Les interfaces continuent de fourmiller d’erreurs plus ou moins grossières. Chacune d’entre elles participe à contrarier une bonne expérience utilisateur et à faire le lit de la concurrence.
Alors je pose la question : pourquoiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii ? !
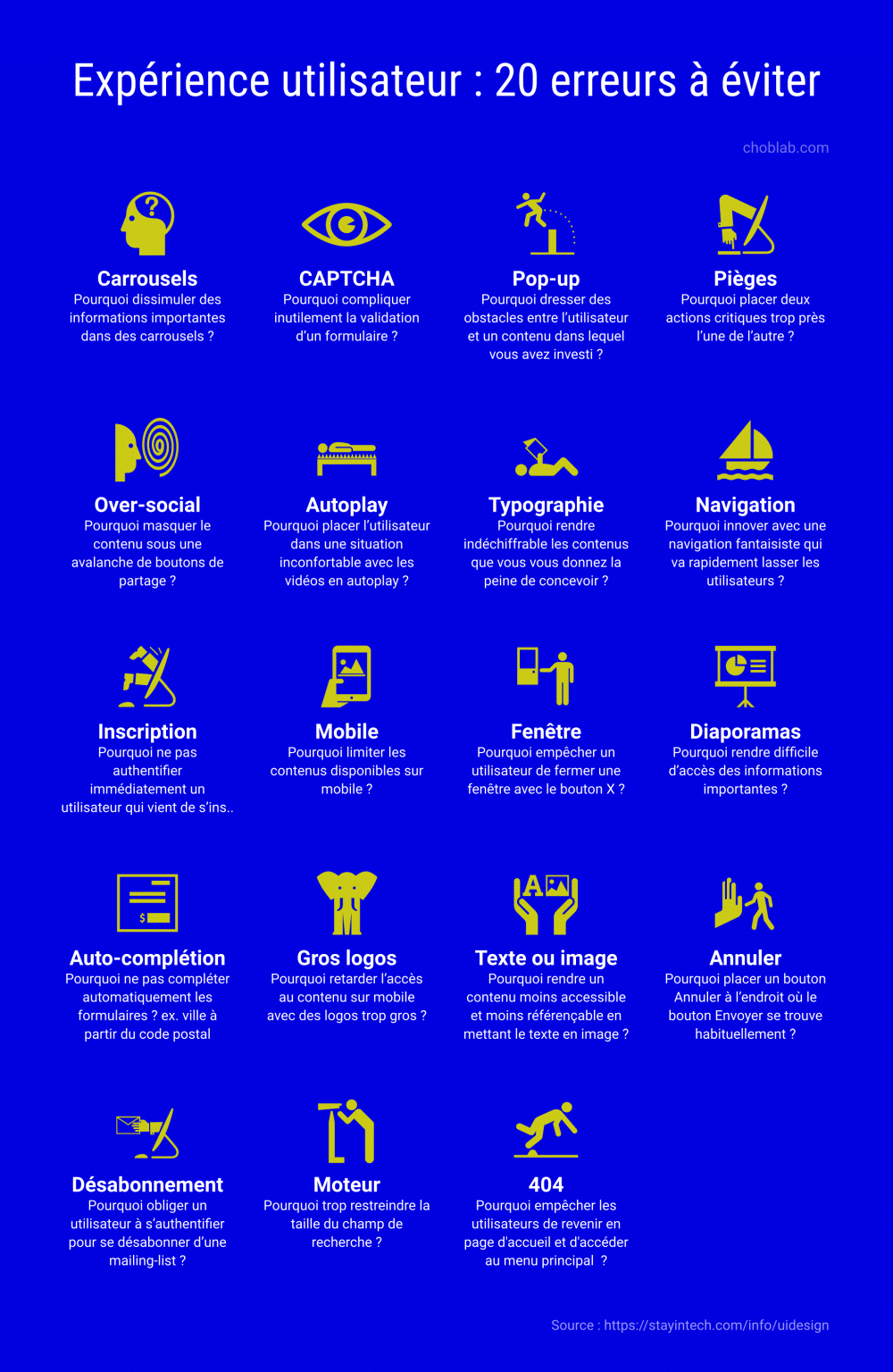
- Carrousels
Pourquoi dissimuler des informations importantes dans des carrousels ? - CAPTCHA
Pourquoi compliquer inutilement la validation d’un formulaire qu’un utilisateur a pris la peine de compléter ? - Pop-up, user down
Pourquoi dresser des obstacles entre l’utilisateur et un contenu dans lequel vous avez investi ? - Pièges
Pourquoi placer deux actions critiques trop près l’une de l’autre ? Les utilisateurs risquent d’annuler tout ce qu’ils viennent de faire ? - Over-social
Pourquoi masquer le contenu sous une avalanche de boutons de partage sur les médias sociaux ? - Autoplay
Pourquoi placer l’utilisateur dans une situation inconfortable en lançant automatiquement les vidéos ? - Typographie
Pourquoi rendre indéchiffrable les contenus que vous vous donnez la peine de concevoir ? - Navigation
Pourquoi innover avec une navigation fantaisiste qui va rapidement lasser les utilisateurs ? - Inscription
Pourquoi ne pas authentifier immédiatement un utilisateur qui vient de s’inscrire ? - Mobile
Pourquoi limiter les contenus disponibles sur mobile ? - Fenêtre
Pourquoi empêcher un utilisateur de fermer une fenêtre avec le bouton X ? - Diaporamas en autoplay
Pourquoi rendre difficile d’accès des informations importantes ? - Auto-complétion
Pourquoi ne pas compléter automatiquement les formulaires ? Par ex. deviner la ville à partir du code postal - Gros logos
Pourquoi retarder l’accès au contenu sur mobile avec des logos démesurés ? - Texte ou image
Pourquoi rendre un contenu moins accessible et moins référençable en transformant un texte en image ? - Annuler
Pourquoi placer un bouton Annuler à l’endroit où le bouton Envoyer se trouve habituellement ? - Désabonnement
Pourquoi obliger un utilisateur à s’authentifier pour se désabonner d’une mailing-list ? - Chercher
Pourquoi restreindre la taille du champ de recherche et masquer à l’utilisateur ce qu’il saisit ? - Erreur 404
Pourquoi empêcher les utilisateurs de revenir en page d’accueil, d’accéder au menu principal ou de faire une recherche dans le site ?
La version à emporter
Source : Worst UI design features
Infographie réalisée avec Adioma.