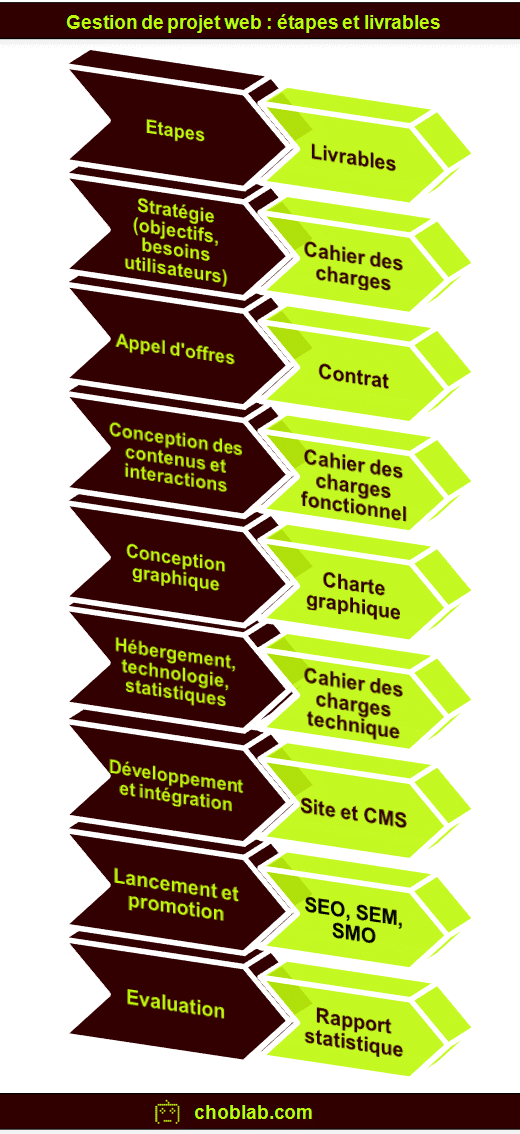
Après une série d’articles sur la gestion de projet, comment aborder le même sujet en apportant un minimum de valeur ajoutée ? Cette infographie décrit les différentes étapes d’un projet web et propose les livrables associés. J’aime bien la notion de livrable, qui matérialise et concrétise chaque étape.
Un commentaire rapide
- La stratégie consiste à trouver un équilibre entre un objectif (améliorer mon image, lancer un nouveau produit, obtenir des dons…) et les besoins identifiés de ma cible (se divertir, vivre une expérience étonnante, adhérer à une cause) : ce sera la base de mon cahier des charges.
- Lancer un appel d’offres est un bon moyen pour élargir les interprétations de mon cahier des charges. Si les délais sont serrés et /ou si on travaille en confiance avec une agence, on raccourcir cette étape, mais il est préférable de passer par la case « Contrat » pour sécuriser le projet.
- Travailler les contenus et les interactions de manière spécifique est essentiel : c’est à cette étape que s’élabore l’expérience utilisateur. Le cahier des charges fonctionnel dresse l’inventaire détaillé des contenus et de leur « mise en musique ».
- Dans l’idéal, le design n’intervient que maintenant. Bien entendu, dans la réalité, le DG exigera un design abouti dès le choix du prestataire…
- Les aspects plus techniques (hébergement, choix technologiques et langage de développement, exigences en matière d’accessibilité, statistiques) peuvent être traités dans un cahier des charges technique, ou regroupés dans un cahier des charges fonctionnel et technique.
- Le développement et l’intégration débouchent sur un front-office et un back-office : ne pas oublier d’intégrer l’outil de gestion de contenu – CMS – dans le cahier des charges…
- La promotion peut (doit) prendre plusieurs formes et exploiter le référencement naturel (SEO ou Search Engine Optimization), l’e-pub (SEM ou Search Engine Marketing) et les médias sociaux (Social Media Optimization).
- L’évaluation se matérialise a minima par un rapport statistique, mais si vous avez les moyens, une étude d’impact plus qualitative fera un excellent complément.
Epilogue
Est-ce prétentieux d’appeler ce schéma une infographie ? oui, mais j’ai été encouragé par la sympathique et talentueuse Marilyn, qui publie l’excellent Oueb Niouzes et m’a fait l’honneur d’un post.
Voir aussi
-
Refonte de site web – chapitre 1 : initier le projet
-
Refonte de site web – chapitre 2 : rédiger le cahier des charges
-
Refonte de site web – chapitre 3 : lancer l’appel d’offres
-
Refonte de site web – chapitre 4 : choisir son prestataire
-
Refonte de site web – chapitre 5 : sécuriser et piloter le projet
-
Refonte de site web – chapitre 6 : diffusion


Les commentaires sont fermés, pas moi.