétrages et développements visant à sécuriser le site web et les données utilisateurs (https…).
- Performance : optimisation du code (css, javascript, html) et du serveur pour optimiser notamment le temps de chargement des pages.
- Conformité aux standards : respect des standard W3C (HTML, CSS), accessibilité.
- Tests de charge : vérifier les performances en fonction du nombre d’utilisateurs.
- Maintenance applicative, corrective, évolutive : se faire accompagner après la mise en ligne pour surveiller les performances, résoudre les bugs et réaliser les évolutions.
Contenu : délivrer de l’information de qualité
La création et la mise à jour des contenus sera un poste non négligeable.
- Charte éditoriale : conception et rédaction d’un guide de bonnes pratiques.
- Rédaction/rewriting : pages, articles, micro-contenus.
- Contenus riches : réalisation de vidéos, infographies, podcasts…
- Traduction de contenus.
- Achat d’art : achat de photos, vidéos, pictos.
- Intégration et reprise de contenus.
Services
J’ai un peu extrapolé les services au sens VPTCS pour y ajouter certaines fonctionnalités.
- Ecommerce : un site ecommerce ou un module dédié aura un impact significatif sur les coûts.
- Support client.
- Interfaçage outils tiers : ex. CRM.
- Newsletter : conception, réalisation, rédaction, diffusion, abonnement aux outils associés…
- Espace membre : la mise en place d’une mécanique de création d’espace membre avec les contenus et les fonctionnalités associés nécessite un investissement.
- Personnalisation du contenu.
- Formulaires divers : contact, abonnement, don…
- Forum
- Blog
- Sondages
- Agenda
- FAQ
The last but not the least
Tout ne rentre pas dans les 5 grandes catégories du modèle VPTCS (ce n’est pas sa raison d’être non plus).
- Conseil stratégique : définition du positionnement, concept créatif…
- Gestion de projet : réunions, comptes-rendus, reporting…
- Formations : techniques, éditoriales…
Conclusion : un site web de qualité a un coût, mais il n’a pas de prix !
Oui, n’importe qui peut créer gratuitement des sites inutiles. Heureusement, en raison de leur piètre qualité, on ne les voit pas. Et si on tombe dessus par hasard, on les fuit dès les premiers clics.
Si votre site web est au cœur de votre stratégie de communication, il faudra vous faire accompagner par de vrais professionnels… et prévoir donc un vrai budget.

Nota bene : le modèle VPTCS a été créé en 2000 par Elie Sloïm – Eric Gateau.
Lire aussi Combien facturer un site web WordPress ?

Je suis impressionné par la qualité de cet article. Du coup, je partage. Merci à l’auteur…